# 可视化服务端使用手册
| 使用手册 | 版本 | 编制 | 日期 |
|---|---|---|---|
| 大数据可视化插件 | V1.0.0 | 王家乐 | 2025.03.03 |
# 前后端插件安装
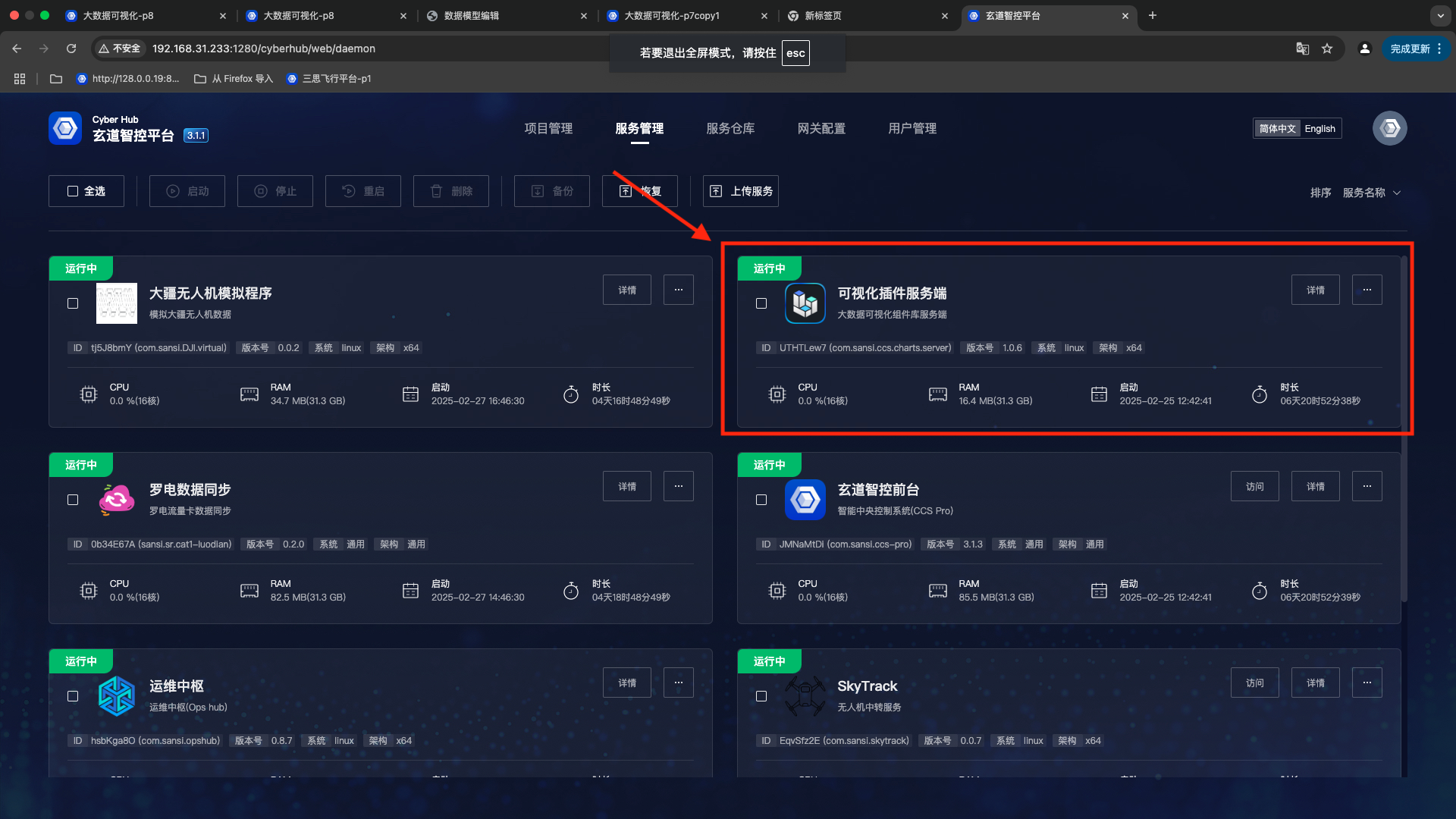
- 服务端 => 服务端管理 => 大数据可视化安装

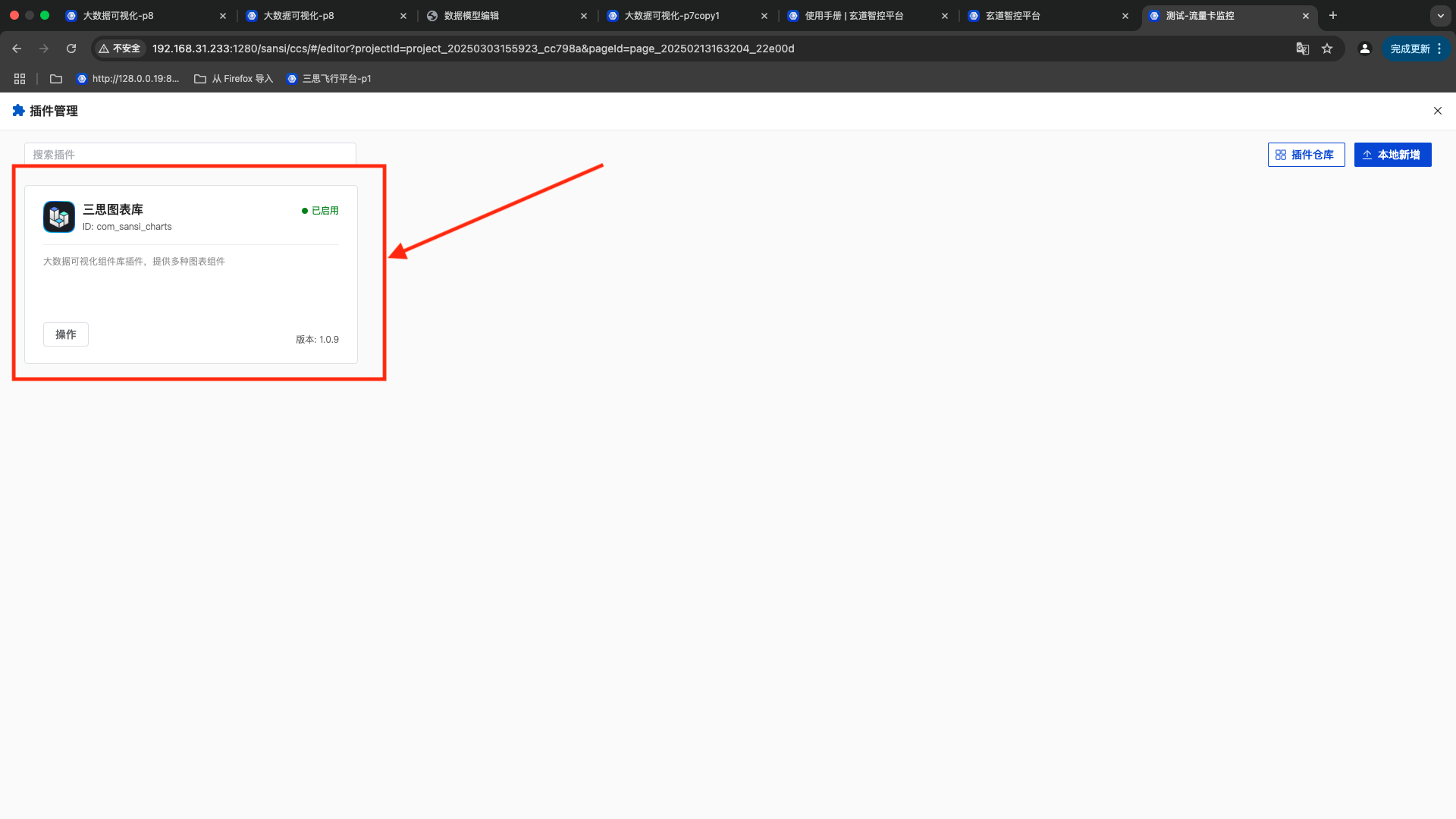
- 前端 => 插件管理 => 大数据可视化插件

# 组件配置示例
具体配置需要有可视化图表概念支持 可视化图表概念参考地址(echarts参考文档 (opens new window))
可视化示例项目地址:可视化示例项目 (opens new window)
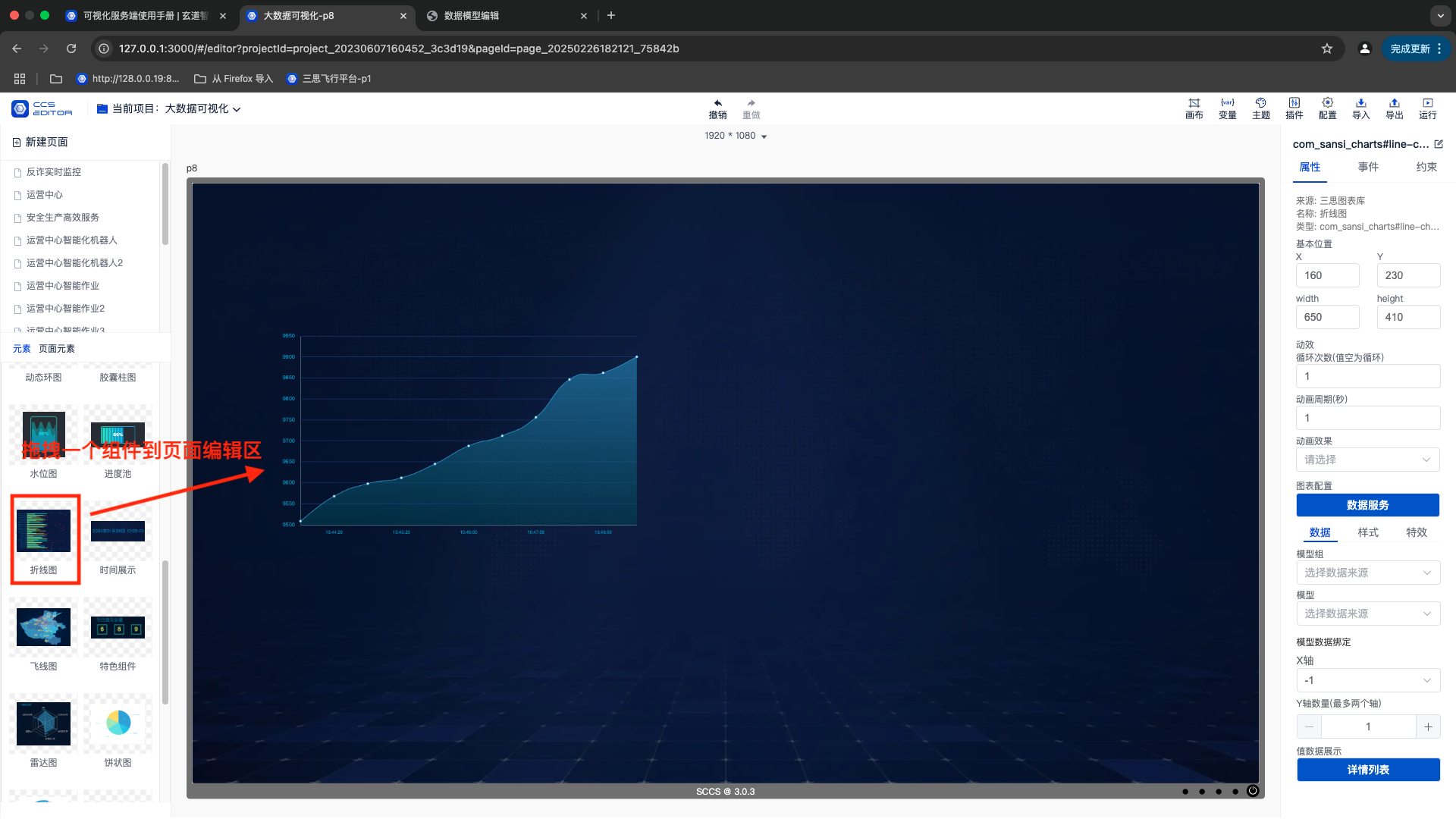
拖拽一个可视化组件(组件会有个默认样式)

