# 城市照明平台配置操作手册
| ⽂档版本 | 内容修订 | 修订⼈ | 修订⽇期 |
|---|---|---|---|
| V1.0 | 初稿 | 盛斐 | 2025-03-5 |
# 目录
# 平台使用到的插件:
- 城市照明(ccs_contract_lamp_web)
- 三思飞控平台(ccs_sansi_flight)
- 数字孪生插件(ccs_plugin_digitaltwin)
- 智慧工单系统(com_workflow_city)
- 智慧资产管理(asset_manmanet_city)

# 各个插件需要的配置:
- 城市照明:

- 三思飞控平台:

- 数字孪生插件、智慧工单系统、智慧资产管理默认不需要配置
# 平台配置结构:
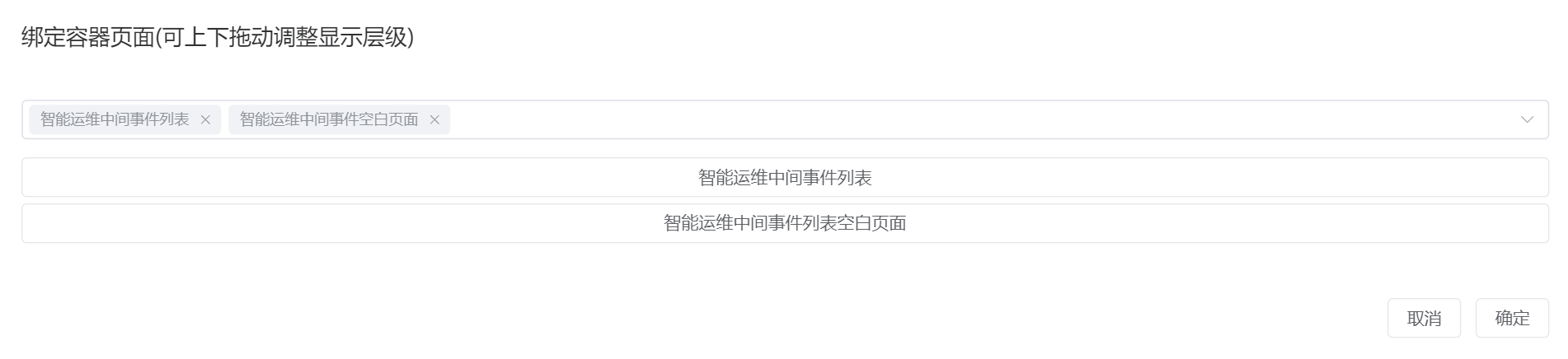
容器与页面配合:
1、主页面(对外展示页面)由一个个容器组成,容器绑定对应展示的页面
2、页面,由一个个页面组成某个容器展示的内容
3、主页面里由 ccspro 拖入的按钮,按钮绑定事件,执行点击等逻辑操作
# 各个页面构成:
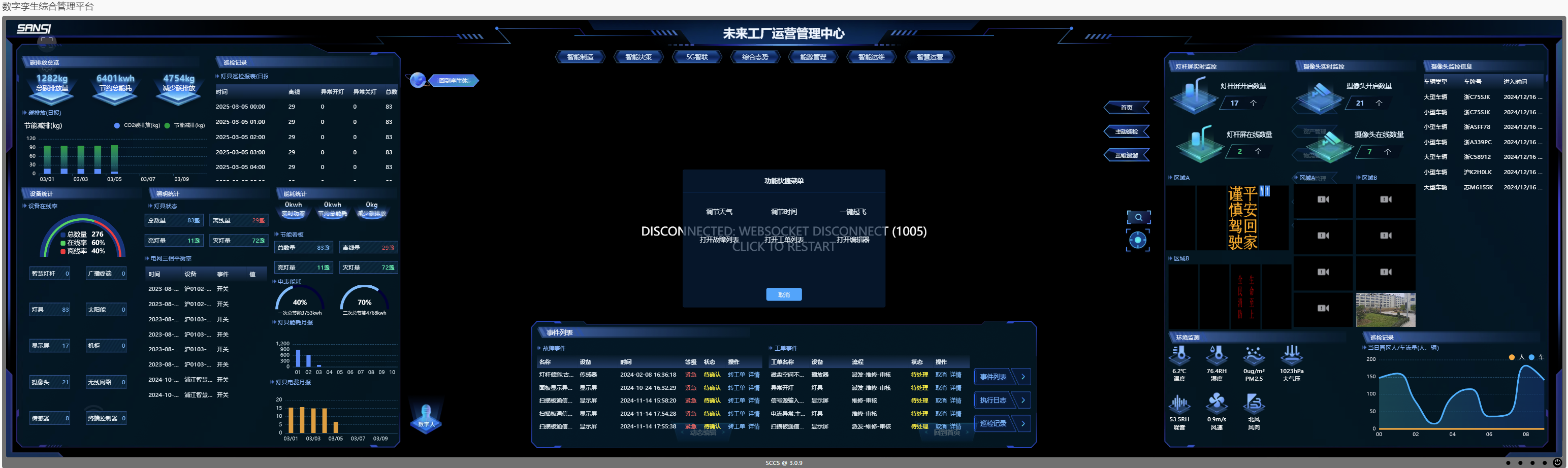
1、数字孪生综合管理平台(主页面)

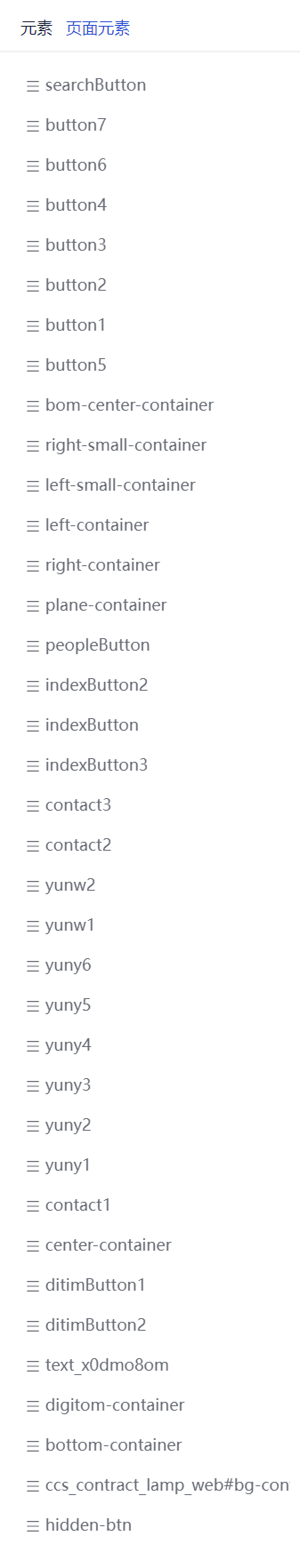
页面元素:


1)bottom-container 容器:
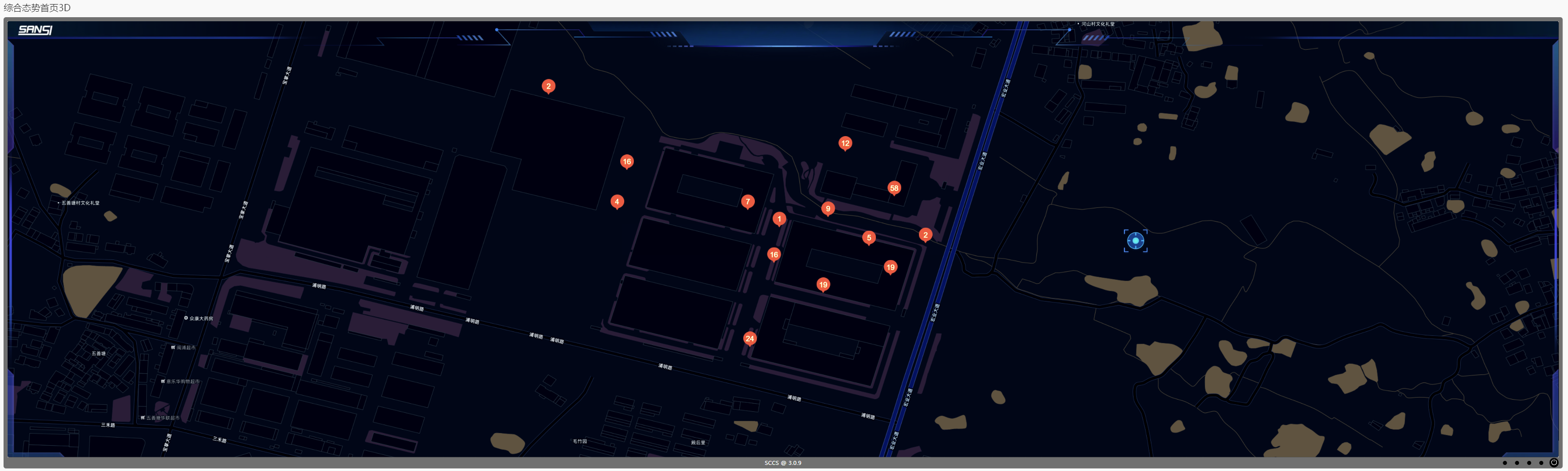
绑定了综合态势首页 3D/2D 页面,默认显示 3D 页面,由按钮逻辑切换页面展示

