# 编辑器使用手册
| 文档版本 | 内容修订 | 修订人 | 修订日期 |
|---|---|---|---|
| V1.0 | 正式发布 | 王垚、高光辉 | 2020-12-10 |
| V1.1 | 对新增功能补充描述 | 王垚 | 2021-01-23 |
| v1.2 | 添加使用脚本发起网络请求示例 | 王垚 | 2021-03-08 |
| v1.3 | 更新基础流程文档、补充事件系统新增功能 | 王垚 | 2021-08-08 |
| v1.4 | 添加字体说明 | 王垚 | 2023-04-20 |
| v1.5 | 更新文档内容、增加对变量的说明 | 王垚 | 2024-01-17 |
| v1.6 | 更新文档内容 | 王家乐 | 2024-09-11 |
| v1.7 | 更新文档内容 | 郭程豪 | 2024-09-20 |
本手册用于编辑器的使用,部署过程请参考部署手册
# 主页介绍
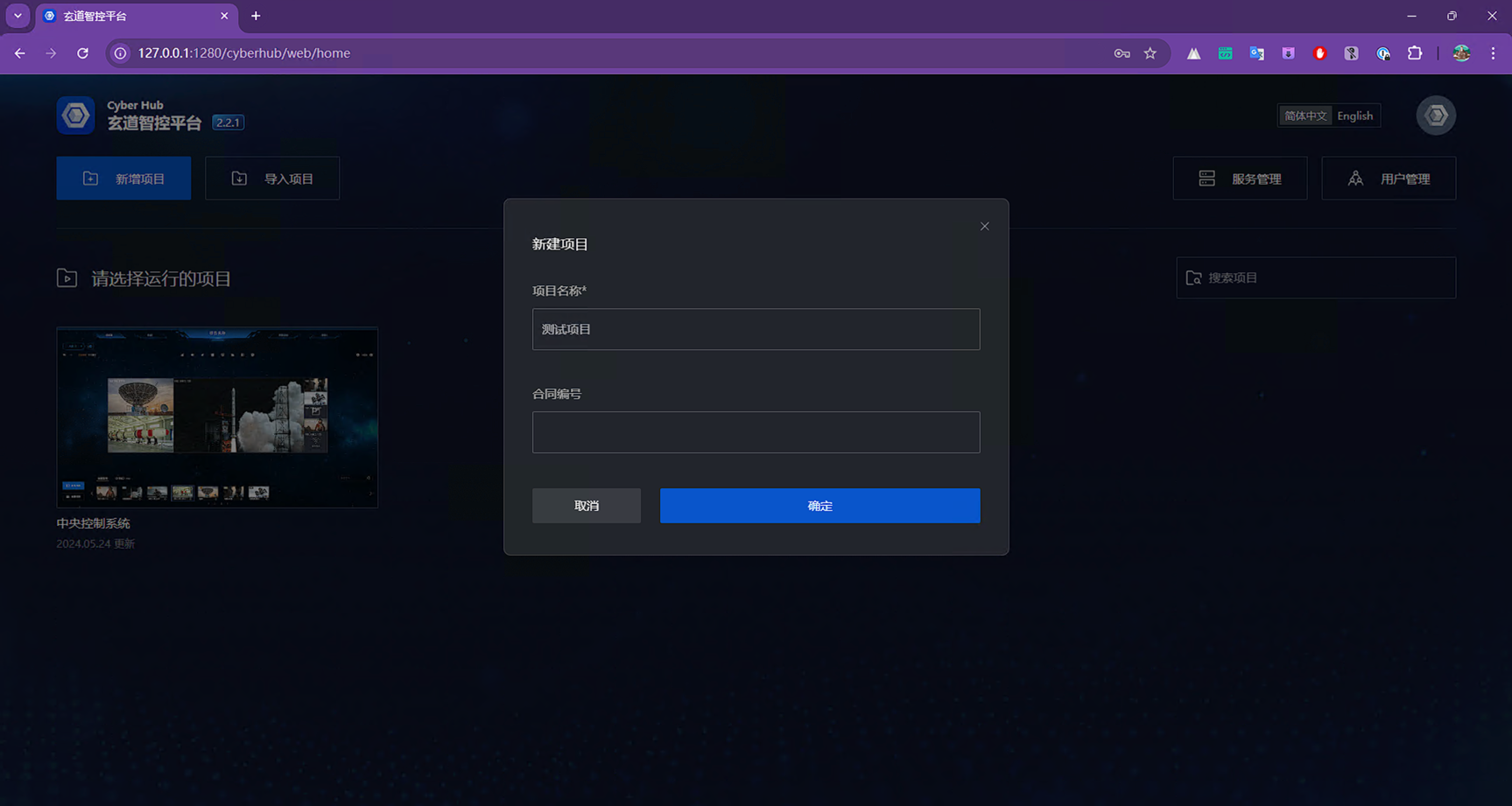