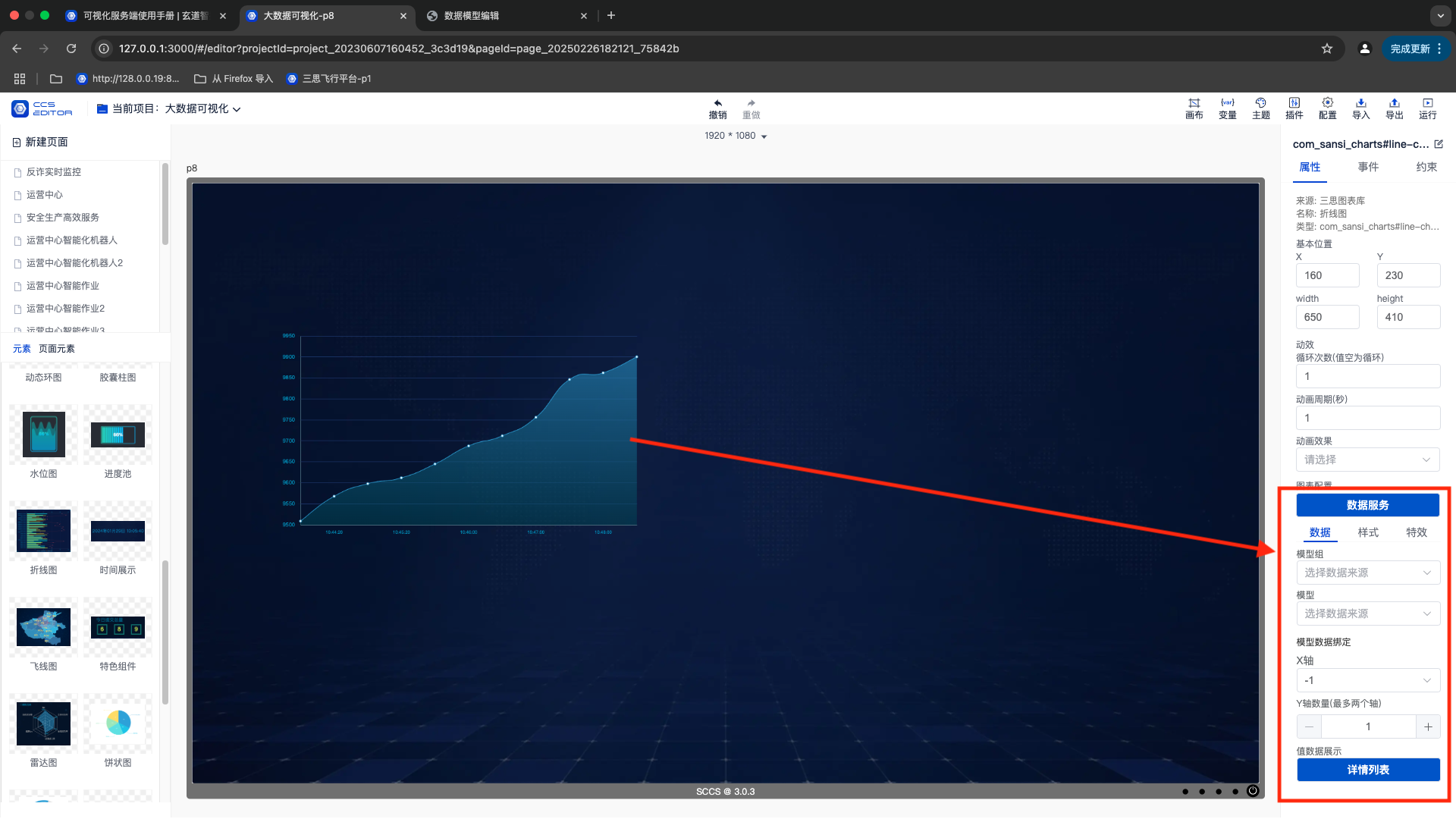
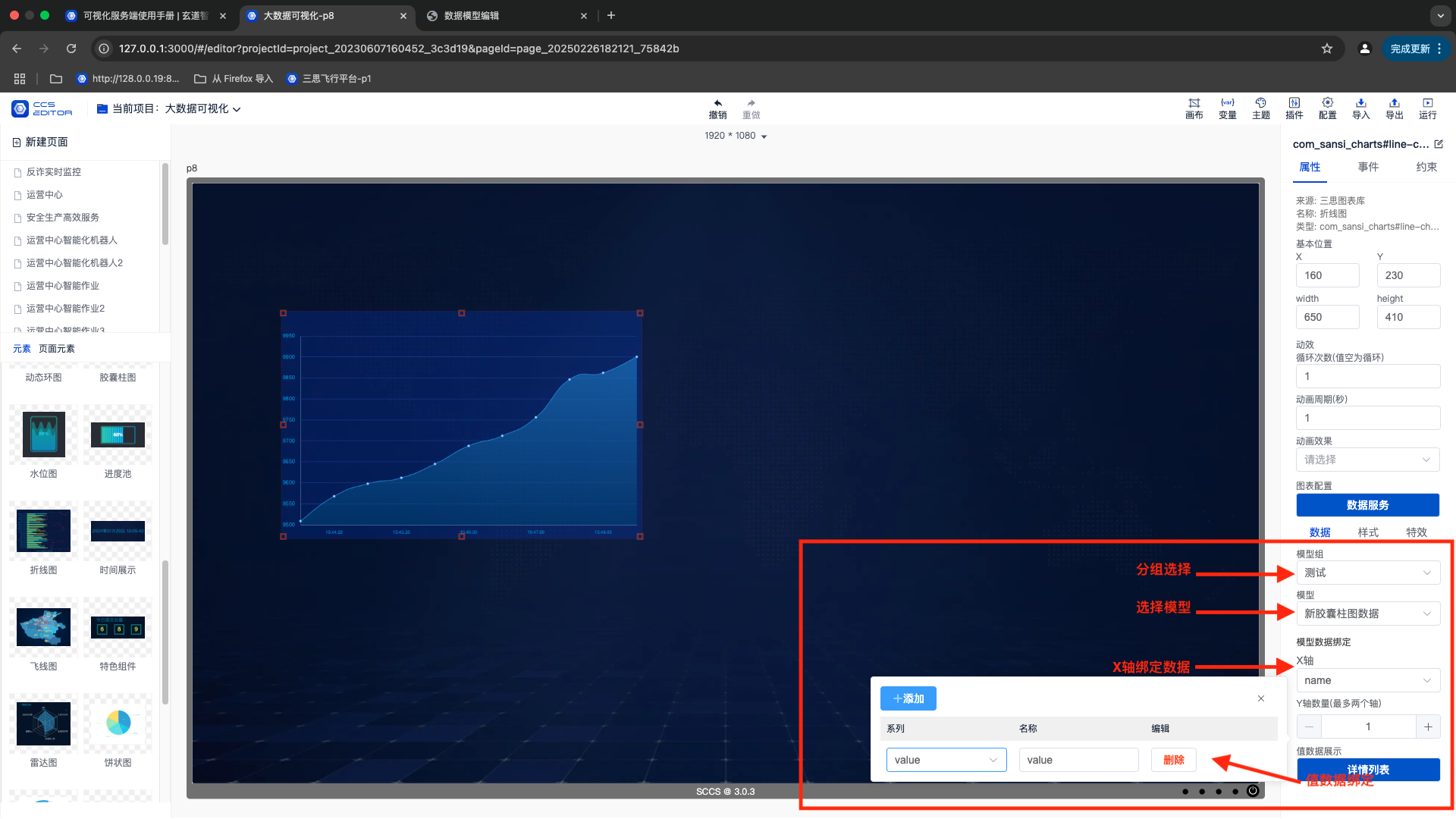
配置数据绑定