2)digitom-container 容器:
绑定了数字孪生页面/空白页,默认不显示,由按钮逻辑切换页面展示

3)center-container 容器:
绑定了能源管理中间弹框页面/空白页,默认不显示,由按钮逻辑切换页面展示

4)plane-container 容器:
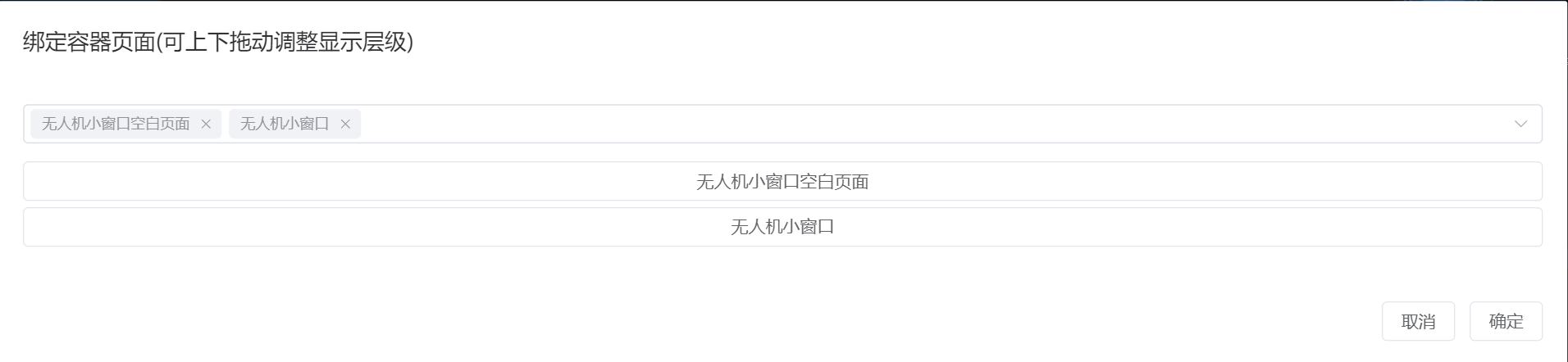
绑定了无人机小窗口页面/空白页,默认不显示,由按钮逻辑切换页面展示

5)right-container 容器:
绑定了综合态势首页右侧、智能运维右侧、能源管理右侧页面、空白页,默认展示综合态势 右侧页面,由按钮逻辑切换页面展示

6)left-container 容器:
绑定了综合态势左侧、智能运维左侧、能源管理左侧、空白页,默认展示综合态势左侧页面, 由按钮逻辑切换页面展示

7)left-small-container 容器:
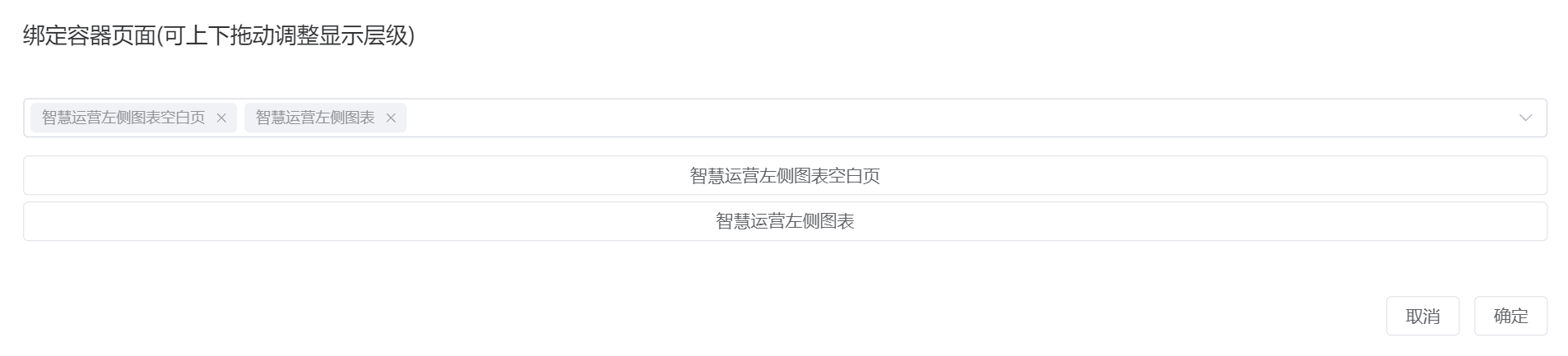
绑定了智慧运营左侧页面、空白页,默认不显示,由按钮逻辑切换页面展示

8)right-small-container 容器:
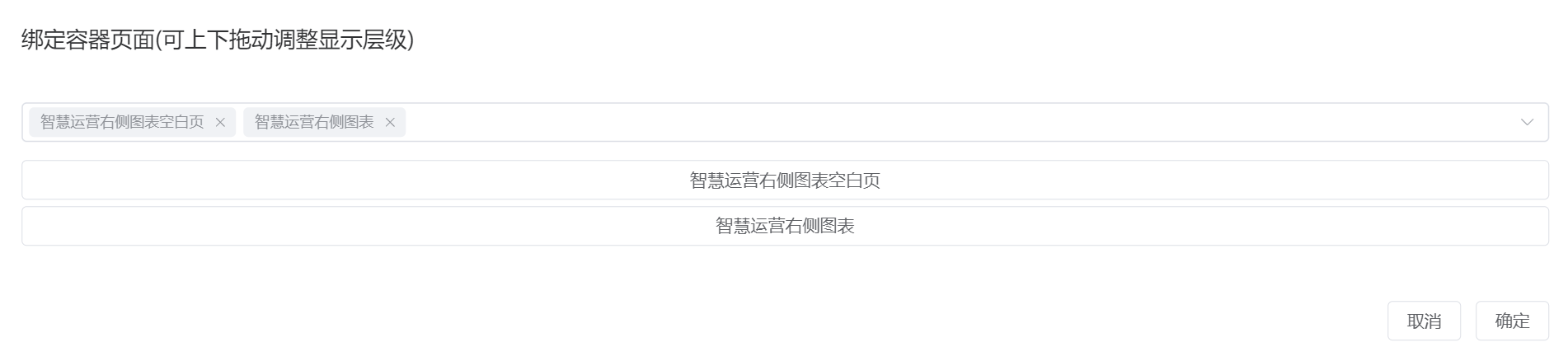
绑定了智慧运营右侧页面、空白页,默认不显示,由按钮逻辑切换页面展示

9)bom-center-container 容器:
绑定了综合态势底部页面、空白页,默认展示事件列表页面,由按钮逻辑切换页面展示

10)hidden-btn 按钮:
初始化隐藏智慧运营左侧、智慧运营右侧、无人机小窗口、数字孪生、能源管理弹框页面

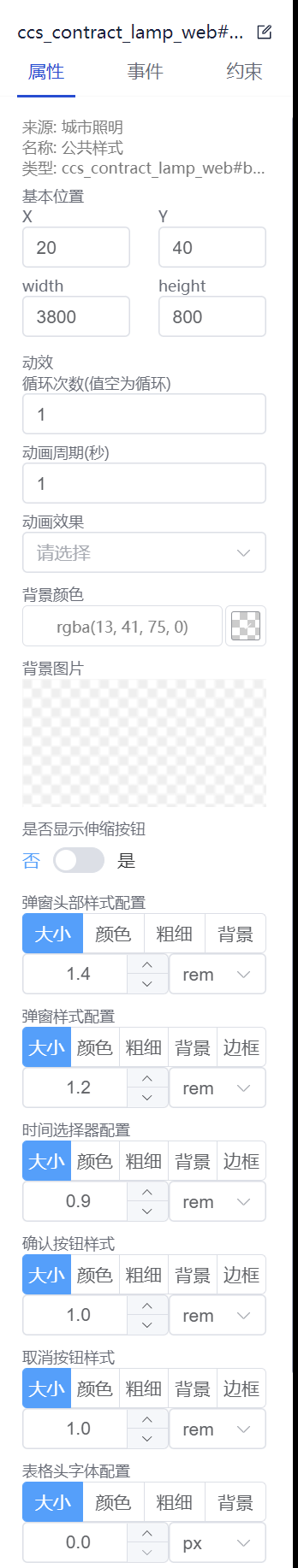
11)ccs_contract_lamp_web#bg-config_s2u3b32k 组件:
主要作用是控制城市照明插件的默认样式