# 创建项目


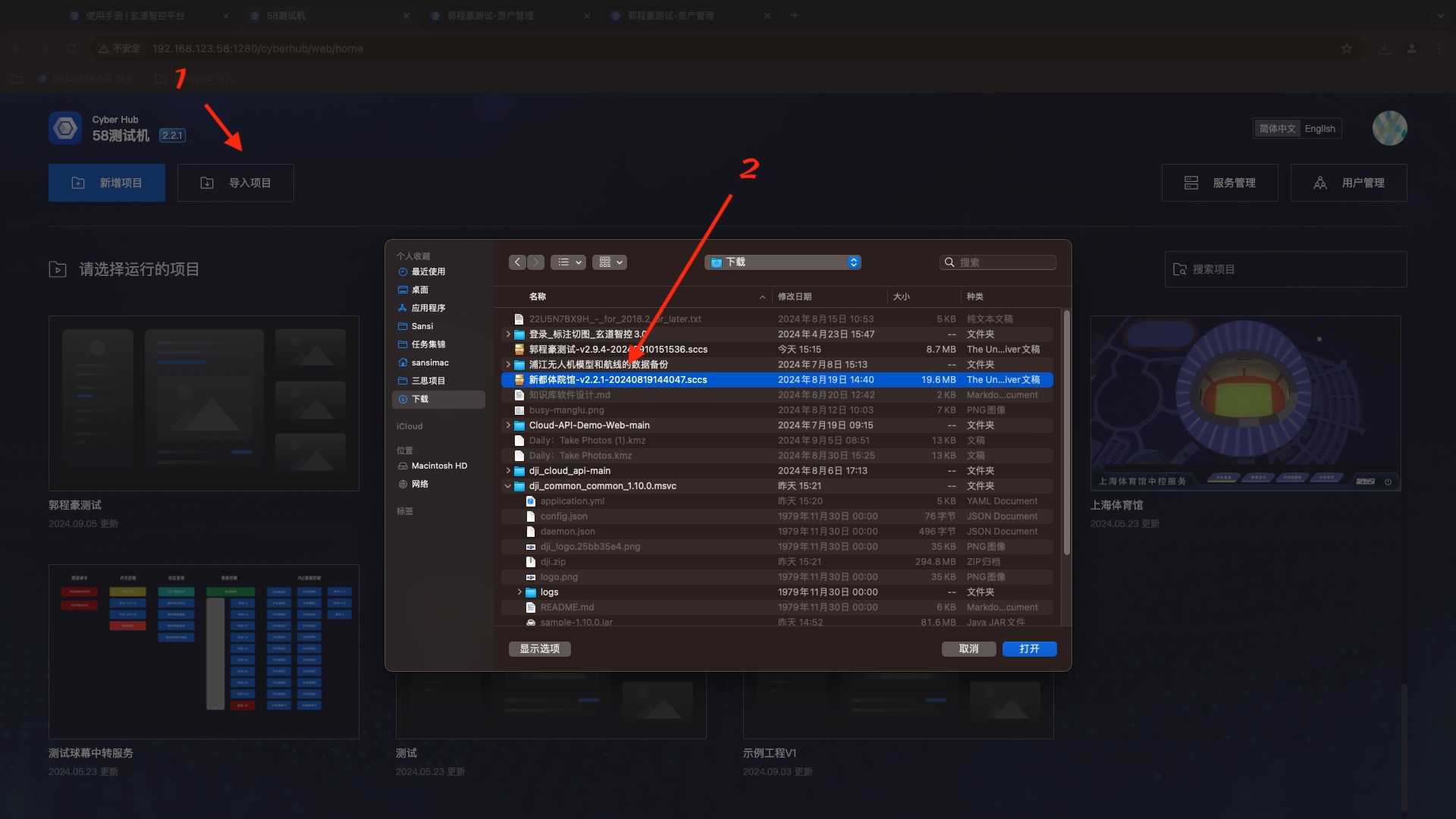
# 导入项目

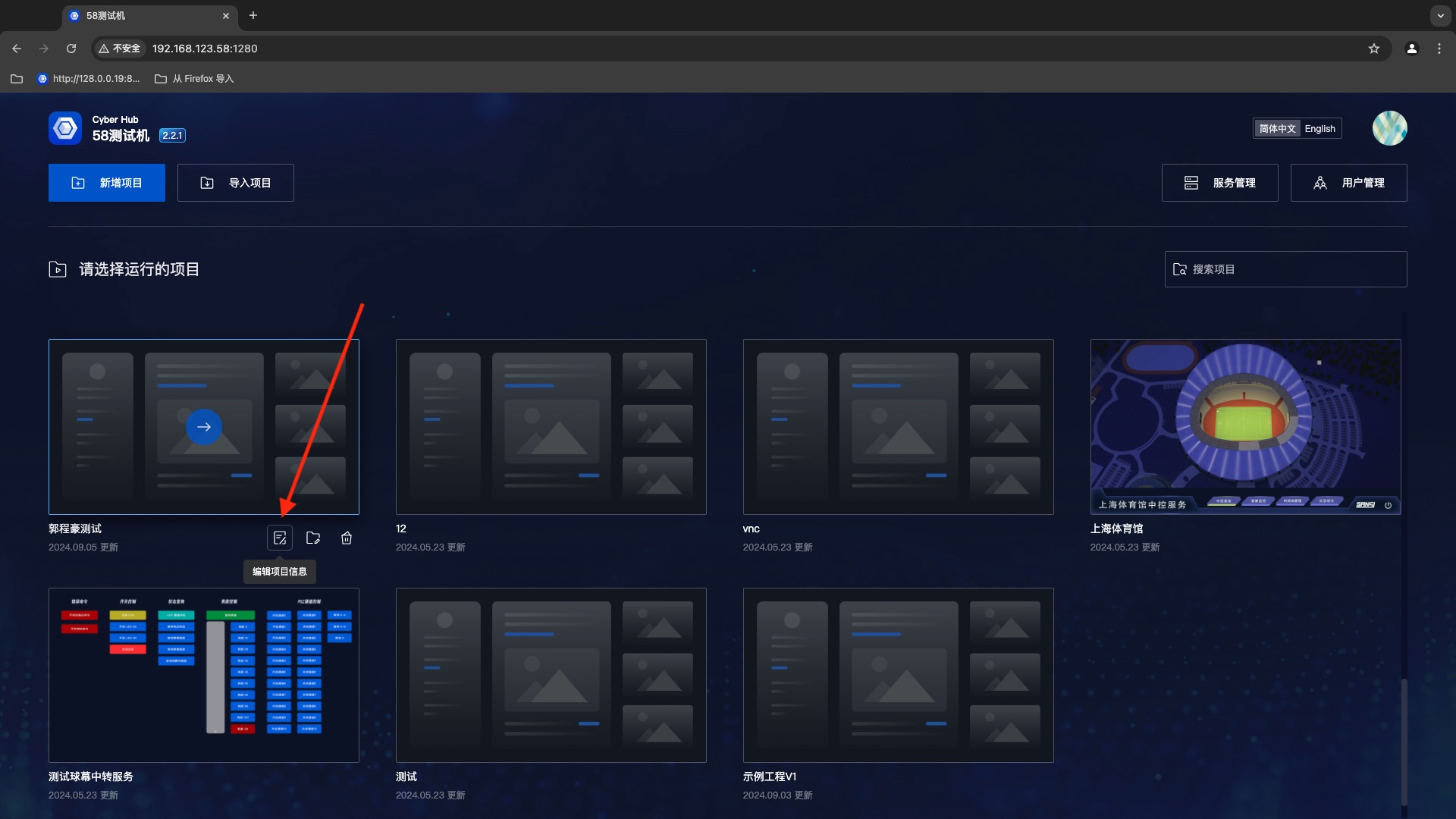