绑定模型分组、数据模型、x、y轴数据

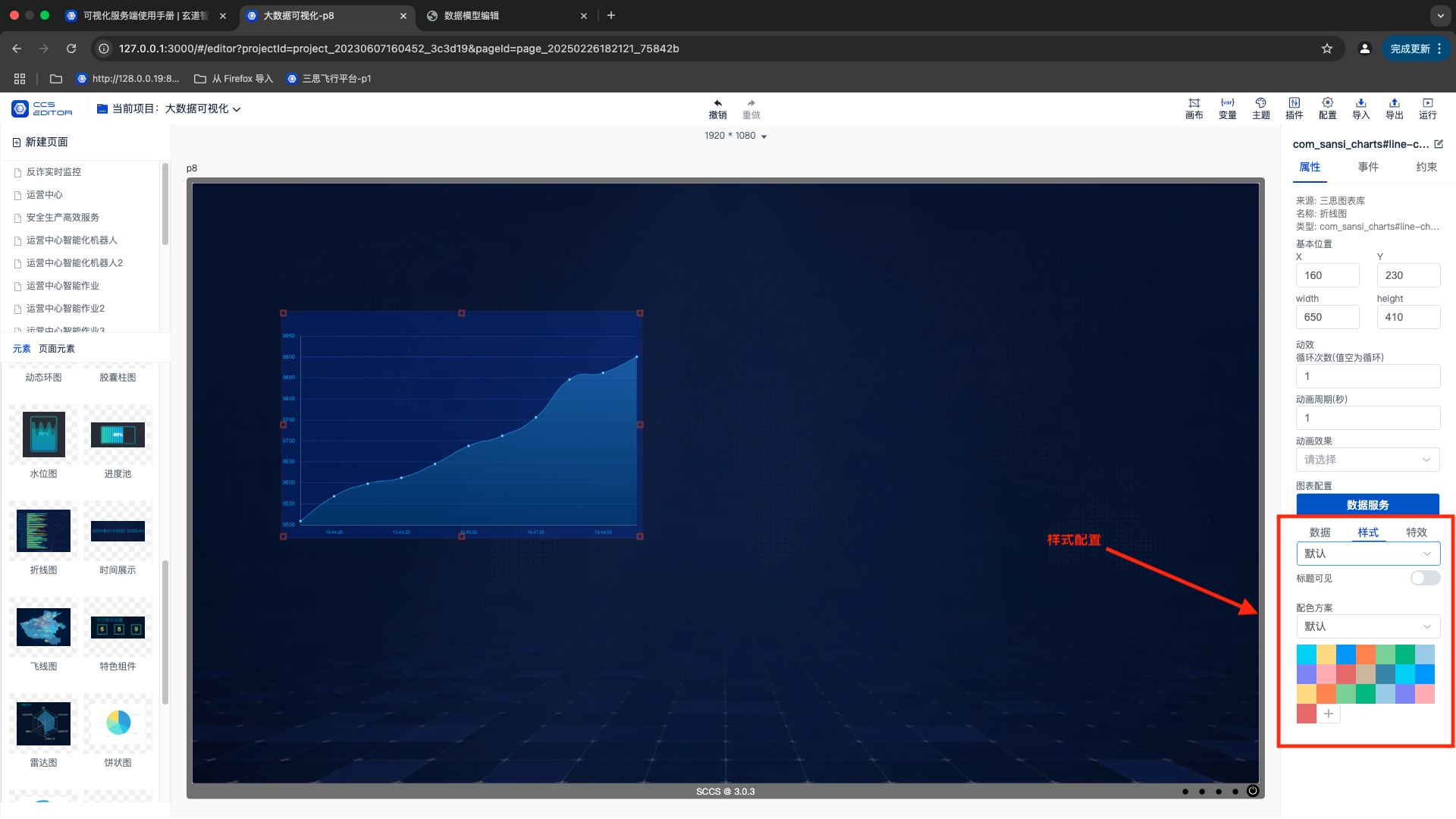
配置组件样式

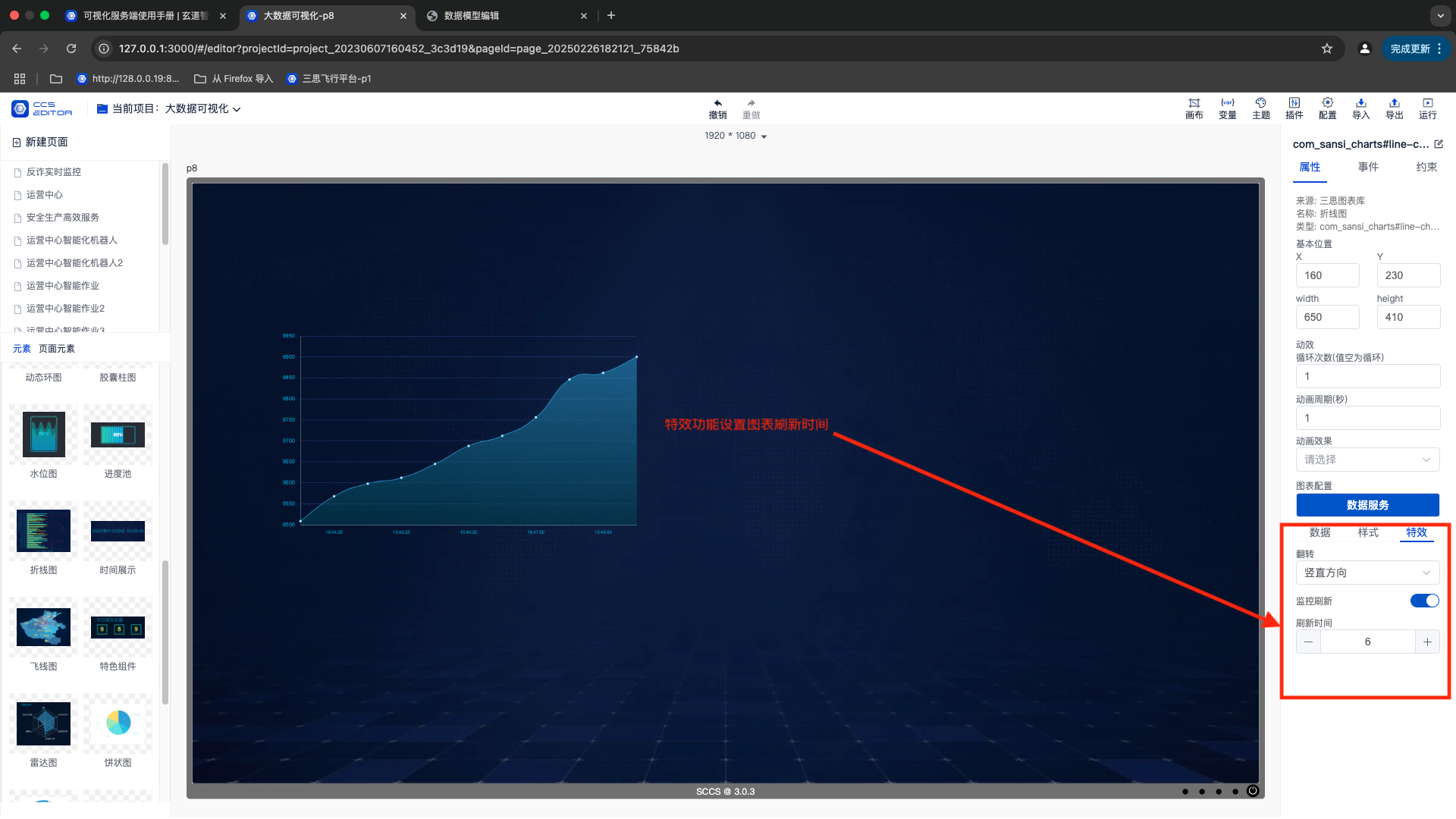
配置特效
- 配置图表刷新时间,单位为秒

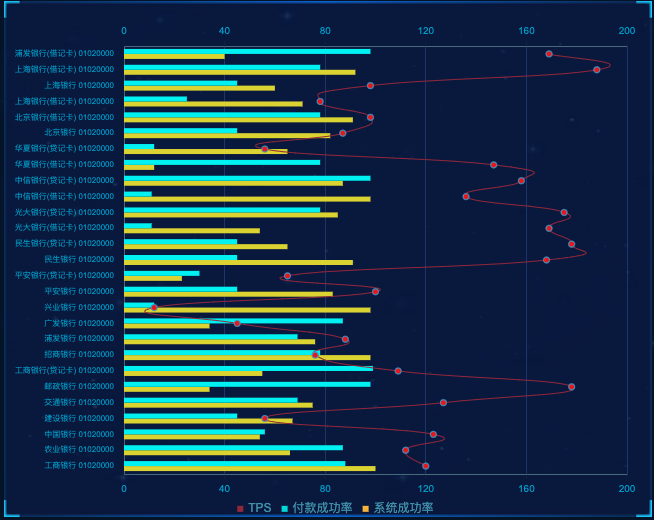
