# OAuth Manual
| Document Version | Content Revision | Revised By | Revision Date |
|---|---|---|---|
| V1.0 | Initial Draft | Guochenghao | 2023-08-01 |
# Table of Contents
# Register Service
Log in to the User Authentication Platform (https://id.sansi.net). Enterprise users should log in using WeChat QR code, while other users need to contact the administrator for registration.
# Determine Whether Central Control Has Enabled User Authentication
Retrieve the SANSI_ACCOUNT_AUTH=http://192.168.31.66:3500 variable from the environment. If it has a value, it indicates that the central control has enabled user authentication, and token verification is required for requests.
const SANSI_ACCOUNT_AUTH = process.env.SANSI_ACCOUNT_AUTH;
# Access Method - Authorization Code Mode
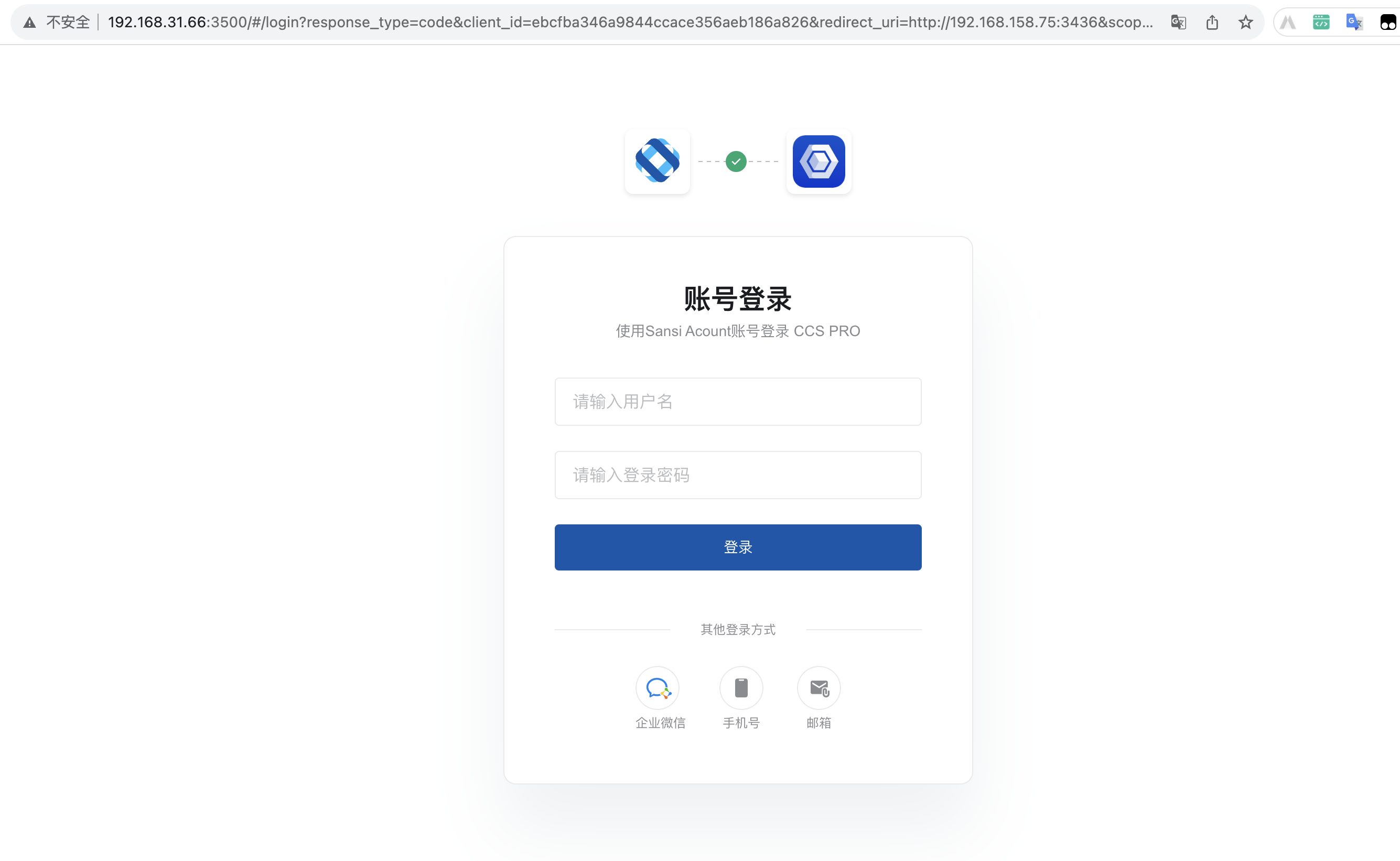
# 1. Redirect User to Log In
Redirect the page; the third-party application redirects the user to the login page of the user authentication platform. The clientId needs to be obtained in advance from the user authentication platform.