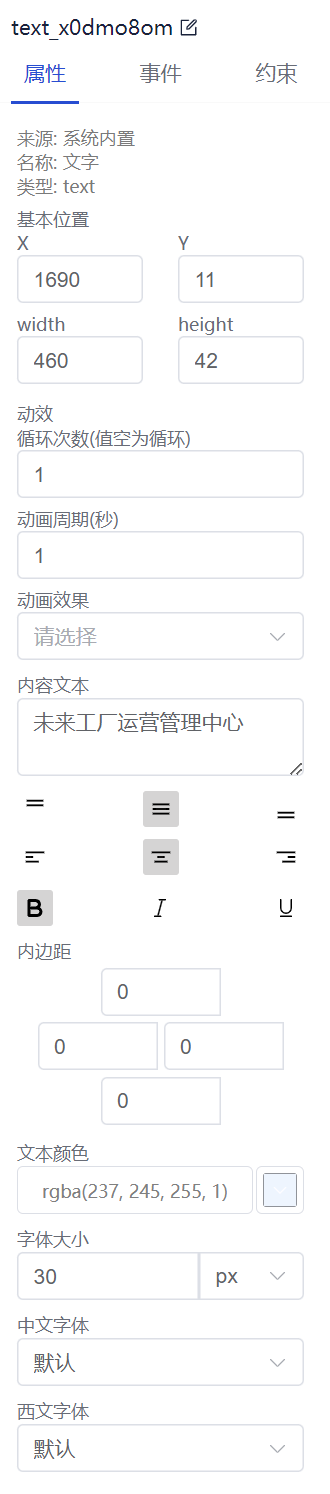
12)text_x0dmo8om 元素:
展示主页面标题

13)ditimButton2 按钮:(回到首页)
用于切换、隐藏容器,展示等操作

14)ditimButton1 按钮:(动态编辑)
用于切换 3D 编辑功能

15)contact1 按钮:(首页)
用于回到首页,隐藏其他页面、按钮

16)yuny1 按钮:(首页)
用于点击高亮、隐藏其他按钮

17)yuny2 按钮:(资产管理)
用于跳转资产管理列表页面

18)yuny3 按钮:(物流管理)
用于点击高亮

19)yuny4 按钮:
用于点击高亮

20)yuny5 按钮:(应急管理)
用于点击高亮

21)yuny6 按钮:(智能报表)
用于跳转报表页面

22)yunw1 按钮:(无人机)
用于跳转无人机页面

23)yunw2 按钮:(巡检计划)
用于点击高亮

24)contact2 按钮:(主动巡检)
用于展示无人机小窗口页面

25)contact3 按钮:(三维漫游)
用于切换展示 3D 页面,隐藏其他容器、按钮

26)indexButton3 按钮:(设备类型列表)
用于切换 2D 页面

27)indexButton 按钮:(设备类型列表)
用于切换 2D 页面

28)indexButton2 按钮:(回到孪生体)
用于切换 3D 页面

29)peopleButton 按钮:(数字人)
展示数字人图片

30)button5 按钮:(智能运维)
用于切换智能运维页面、隐藏其他页面、按钮

31)button1 按钮:(智能决策)
用于高亮智能决策

32)button2 按钮:(5G 智联)
用于按钮高亮

33)button3 按钮:(综合态势)
用于切换综合态势页面,隐藏其他页面、按钮

34)button4 按钮:(能源管理)
用于切换能源管理页面,隐藏其他页面、按钮

35)button6 按钮:(智慧运营)
用于切换智慧运营页面,隐藏其他页面、按钮

36)button7 按钮:(智能制造)
用于跳转外部页面

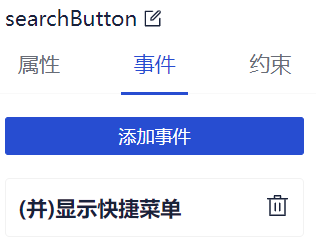
37)searchButton 按钮:(搜索)

用于显示快捷菜单

38)快捷菜单
用于显示快捷菜单

39)searchText1 按钮:(调节天气)
用于显示到 3D 页面

40)searchText2 按钮:(调节时间)
用于显示到 3D 页面

41)searchText3 按钮:(一键起飞)
用于跳转到无人机页面

42)searchText4 按钮:(打开故障列表)
用于跳转故障列表

43)searchText5 按钮:(打开工单列表)
用于跳转工单列表

44)searchText6 按钮:(打开编辑器)
用于显示到 3D 页面

45)searchCancelButton 按钮:(取消)
用于隐藏快捷菜单

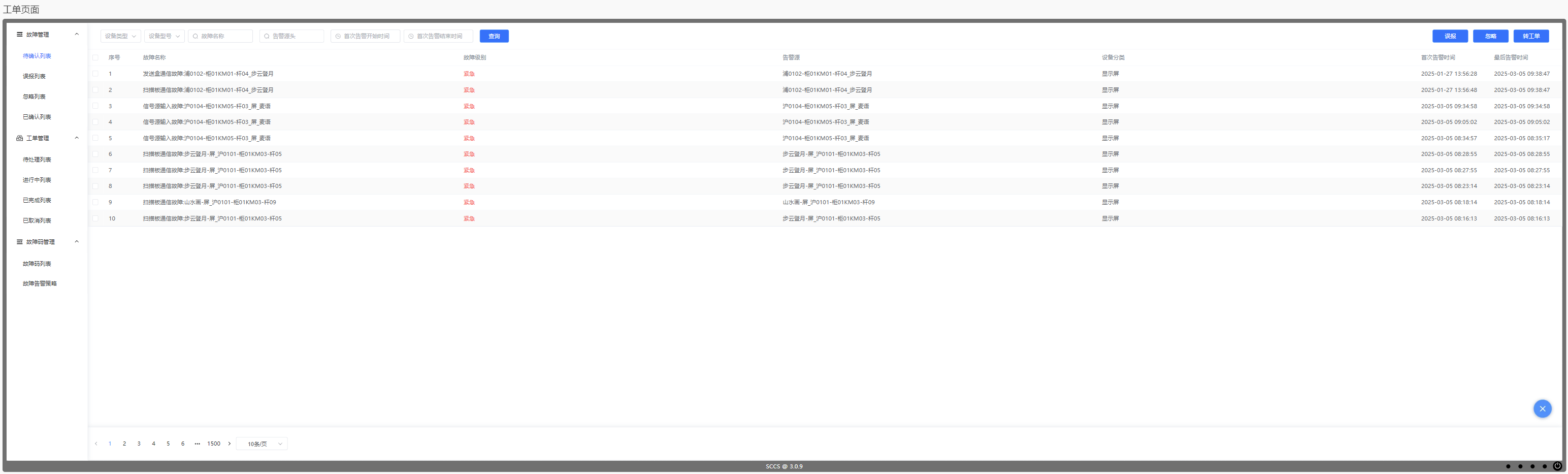
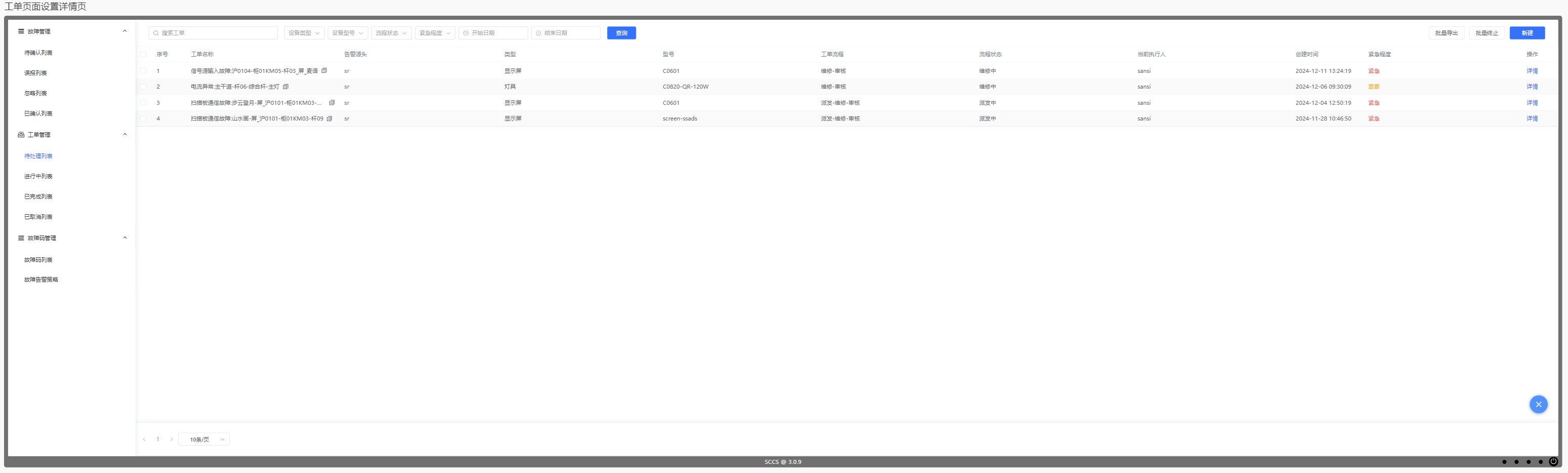
2、工单页面
展示工单列表、功能操作