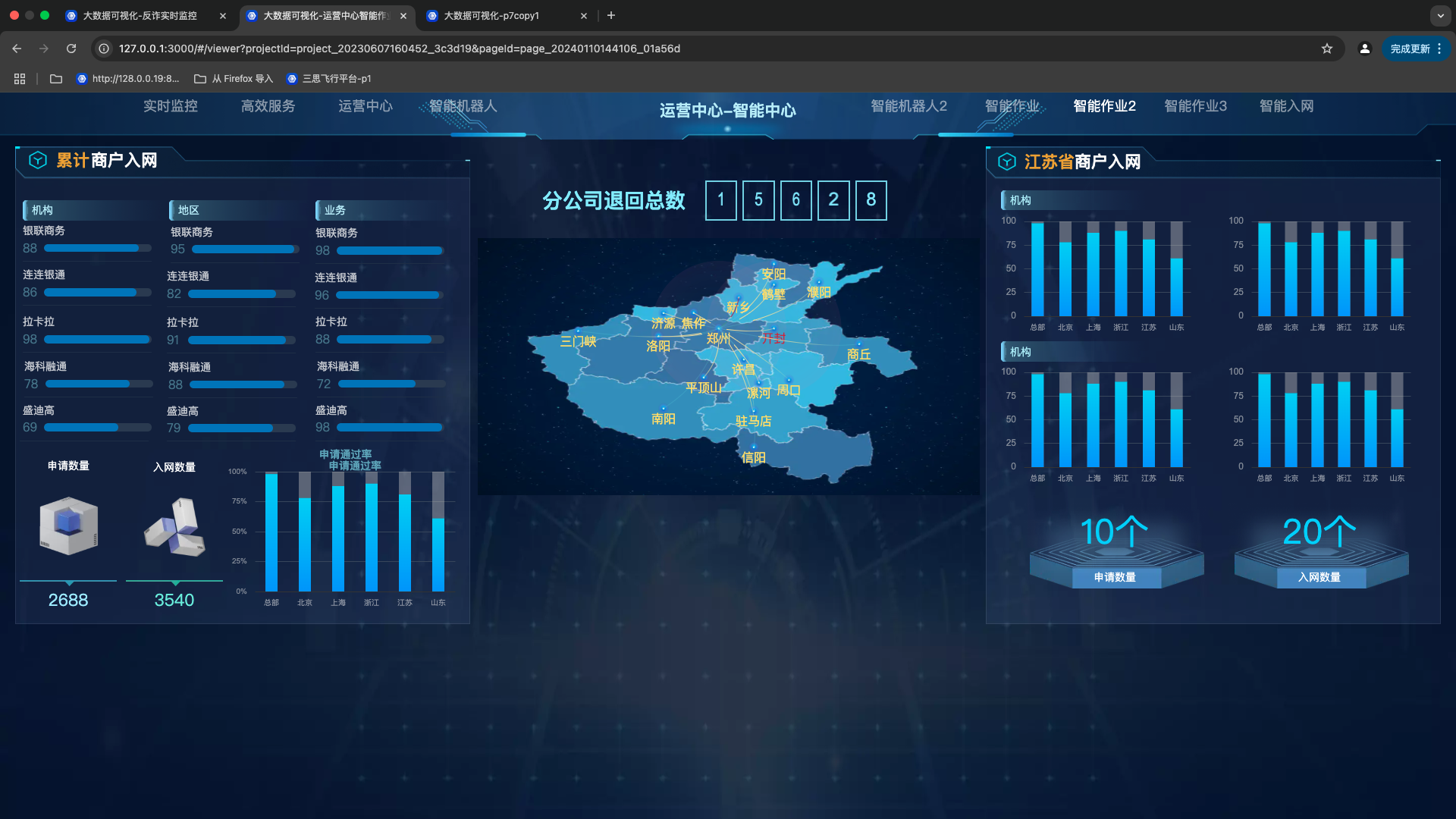
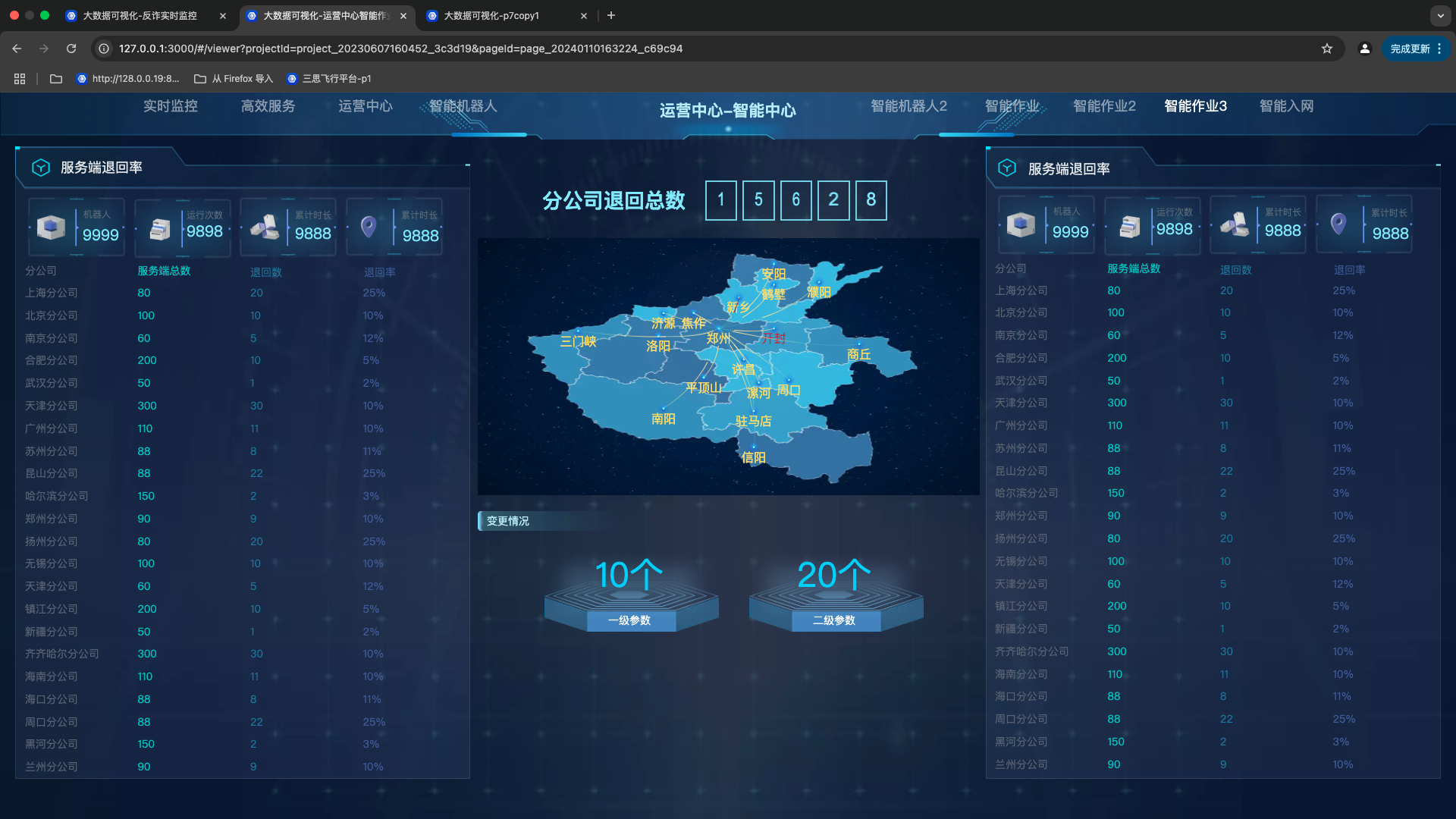
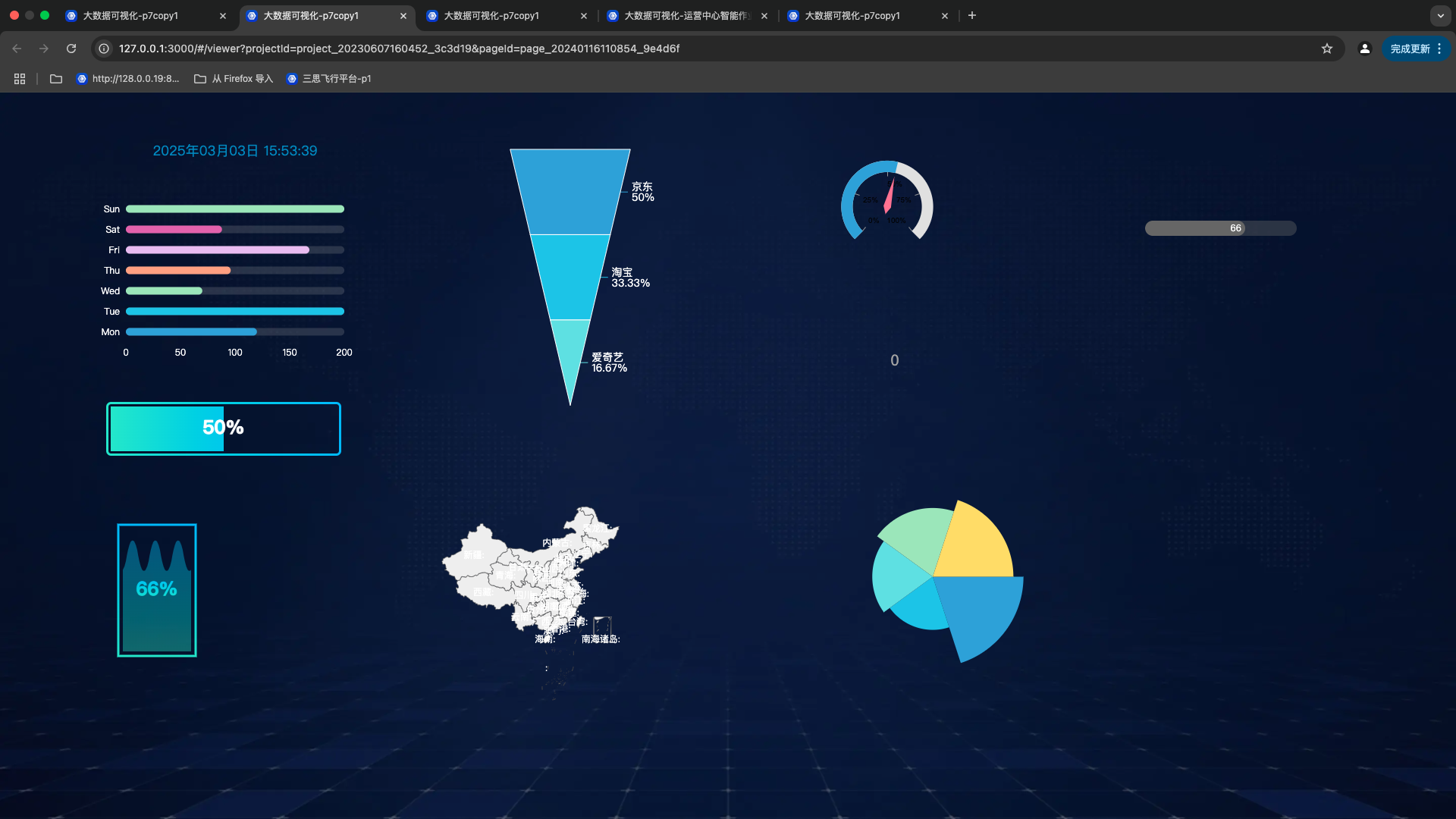
# 所有组件预览
折线图、柱状图、柱线混用组件