http://192.168.31.66:3500/login?response_type=code&client_id=ebcfba346a9844ccace356aeb186a826&redirect_uri=http://192.168.158.75:3436&scope=admin,user&state=47298951f14a75110b8fe1
| Parameter Name | Parameter Value | Required | Parameter Type | Description |
|---|---|---|---|---|
| response_type | code | Yes | String | Return type, fixed as code |
| client_id | ebcfba346a9844ccace356aeb186a826 | Yes | String | client_id |
| redirect_uri | http://192.168.158.75:3436 | Yes | String | Callback URL |
| scope | admin,user | No | String | Scope |
| state | abcde | No | String | Unique random code |

# 2. Return Code After Authorization (No Integration Required)
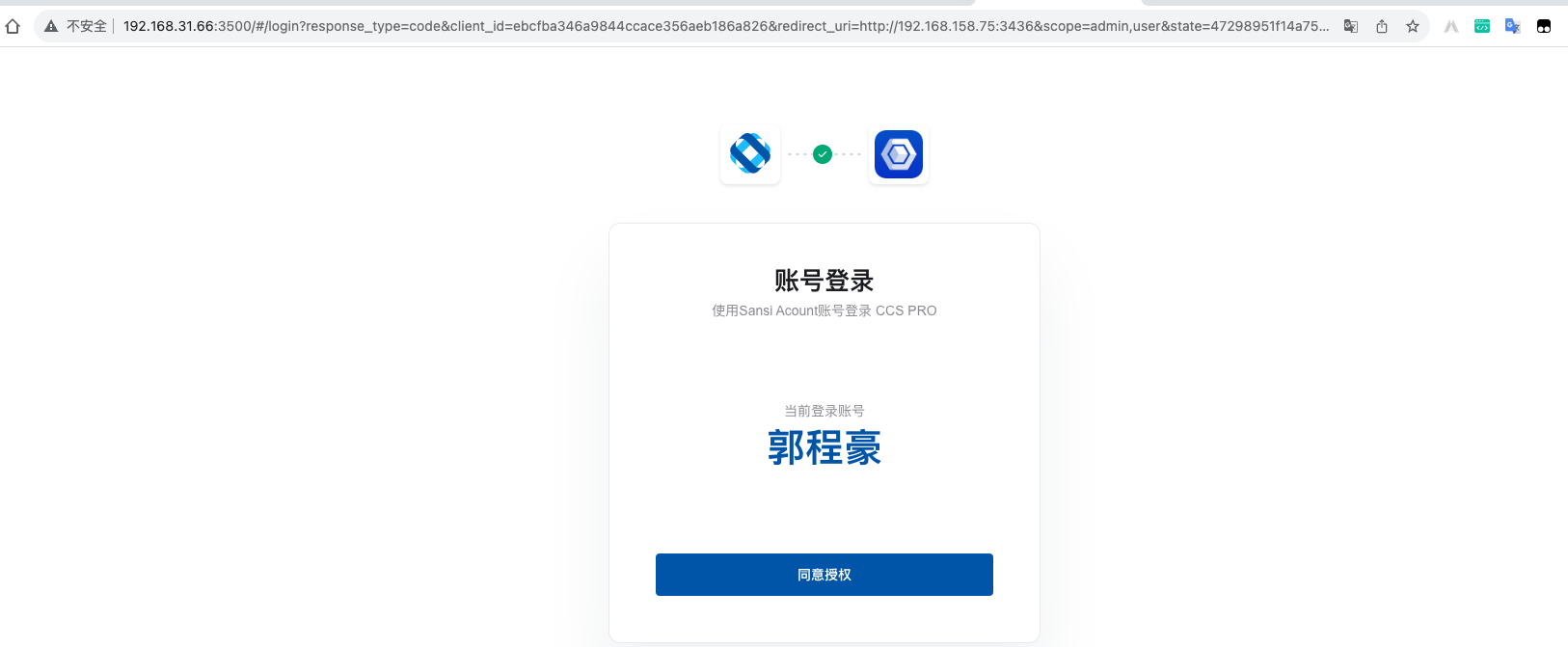
After the user successfully logs in and clicks to agree to the authorization, the page redirects to the redirect_uri.