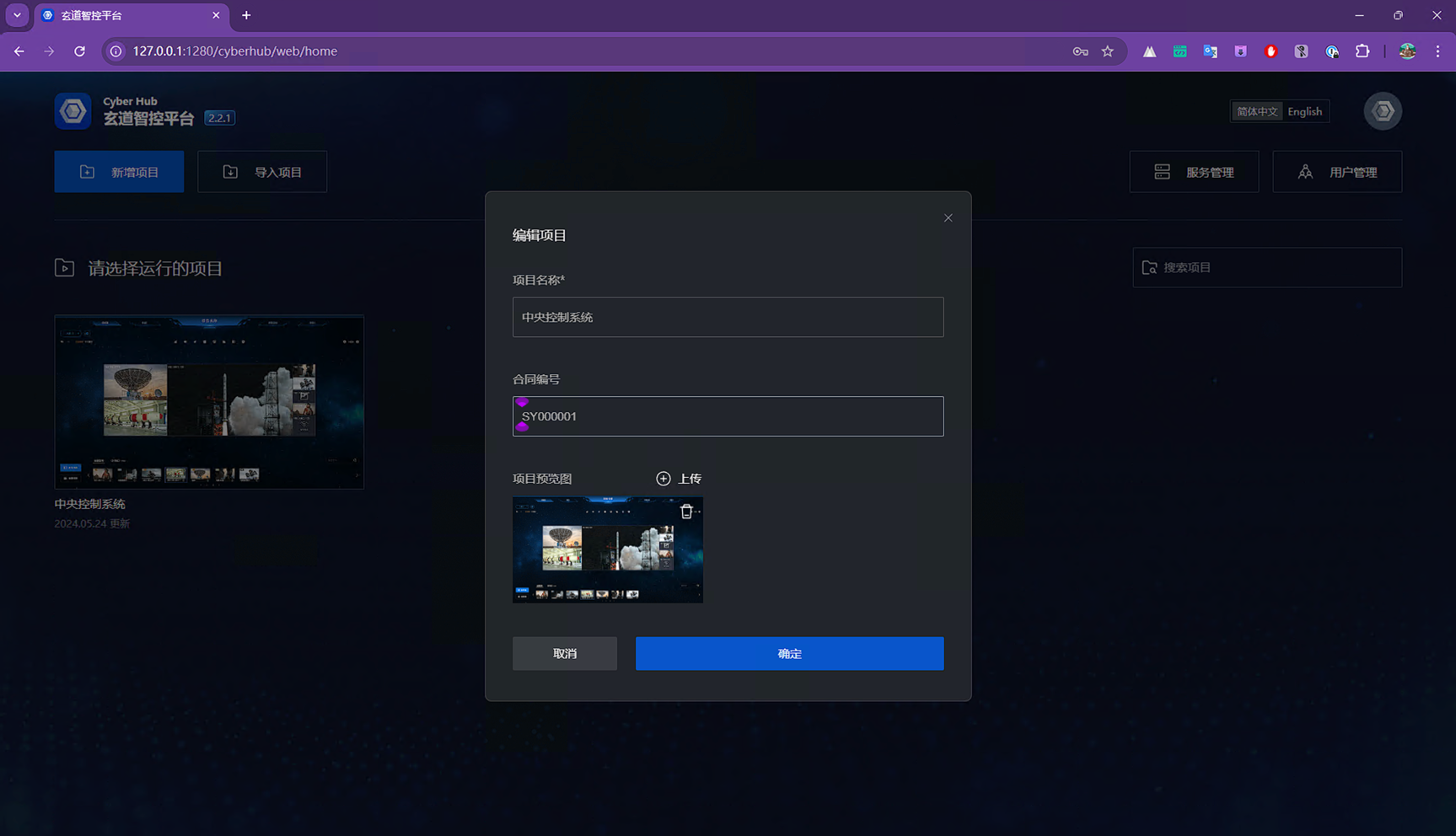
# 编辑项目信息


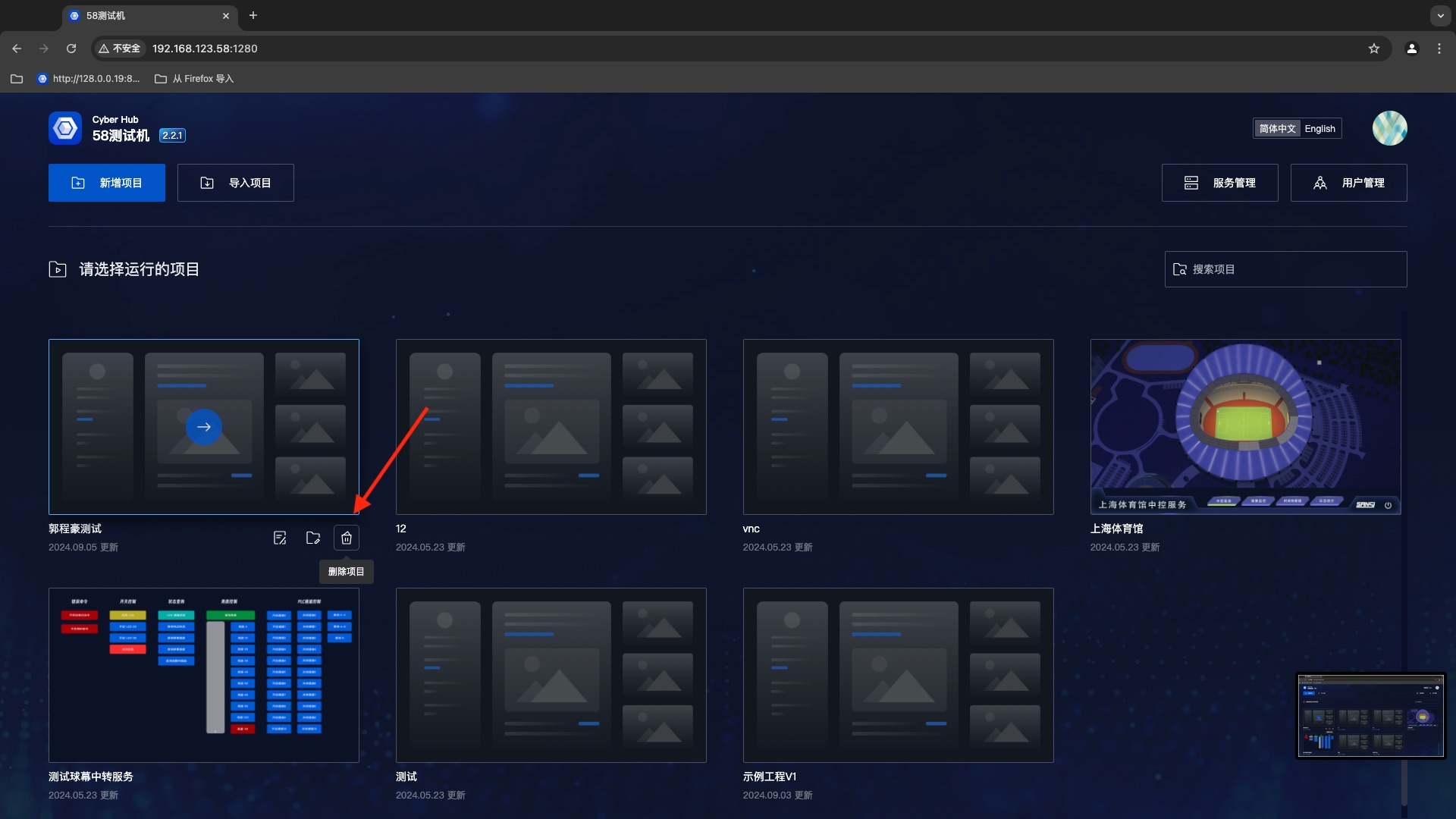
# 删除项目

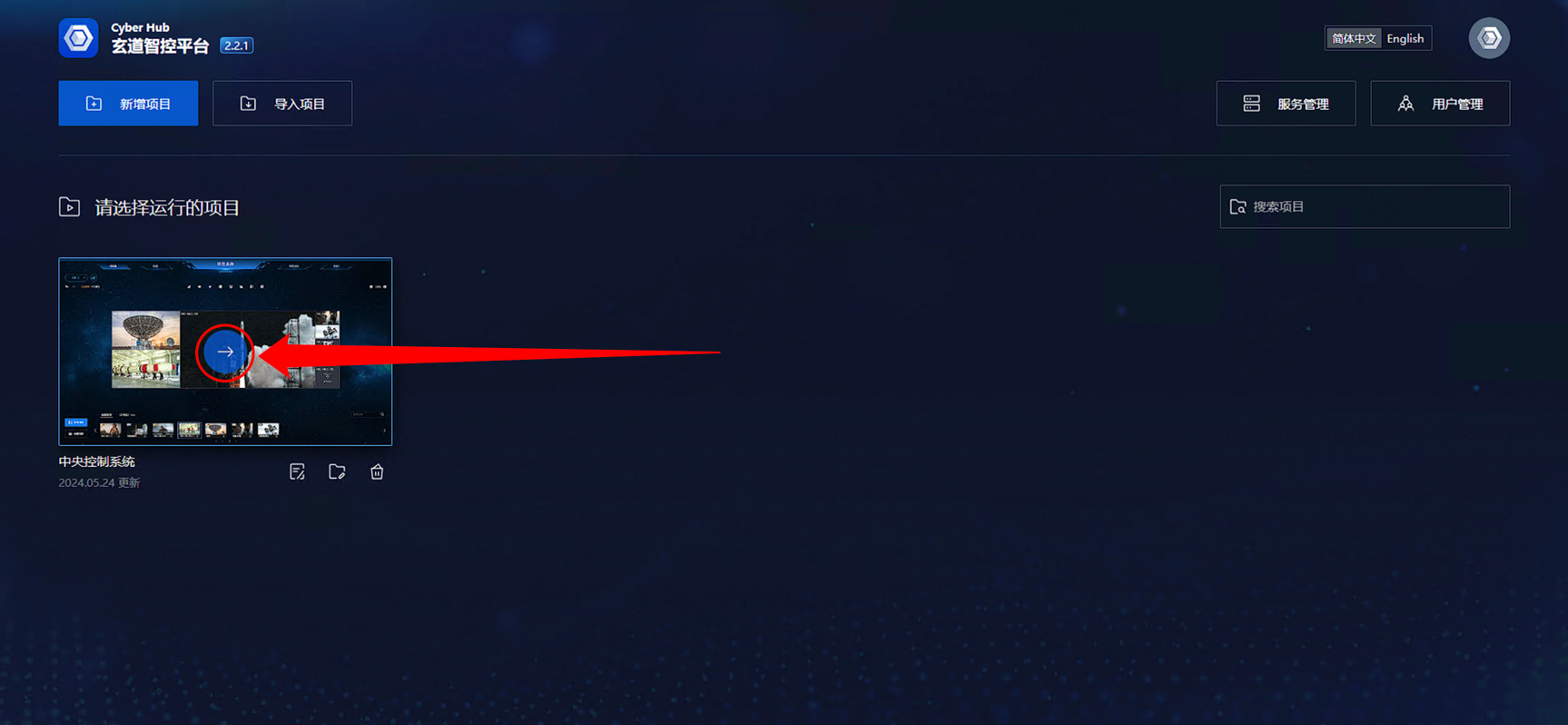