飞线图组件

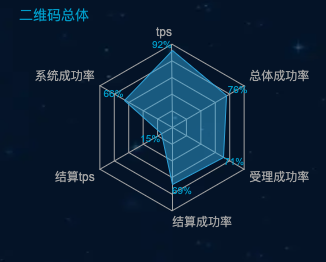
雷达图

数字翻牌器

时间显示组件

特色组件

动态环图组件

胶囊柱图组件

进度条组件

仪表盘组件

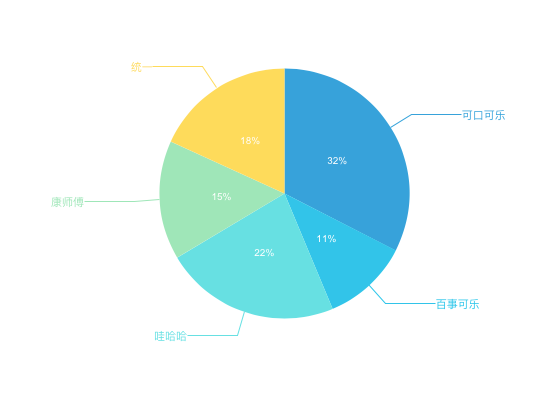
饼状图、玫瑰饼图

水位图组件

进度池

装饰组件

边框组件

数字翻牌器

漏斗图

地图组件

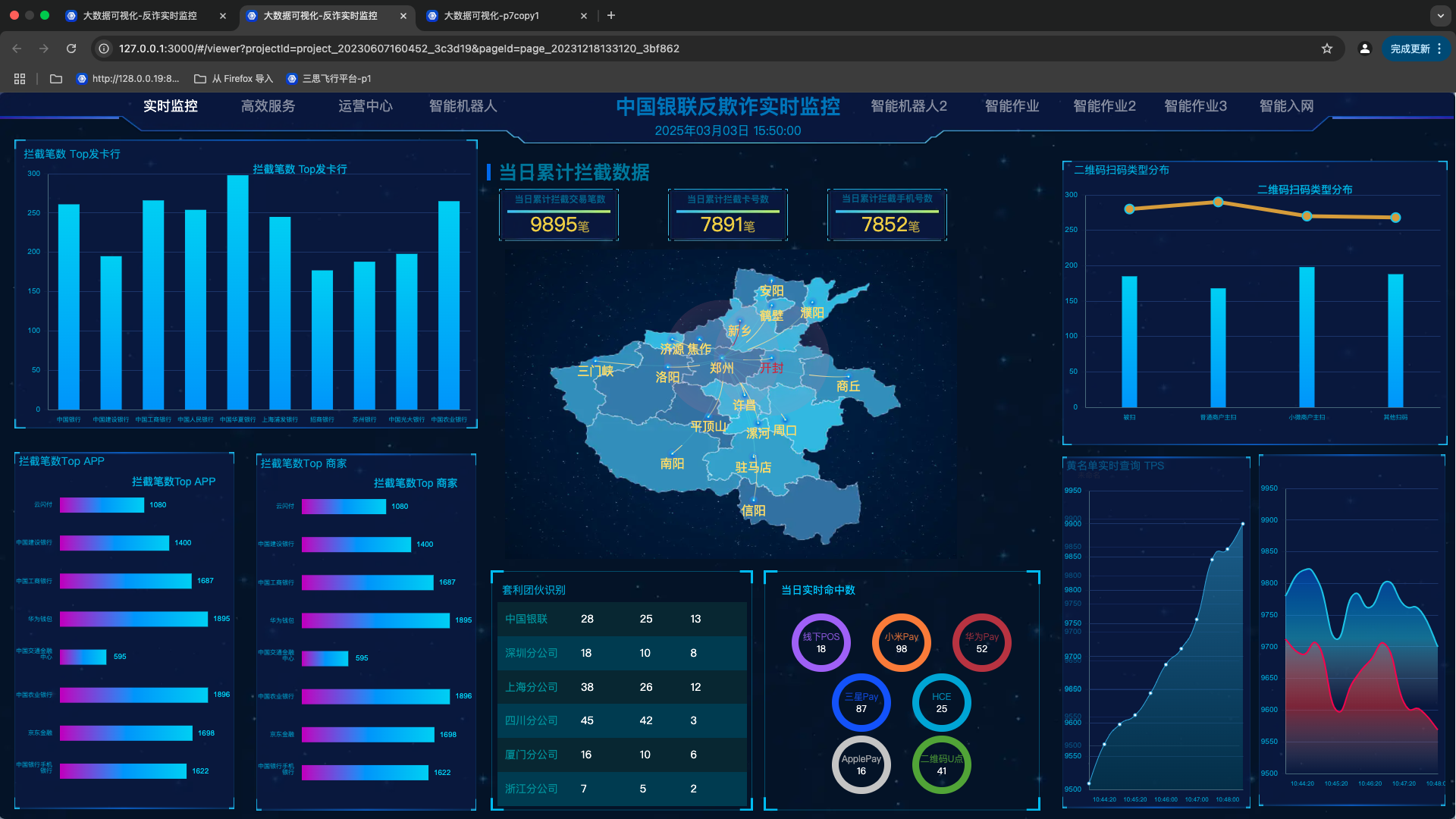