- Interface URL: POST http://192.168.31.66:3500/account/api/v1/oauth/authorize
- Content-Type: multipart/form-data
- Authentication Method: No authentication required
| Parameter Name | Parameter Value | Required | Parameter Type | Description |
|---|---|---|---|---|
| response_type | code | Yes | String | Return type, fixed as code |
| client_id | a17446eb12264007ae735ecbd79ffb6c | Yes | String | client_id |
| redirect_uri | http://192.168.158.75:3436 | Yes | String | Callback URL |
| scope | admin,user | No | String | Scope |
| state | abcde | No | String | Unique random code |
- Callback Example
http://192.168.158.75:3436?code=MZGWNJLKMMITNJNLYY0ZZTA1LTLLZJITMWFHMJI3ZGYYZTVJ&state=47298951f14a75110b8fe1
The redirected page is as follows:

# 3. Exchange Code for Token
The user authentication platform passes the user authorization code (code) to the application server via the redirect_uri, or directly in the WebView, and the application server uses the code to exchange for a token.
- Interface URL: POST http://192.168.31.66:3500/account/api/v1/oauth/token
- Content-Type: multipart/form-data
- Authentication Method: No authentication required
Request Example
import axios from "axios";
const form = new FormData();
form.append("grant_type", "authorization_code");
form.append("client_id", "a17446eb12264007ae735ecbd79ffb6c");
form.append("client_secret", "fca40b86c56548a6ba37db0a8be31a881011ea6f22424cc7850221fc3c92a682cc981df3ec9545bebdcfb188fff2358fa9338db1b8544a0b9c71a8f8529b8031");
form.append("redirect_uri", "http://localhost:3436");
form.append("code", "YJA2MTZJODKTZWM3NI0ZOTIXLTG5ZJMTZDFLZJU0YME1M2ZL");
const options = {
method: 'POST',
url: 'http://192.168.31.66:3500/account/api/v1/oauth/token',
headers: {
lang: 'zh-CN',
'content-type': 'multipart/form-data'
},
data: form
};
axios.request(options).then(function (response) {
console.log(response.data);
}).catch(function (error) {
console.error(error);
});
| Parameter Name | Parameter Value | **Required ** | Parameter Type | **Description ** |
|---|---|---|---|---|
| grant_type | authorization_code | Yes | String | Fixed value |
| client_id | a17446eb12264007ae735ecbd79ffb6c | Yes | String | clientId |
| client_secret | fca40b86c56548a6ba37db0a8be31a881011ea6f224 | Yes | String | clientSecret |
| redirect_uri | http://localhost:3469/kl/api/v1/oauth/callback | Yes | String | Callback URL |
| code | YJA2MTZJODKTZWM3NI0ZOTIXLTG5ZJMTZDFLZJU0YME1M2ZL | Yes | String | Authorization code (valid for 5 minutes) |
Response Example
{
"access_token": "NMRIZDLHNMYTNZI2NS0ZMDMZLTHHNJQTNGNJNWYWZMQ1ZGYY",
"expires_in": 7200,
"refresh_token": "NTK5NDY2ZWMTMDGWMC01ZWY3LWJJMJCTZTK5YTBMMMJKNDMX",
"scope": "admin",
"token_type": "Bearer"
}
# Access Method - Password Grant Mode
Proxy user password login, the user enters the account password in the application, and the application logs in on behalf of the user (server request).
- Interface URL: POST http://192.168.31.66:3500/account/api/v1/oauth/token
- Content-Type: multipart/form-data
- Authentication Method: No authentication required
Request Example
import axios from "axios";
const form = new FormData();
form.append("grant_type", "password");
form.append("client_id", "ebcfba346a9844ccace356aeb186a826");
form.append("client_secret", "d80d5182071d43eeac45598ab89a99797a49deb55dec4b4aa009daba01bace27ec77f015abb9435b8c17edb2f06ec62049c0321280fa415689899eed0a385d45");
form.append("username", "xxxxx");
form.append("password", "xxxxx");
const options = {
method: 'POST',
url: 'http://192.168.31.66:3500/account/api/v1/oauth/token',
headers: {
lang: 'zh-CN',
'content-type': 'multipart/form-data'
},
data: form
};
axios.request(options).then(function (response) {
console.log(response.data);
}).catch(function (error) {
console.error(error);
});
| Parameter Name | Parameter Value | Required | Parameter Type | **Description ** |
|---|---|---|---|---|
| grant_type | password | Yes | String | Return type, fixed as code |
| client_id | ebcfba346a9844ccace356aeb186a826 | Yes | String | client_id |
| client_secret | d80d5182071d43eeac45598ab... | Yes | String | clientSecret |
| username | 018470 | Yes | String | Account |
| password | 123456 | Yes | String | Password |
Response Example
{
"access_token": "ZWFMYMZJNGITOTLINY0ZMGMYLTKZM2ITMTFIYTI3ZDUXNDLI",
"expires_in": 7200,
"refresh_token": "ODQXMWQ2YTATYZQXYY01OTU4LTKZMTMTYWJIM2ZHZWVHZGFK",
"token_type": "Bearer"
}
# Refresh token
The user enters the account password in the application, and the application logs in on behalf of the user (server request).