3、综合态势左侧(容器显示页面)

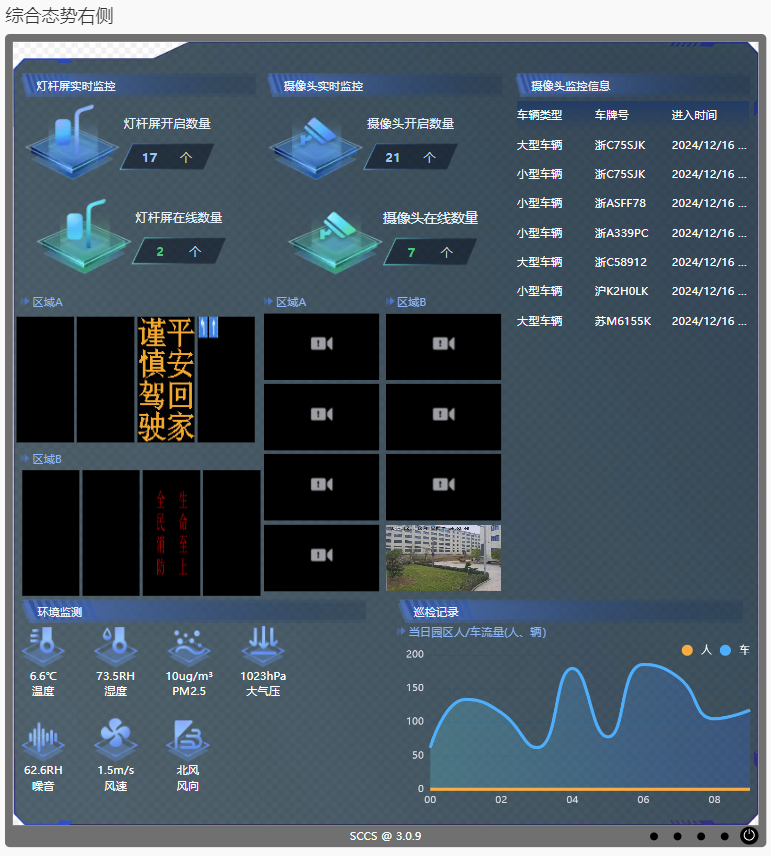
4、综合态势右侧(容器显示页面)

5、能源管理左侧(容器显示页面)

6、能源管理右侧(容器显示页面)

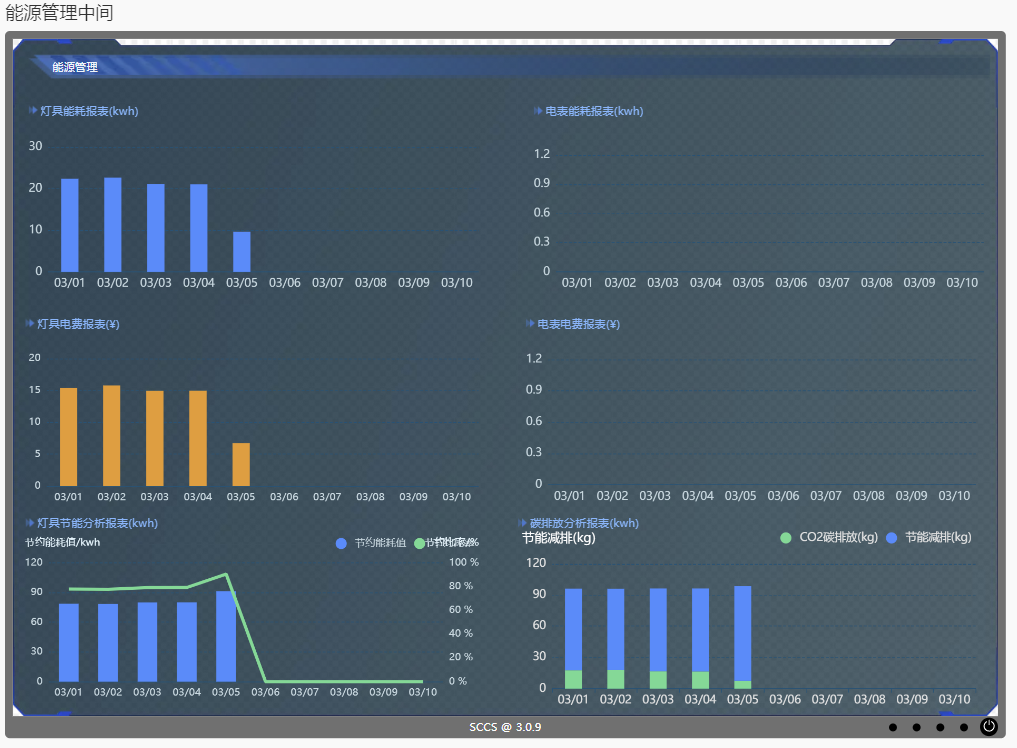
7、能源管理弹窗(容器显示页面)

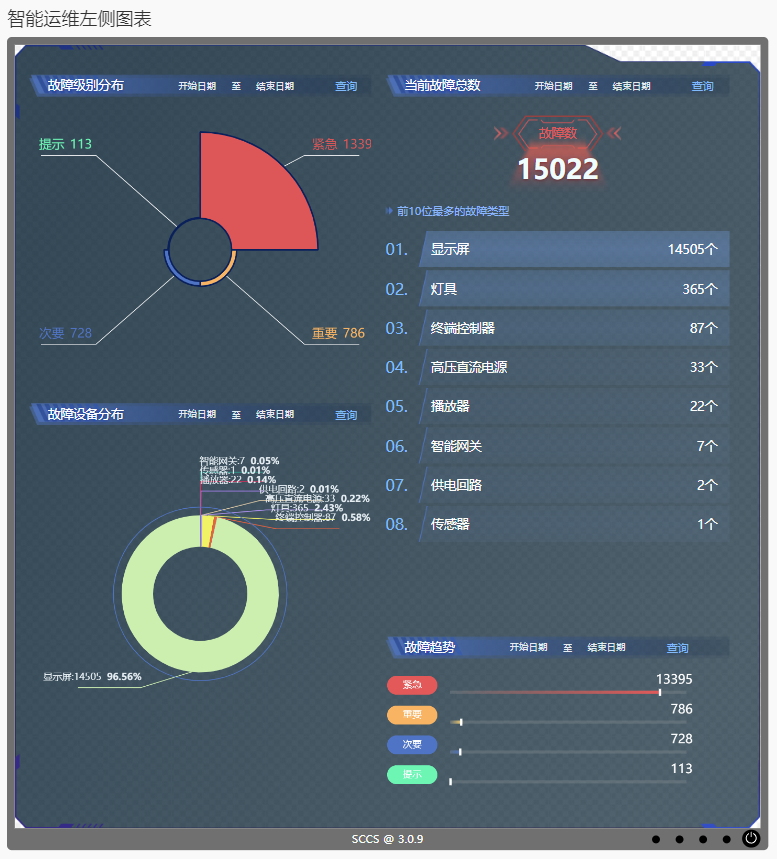
8、智能运维左侧(容器显示页面)

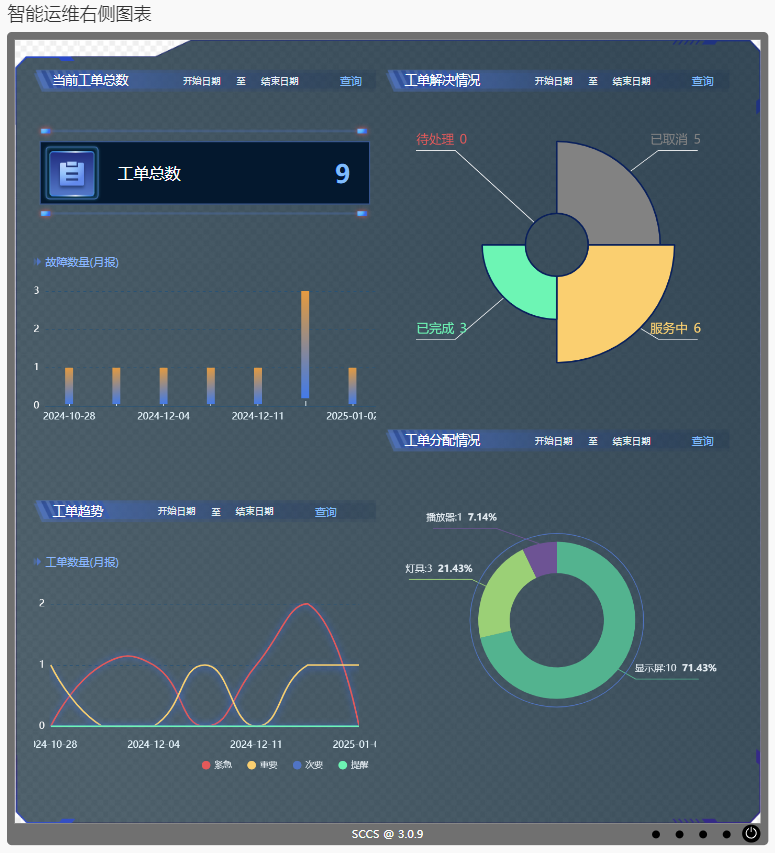
9、智能运维右侧(容器显示页面)