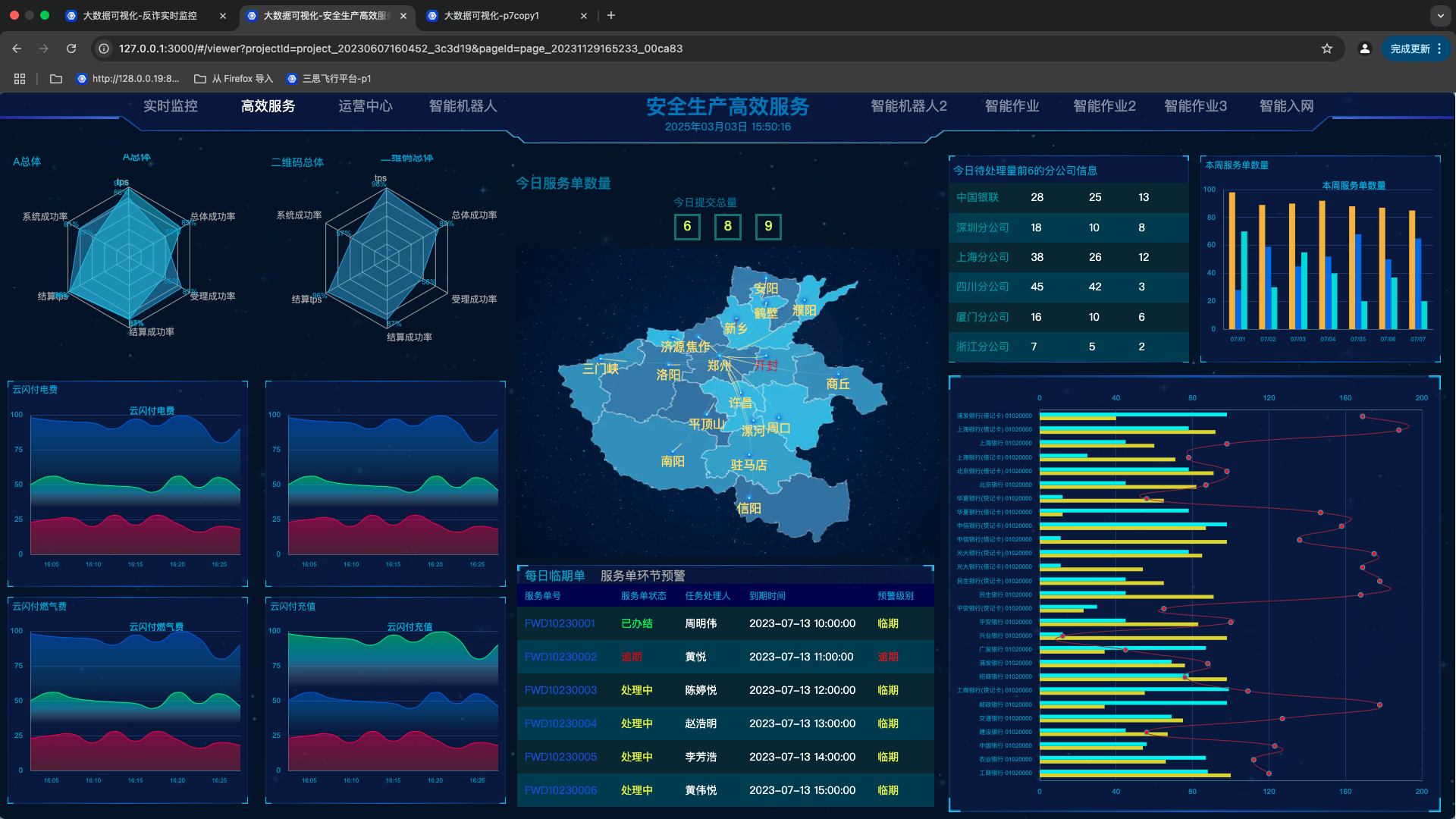
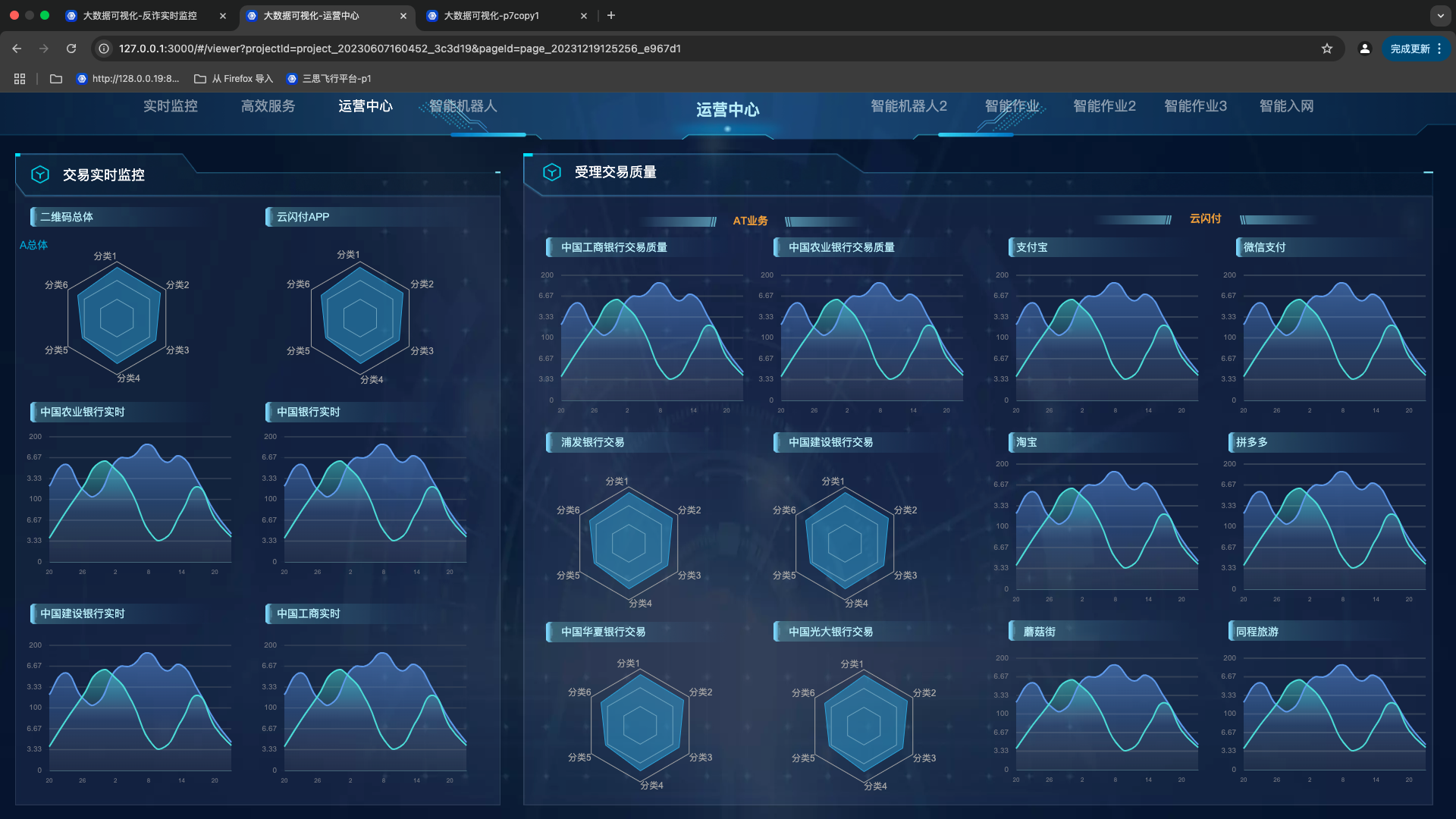
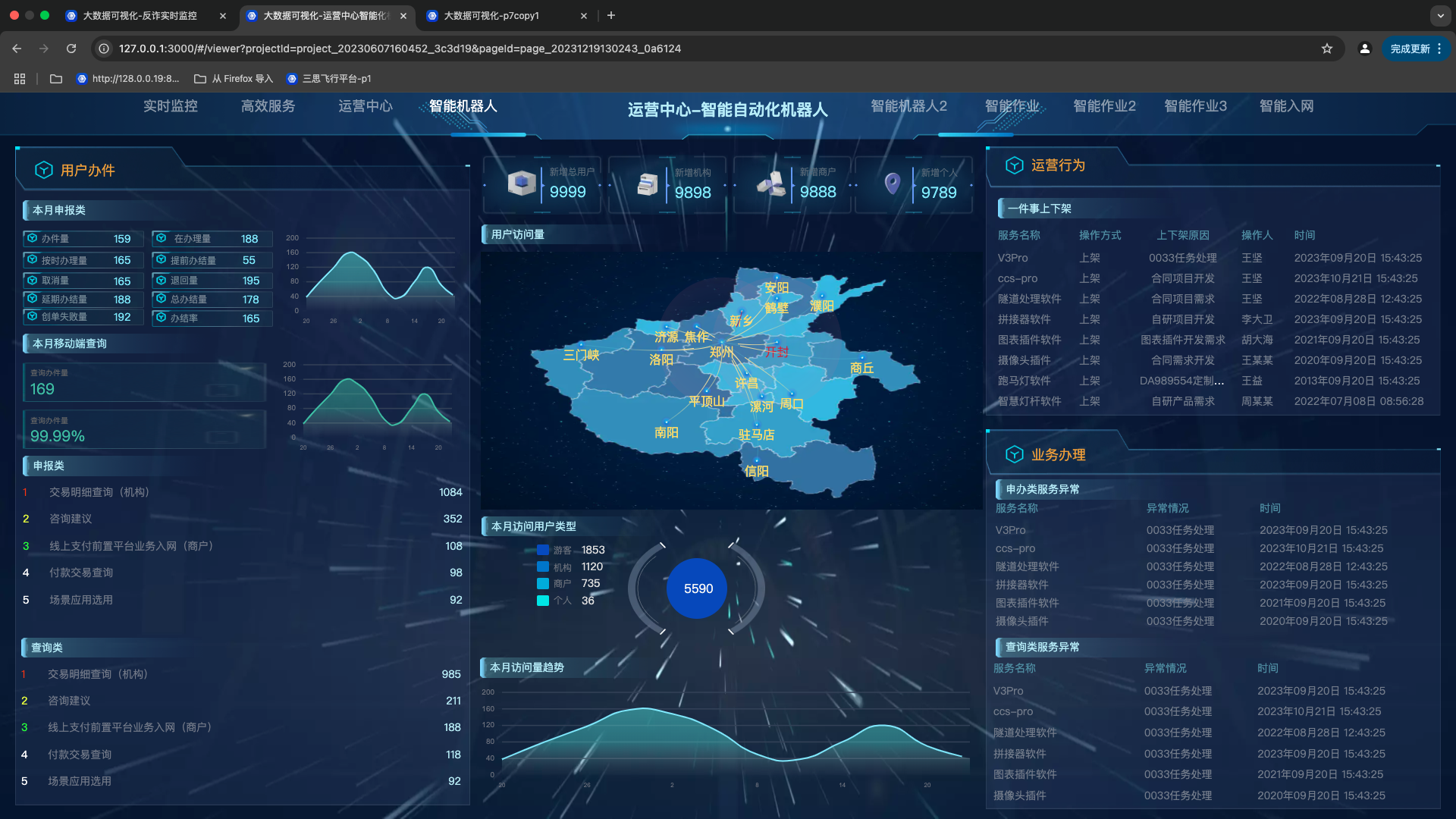
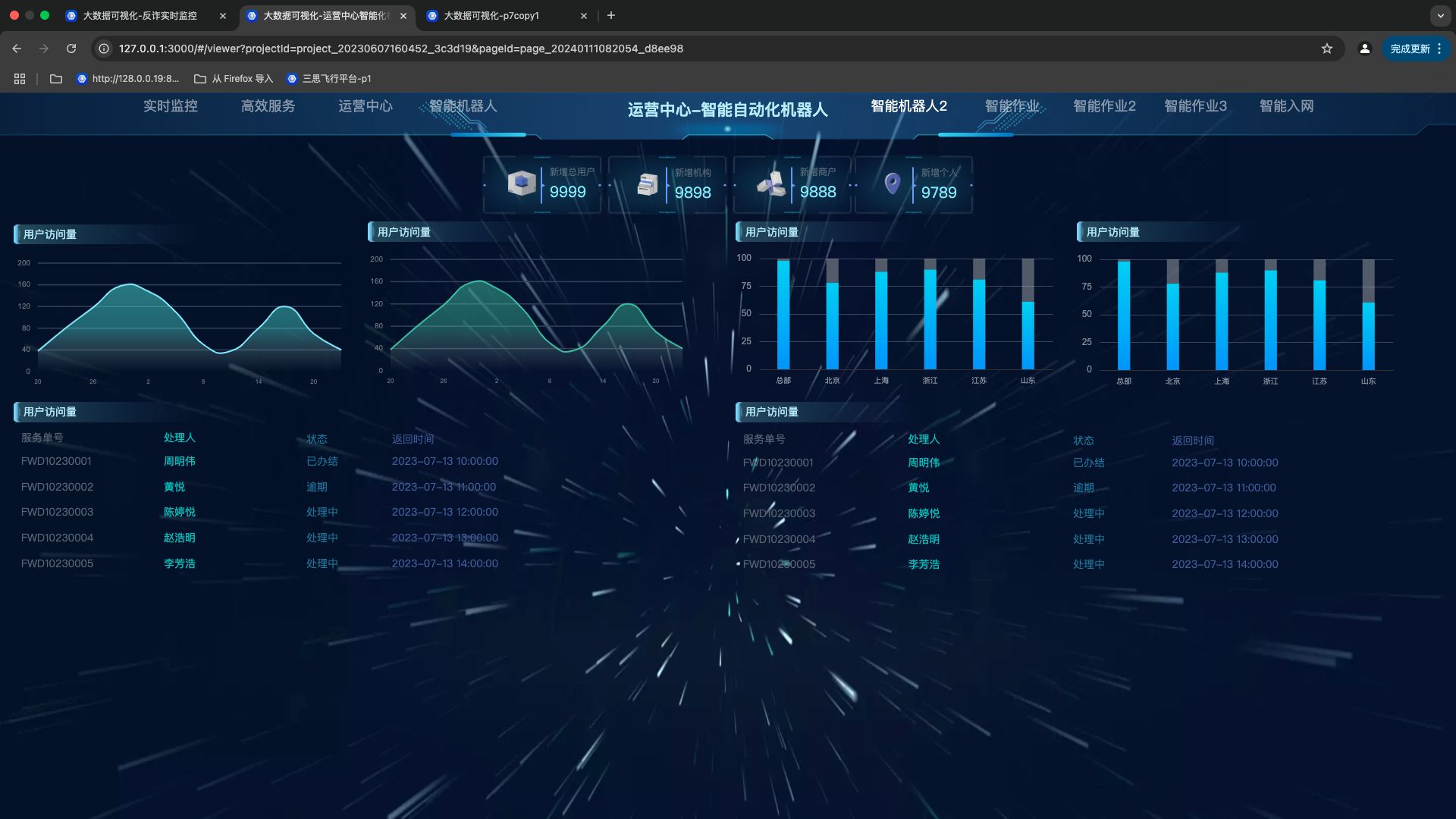
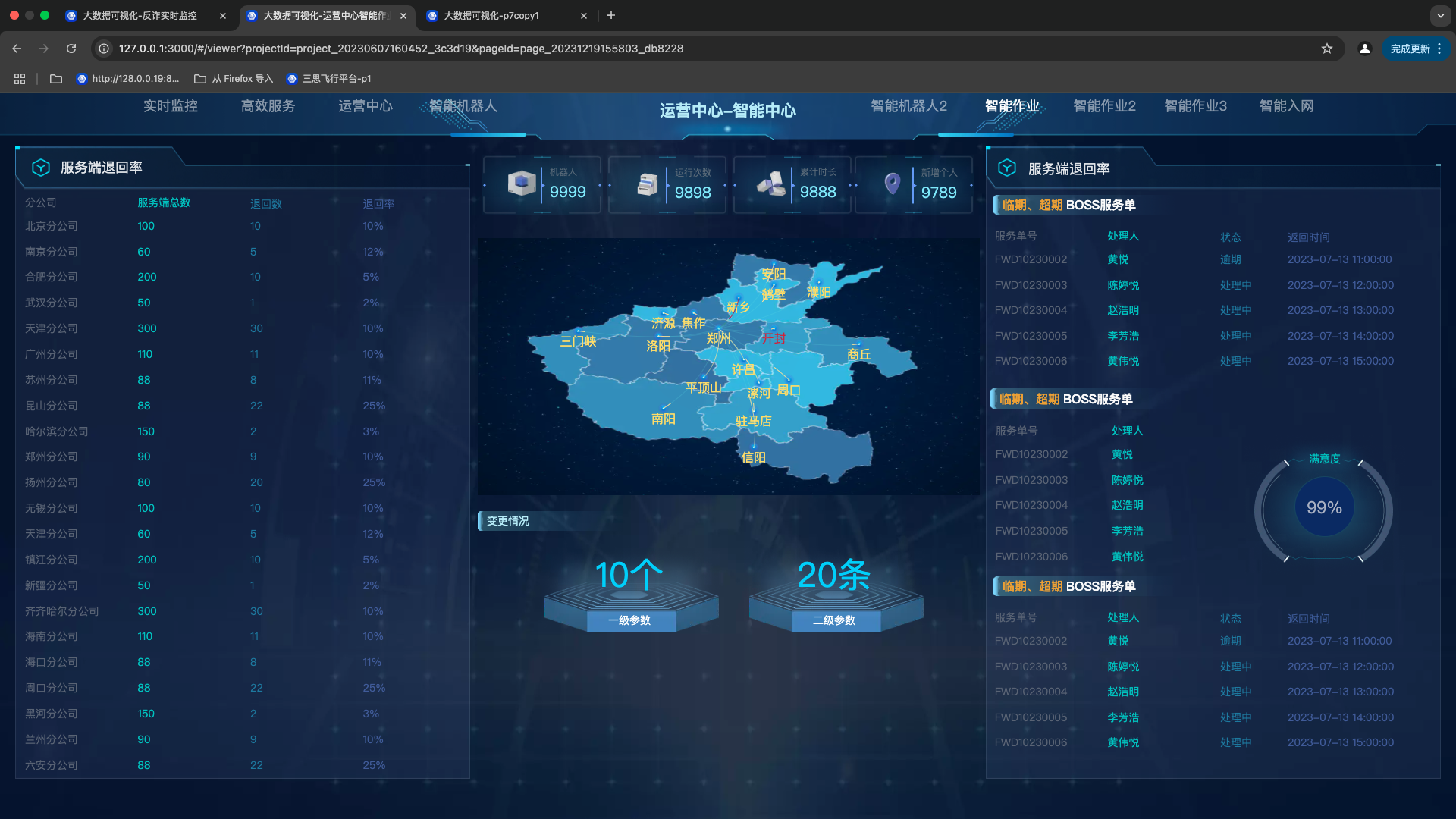
# 可视化组件已配置页面预览