- Interface URL: POST http://192.168.31.66:3500/account/api/v1/oauth/token
- Content-Type: multipart/form-data
- Authentication Method: No authentication required
Request Example
import axios from "axios";
const form = new FormData();
form.append("grant_type", "refresh_token");
form.append("client_id", "ebcfba346a9844ccace356aeb186a826");
form.append("client_secret", "d80d5182071d43eeac45598ab89a99797a49deb55dec4b4aa009daba01bace27ec77f015abb9435b8c17edb2f06ec62049c0321280fa415689899eed0a385d45");
form.append("refresh_token", "OGQ5N2NHNWYTMDG3NC01M2ZLLTG1ZDCTZJCYZTA5MMYWYTC3");
const options = {
method: 'POST',
url: 'http://192.168.31.66:3500/account/api/v1/oauth/token',
headers: {
lang: 'zh-CN',
'content-type': 'multipart/form-data'
},
data: form
};
axios.request(options).then(function (response) {
console.log(response.data);
}).catch(function (error) {
console.error(error);
});
| Parameter Name | Parameter Value | **Required ** | Parameter Type | Description |
|---|---|---|---|---|
| grant_type | refresh_token | Yes | String | Return type, fixed as code |
| client_id | ebcfba346a9844ccace356aeb186a826 | Yes | String | client_id |
| client_secret | d80d5182071d43eeac45598ab89a99... | Yes | String | clientSecret |
| refresh_token | OGQ5N2NHNWYTMDG3NC01M2ZLLTG1ZDCTZJCYZTA5MMYWYTC3 | Yes | String | refreshToken |
Response Example
{
"access_token": "ZWFMYMZJNGITOTLINY0ZMGMYLTKZM2ITMTFIYTI3ZDUXNDLI",
"expires_in": 7200,
"refresh_token": "ODQXMWQ2YTATYZQXYY01OTU4LTKZMTMTYWJIM2ZHZWVHZGFK",
"token_type": "Bearer"
}
# Use Token to Get User Information
The application obtains user information through the access_token while verifying the token.
- Interface URL: GET http://192.168.31.66:3500/account/api/v1/oauth/user
- Authentication Method: Bearer auth
Request Example
import axios from "axios";
const options = {
method: 'GET',
url: 'http://192.168.31.66:3500/account/api/v1/oauth/user',
headers: {
lang: 'zh-CN',
Authorization: 'Bearer M2I1NWUWNWYTYMQ3NC0ZMZFMLWE1YMITYTRJODEXMJA0NZA2'
}
};
axios.request(options).then(function (response) {
console.log(response.data);
}).catch(function (error) {
console.error(error);
});
Response Example
{
"id": "67c2edc046b54371b54b4284af3050e4", //id
"userId": "67c2edc046b54371b54b4284af3050e4", //id
"name": "郭程豪", //名称
"username": "018470", //账户
"logo": "https://wework.qpic.cn/wwpic/630634_oZm07_oCQr6j5AU_1690886135/0", //logo
"email": "", //邮箱
"mobile": "185xxxx4250", //手机
"accessToken": "MTA0ZGRJNZATZWE4YS0ZZDGYLWEYNGQTMJGZMDFHMDVMZTFJ",
"accessTokenCreateAt": "2023-08-31T09:17:29.665587+08:00",
"accessTokenExpiresIn": 28800000000000,
"refreshToken": "MTQXMDHMNTGTYTEYNI01NJG0LTLLNJUTNJG3NMZHN2Y0MMNJ",
"refreshTokenCreateAt": "2023-08-31T09:17:29.665587+08:00",
"refreshTokenExpiresIn": 604800000000000
}
# Verify If the Token Is Valid
- Interface URL: GET http://192.168.31.66:3500/account/api/v1/oauth/token
- Authentication Method: Bearer auth
Request Example
import axios from "axios";
const options = {
method: 'GET',
url: 'http://192.168.31.66:3500/account/api/v1/oauth/token',
headers: {
lang: 'zh-CN',
Authorization: 'Bearer M2I1NWUWNWYTYMQ3NC0ZMZFMLWE1YMITYTRJODEXMJA0NZA2'
}
};
axios.request(options).then(function (response) {
console.log(response.data);
}).catch(function (error) {
console.error(error);
});
Successful Response Example
{
"message": "success" //描述
}
Failed Response Example
{
"code": "ERR_INVALID_TOKEN", //返回码
"message": "Token 无效!" //错误描述
}