10、综合态势首页底部(容器显示页面)

11、工单跳转详情页

12、智慧运营左侧(容器显示页面)

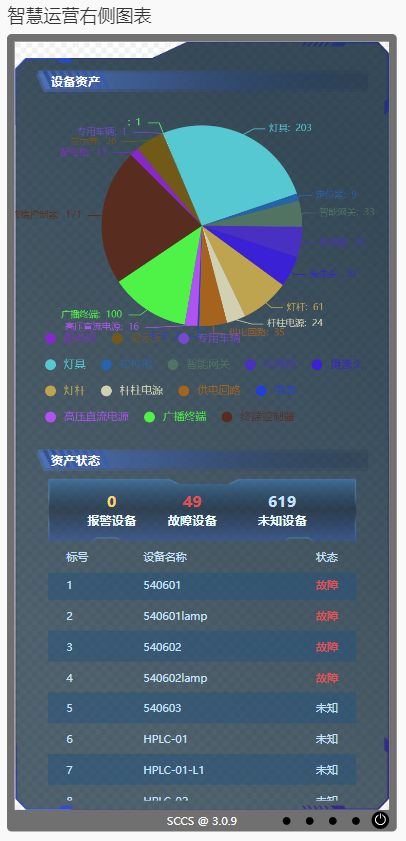
13、智慧运营右侧(容器显示页面)

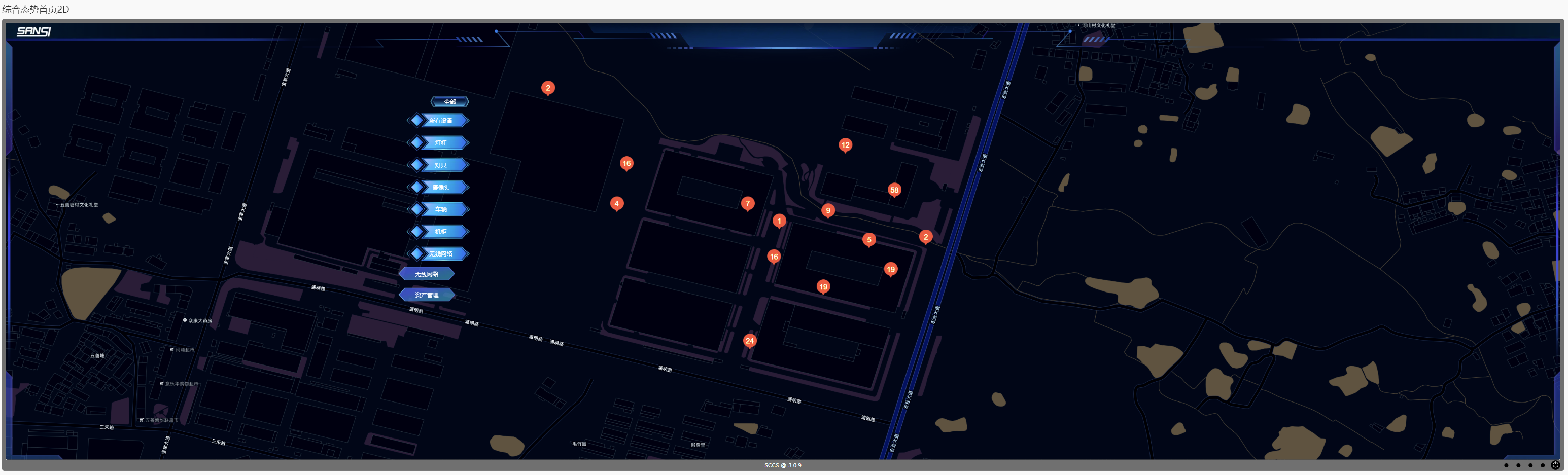
14、2D 展示页面(容器显示页面)

15、3D 展示页面(容器显示页面)

16、无人机小窗口(容器显示页面)

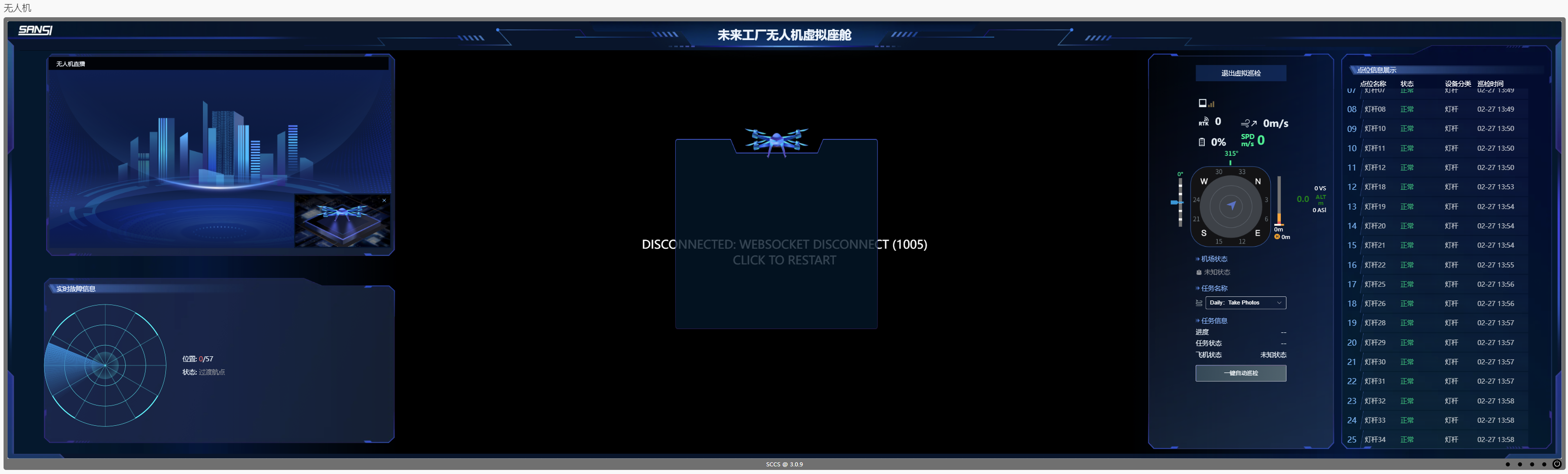
17、无人机跳转页面

18、数字孪生页面(容器显示页面)