# 服务数据对接
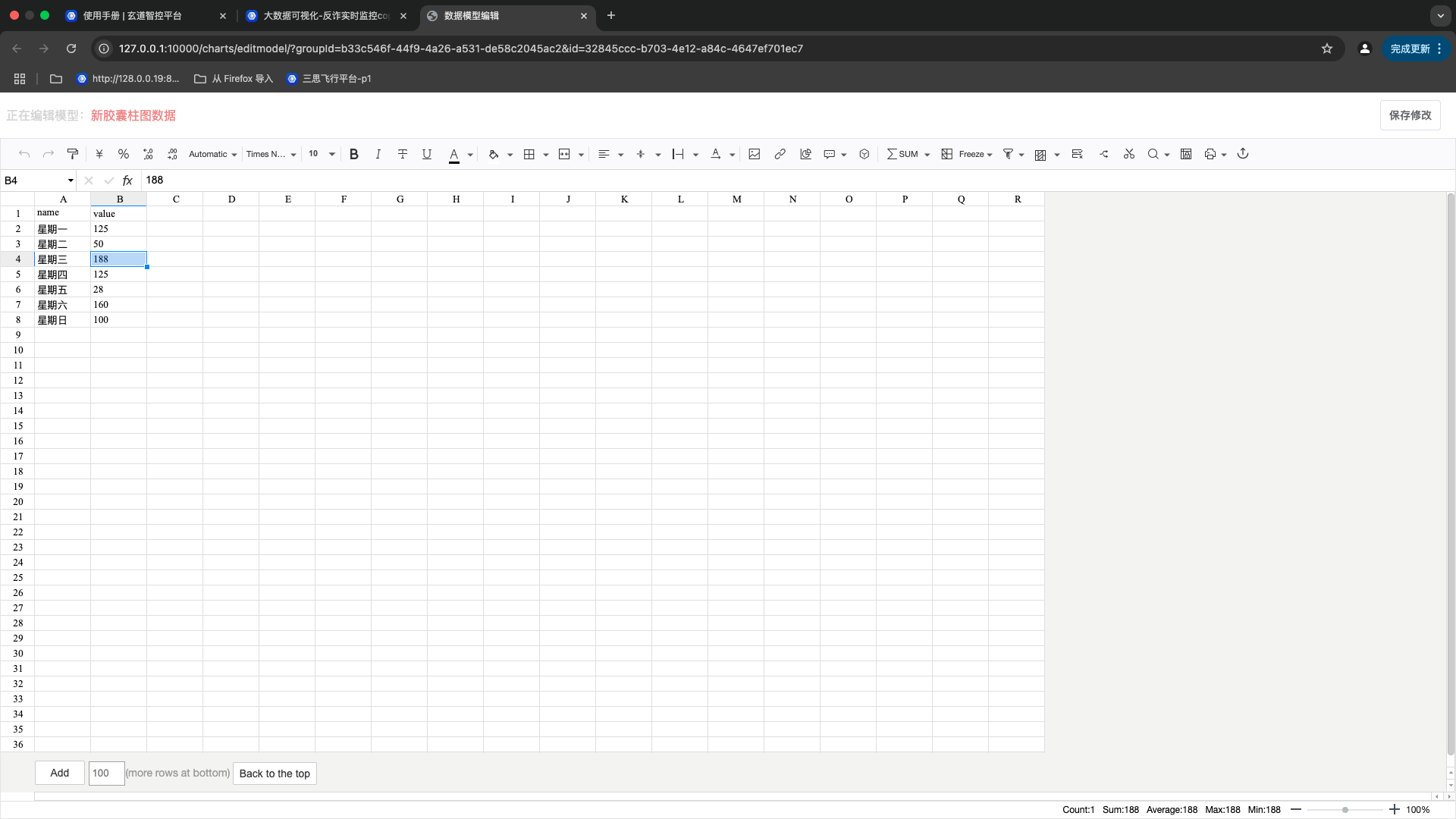
# 数据编辑
- 默认数据库数据直接在表格中编辑

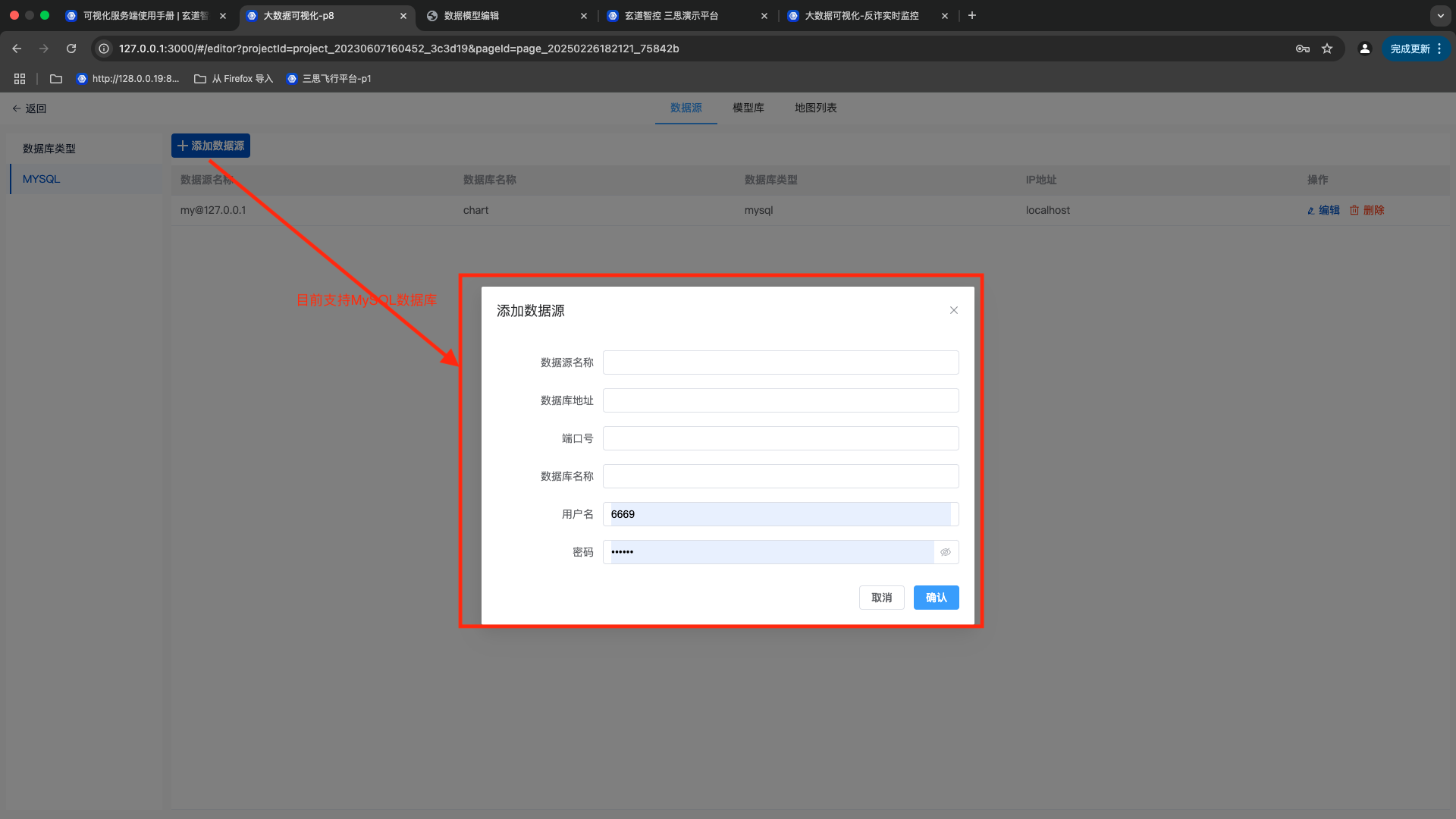
# Mysql数据类型支持
添加MySQL数据,填写数据模型名称、数据模型分组名称、数据模型类型、数据模型sql语句

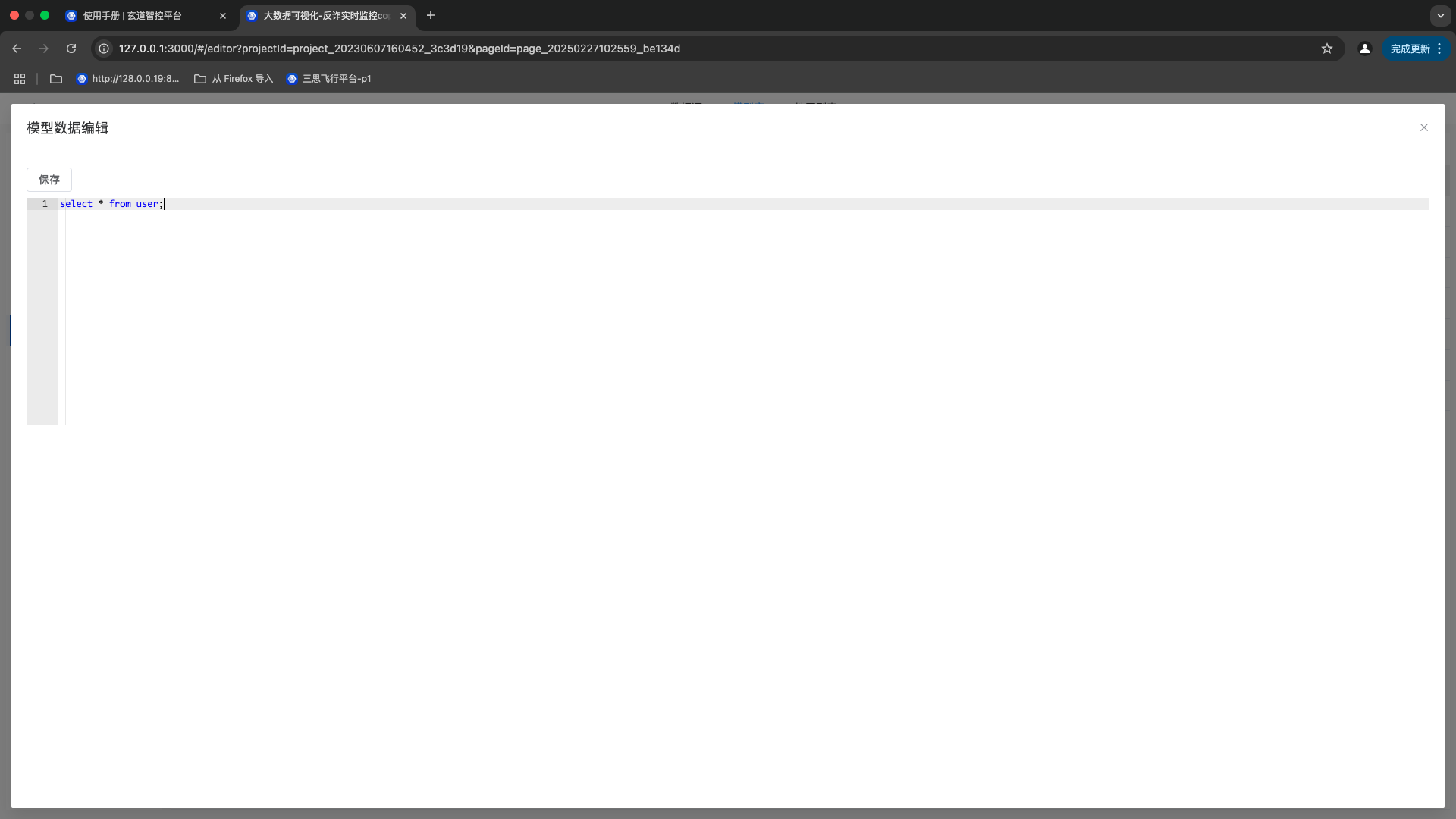
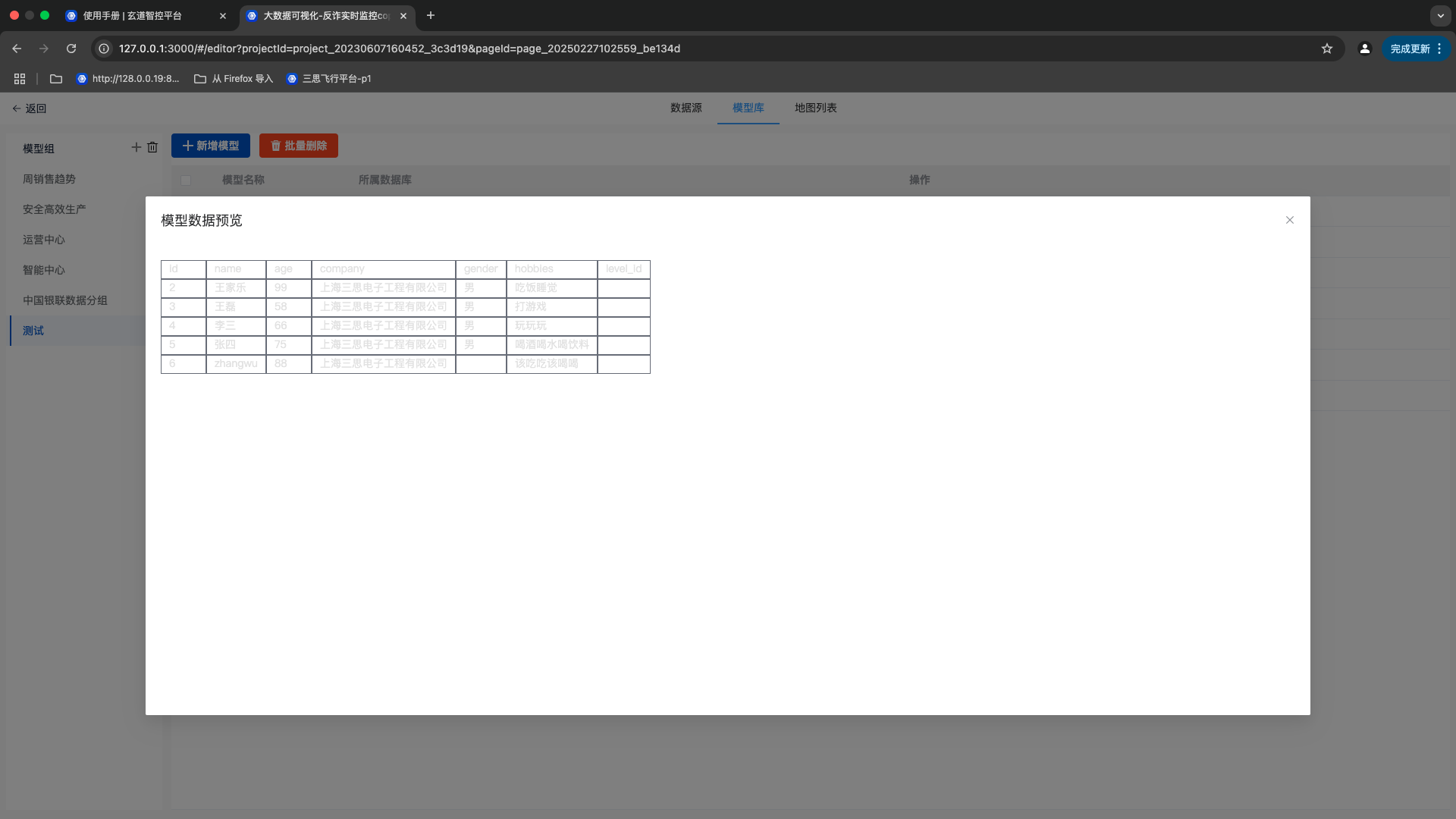
mysql数据类型编辑sql语句,并在预览中观察结果


# API接口服务对接
http://127.0.0.1:1280 地址为玄道智控访问地址,具体IP替换127.0.0.1即可
- 创建数据模型分组
方式:Post
请求地址:http://127.0.0.1:1280/charts/groups/add
参数:
{
"name": "测试1"
}
- 创建数据模型
方式:Post
请求地址:http://127.0.0.1:1280/charts/group/addModel
参数:
{
"groupId": "7d83ace0-8006-4aa6-bde3-2169b26f0b7c",
"title": "456789",
"type": "default"
}
- 更新数据模型数据
方式:Post
请求地址:http://127.0.0.1:1280/charts/group/model
参数:
{
"groupId": "7d83ace0-8006-4aa6-bde3-2169b26f0b7c", // 分组id
"id": "1816598a-79de-48bc-aafe-23a9663292b9", // 数据模型id
"title": "567888",
"header": ["name","value"],
"list": [["王同学","100"]]
}
# 外部数据服务对接
- 第三方服务提供符合可视化需求格式的数据链接,为减少配置过程中的错误率,请求格式为(GET),以下是示例数据
{
"message": "success",
"code": 0,
"data": {
"title": "拦截笔数发卡行",
"header": ["银行名称","数量"],
"list": [
["中国银行","62"],
["中国建设银行","95"],
["中国工商银行","66"],
["中国人民银行","54"],
["中国华夏银行","98"],
["上海浦发银行","45"],
["招商银行","77"],
["苏州银行","88"],
["中国光大银行","91"],
["中国农业银行","65"]
]
}
}
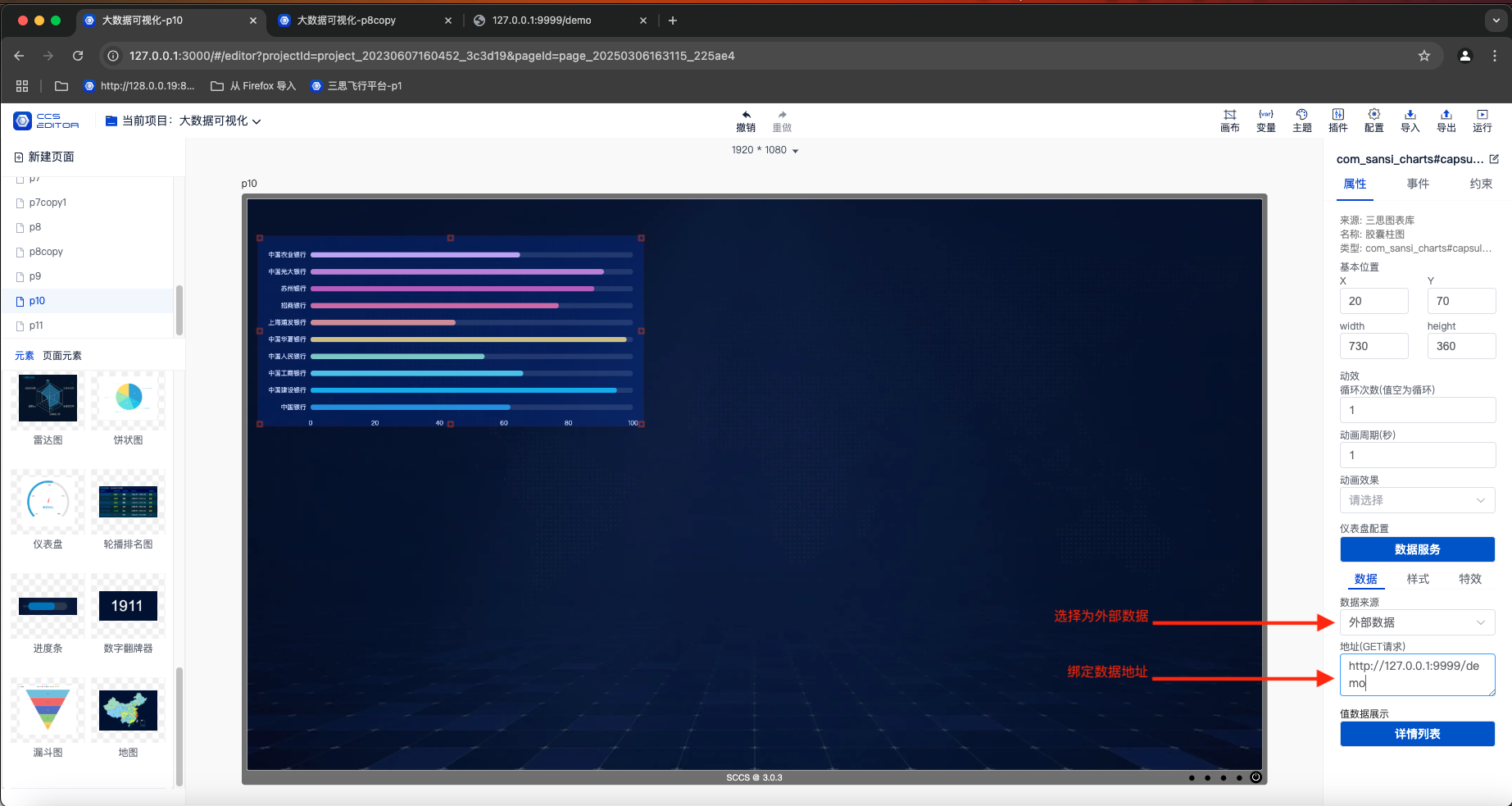
配置组件绑定外部URL数据

样式和数据绑定方式和内部数据保持一致
预览配置效果