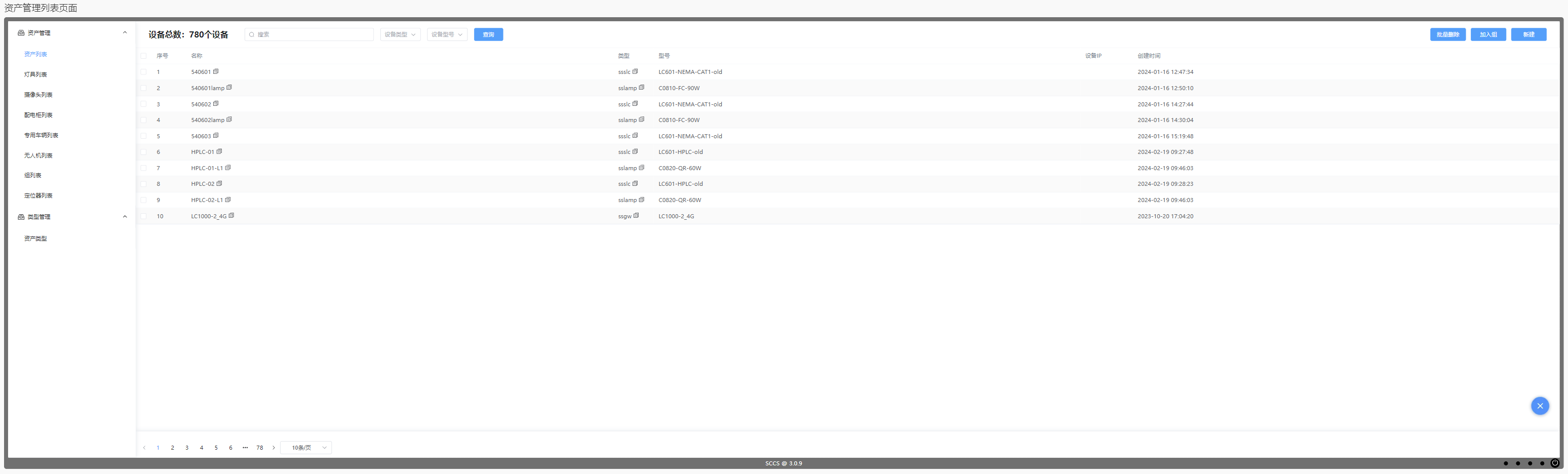
19、资产管理跳转页面

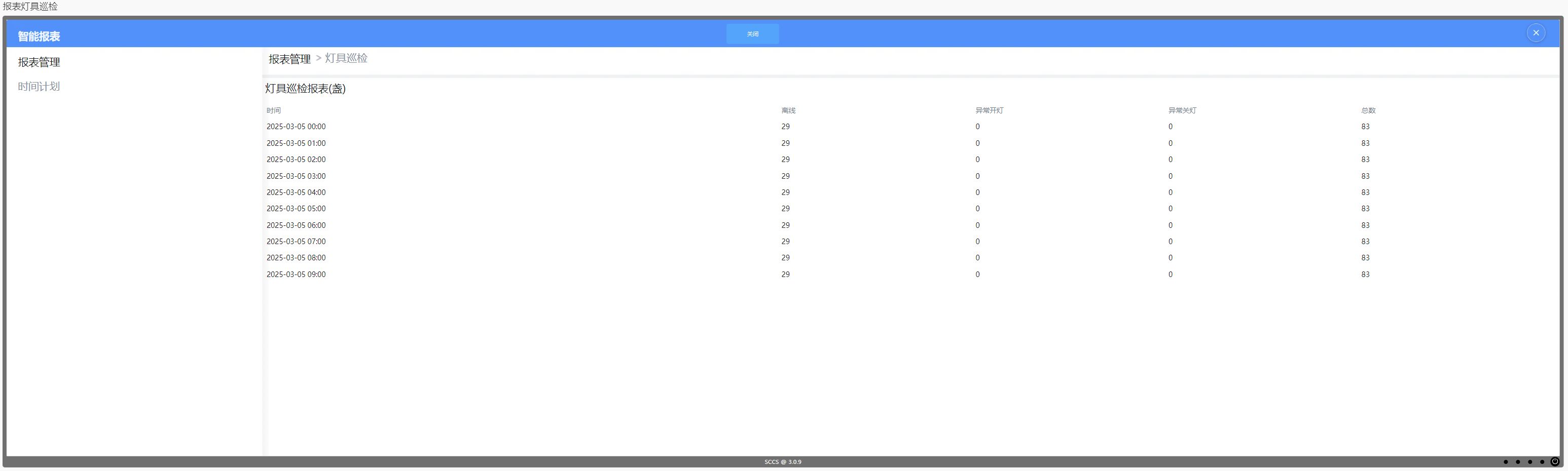
20、报表灯具跳转页面

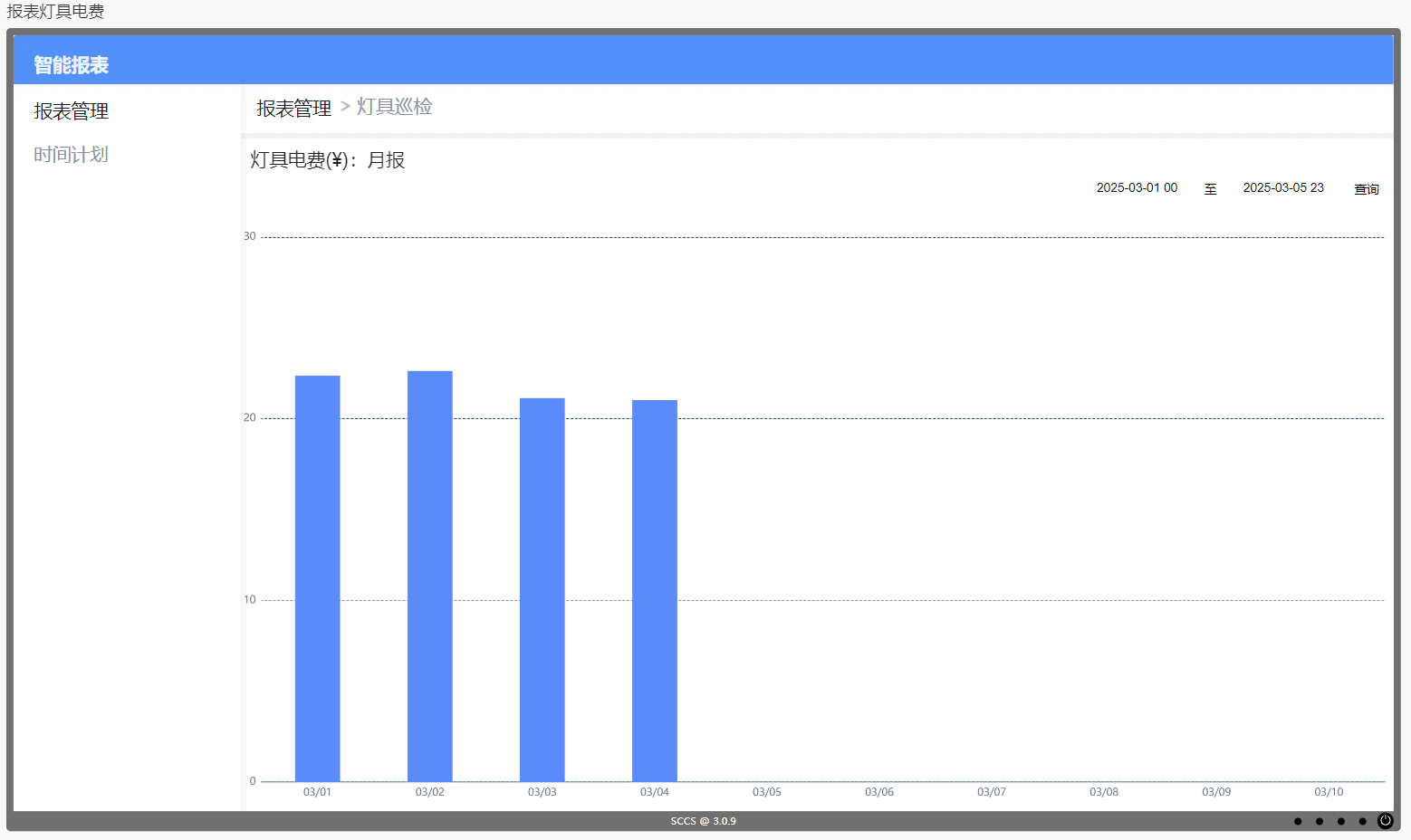
21、报表灯具电费跳转页面

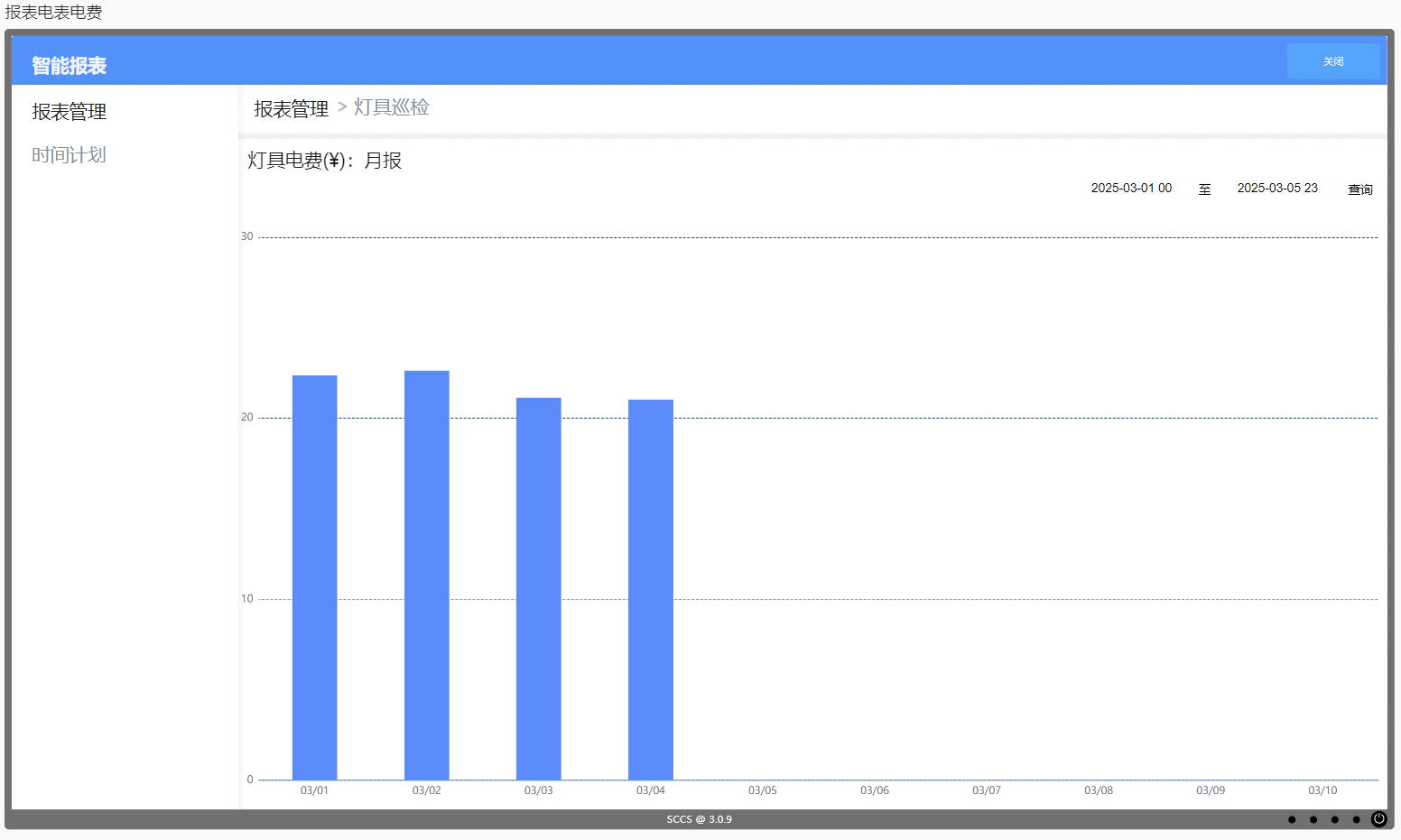
22、报表电表电费跳转页面

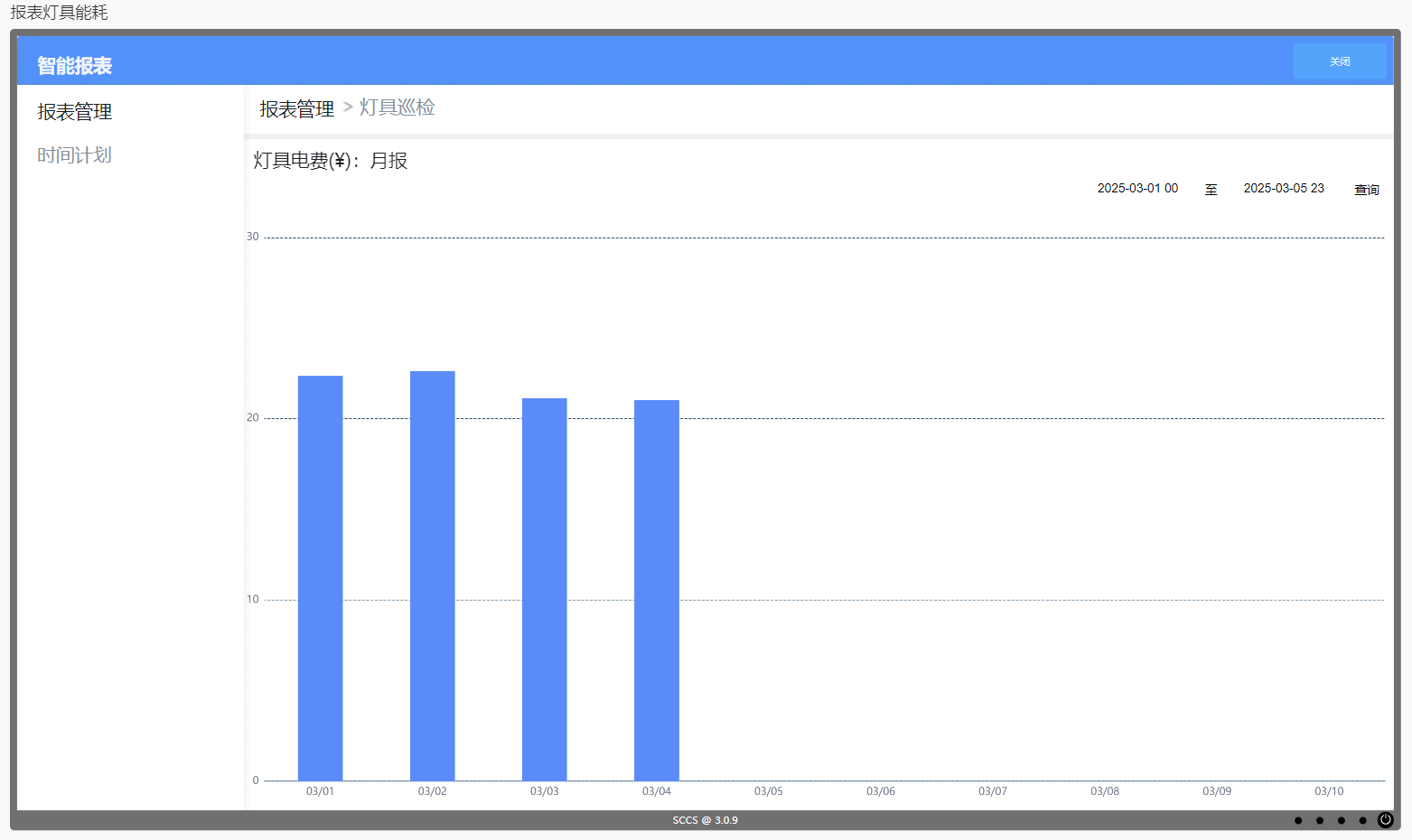
23、报表灯具能耗跳转页面

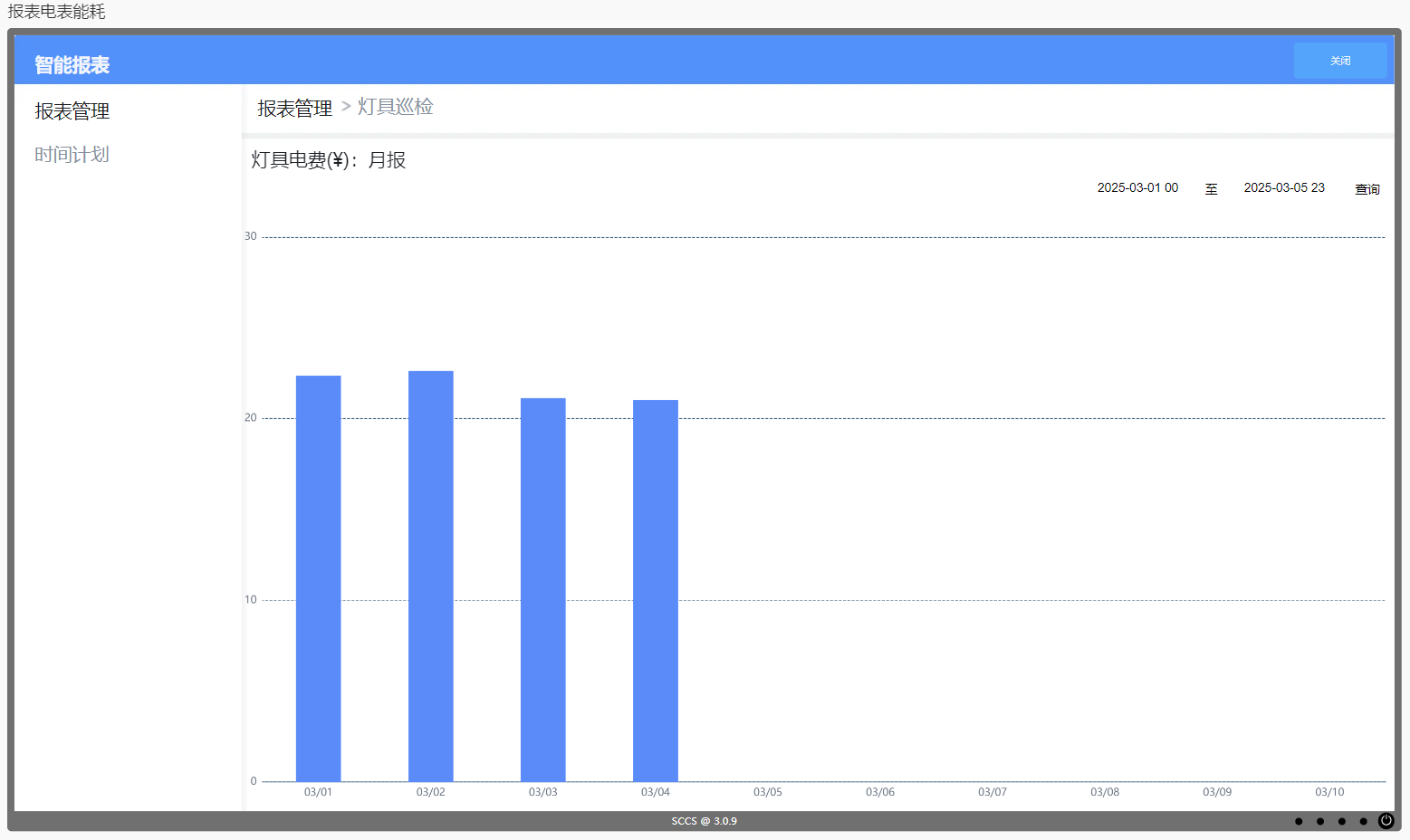
24、报表电表能耗跳转页面

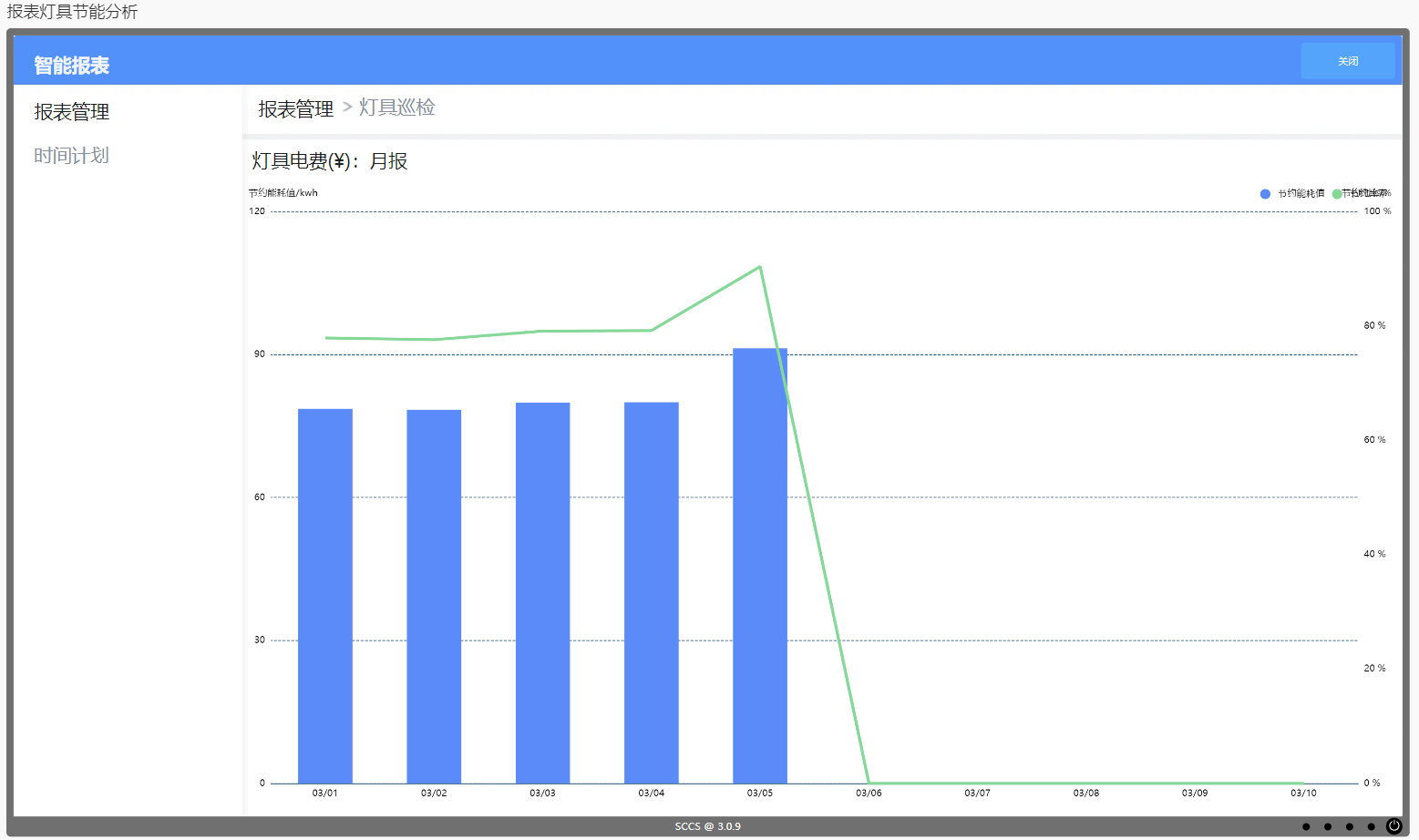
25、报表灯具节能跳转页面

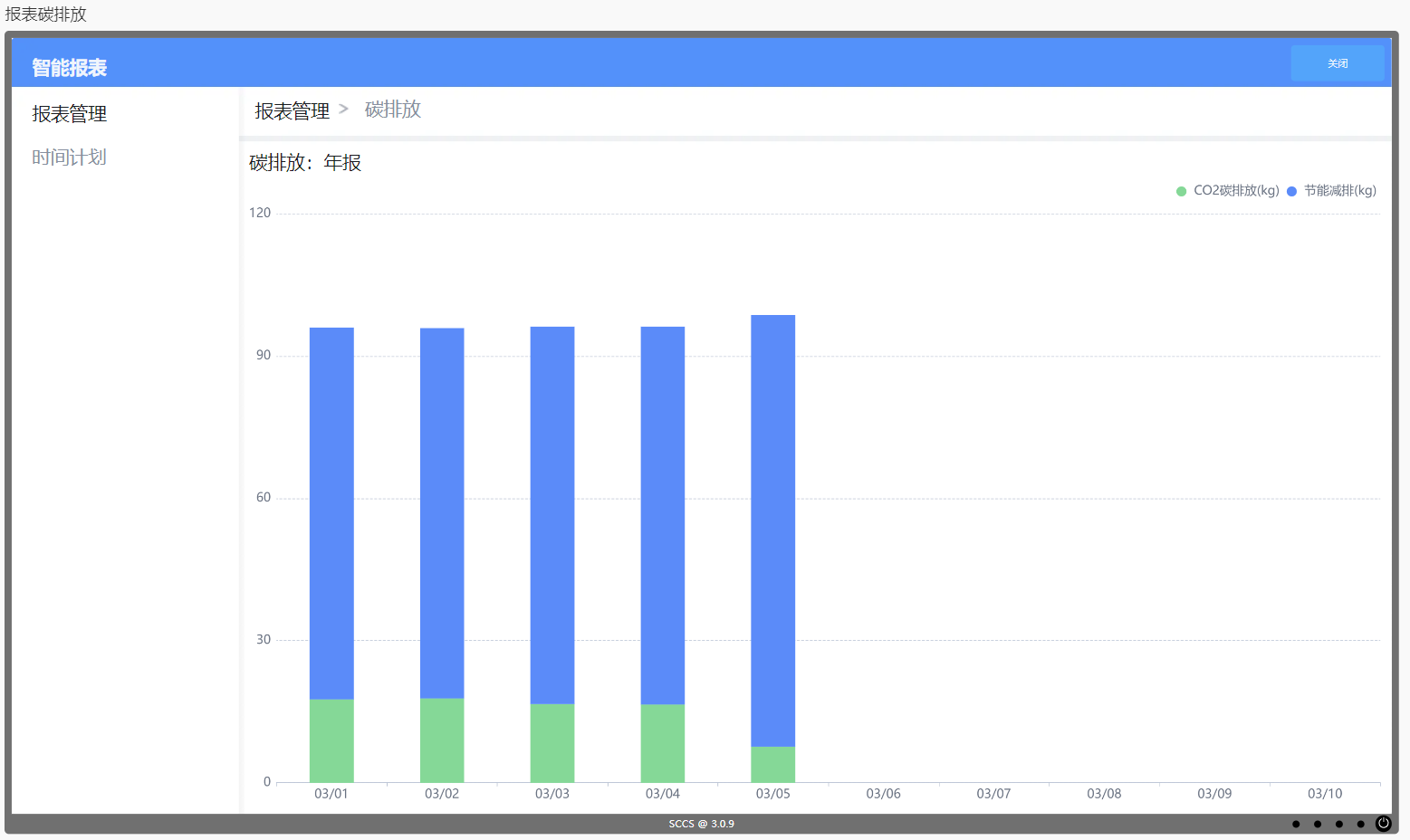
26、报表碳排放跳转页面