# 运行项目

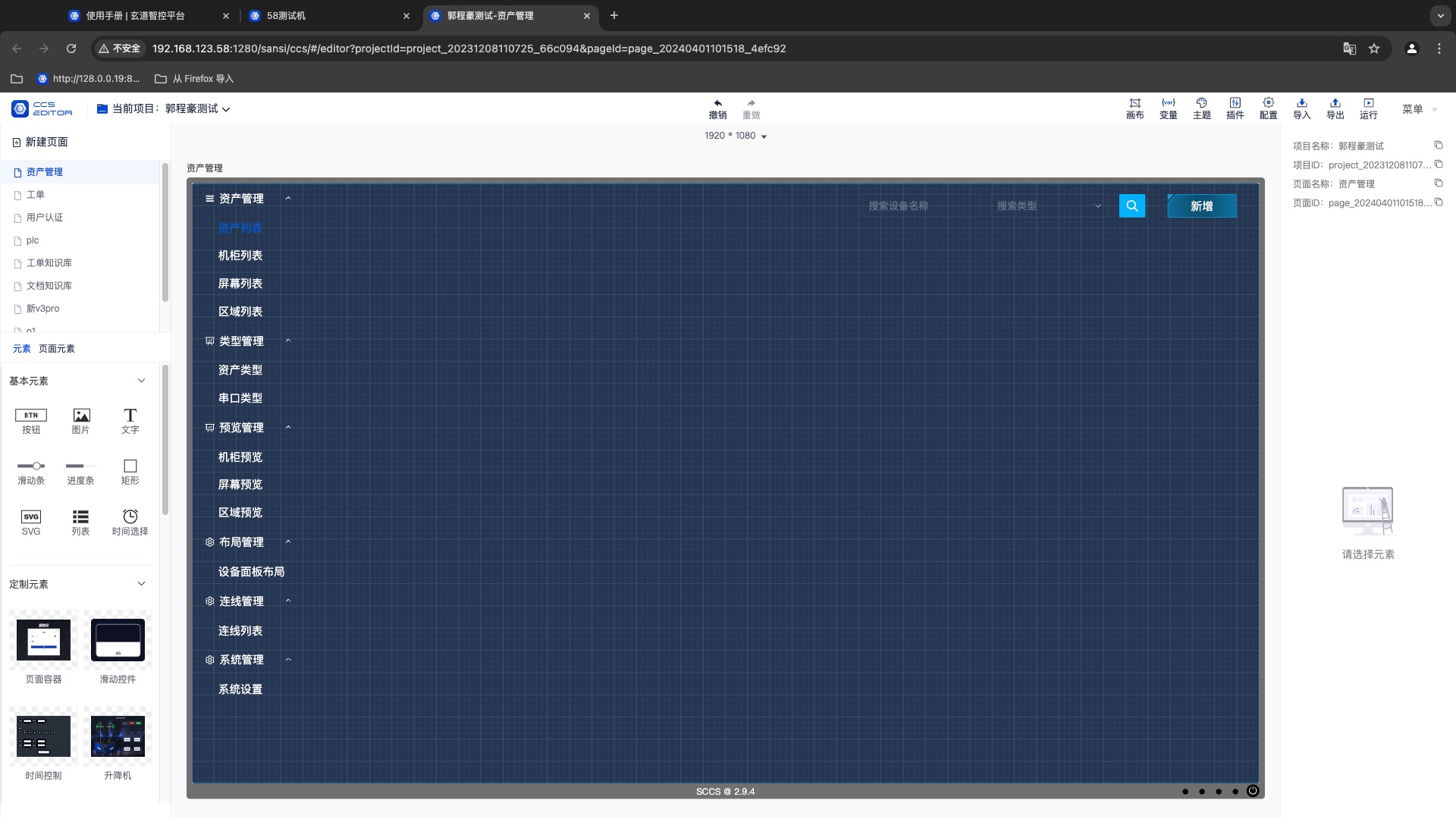
# 进入编辑器


# 菜单
项目是一个基本容器,是若干页面和功能的集合, 每一个项目都可以看作是一个App应用。
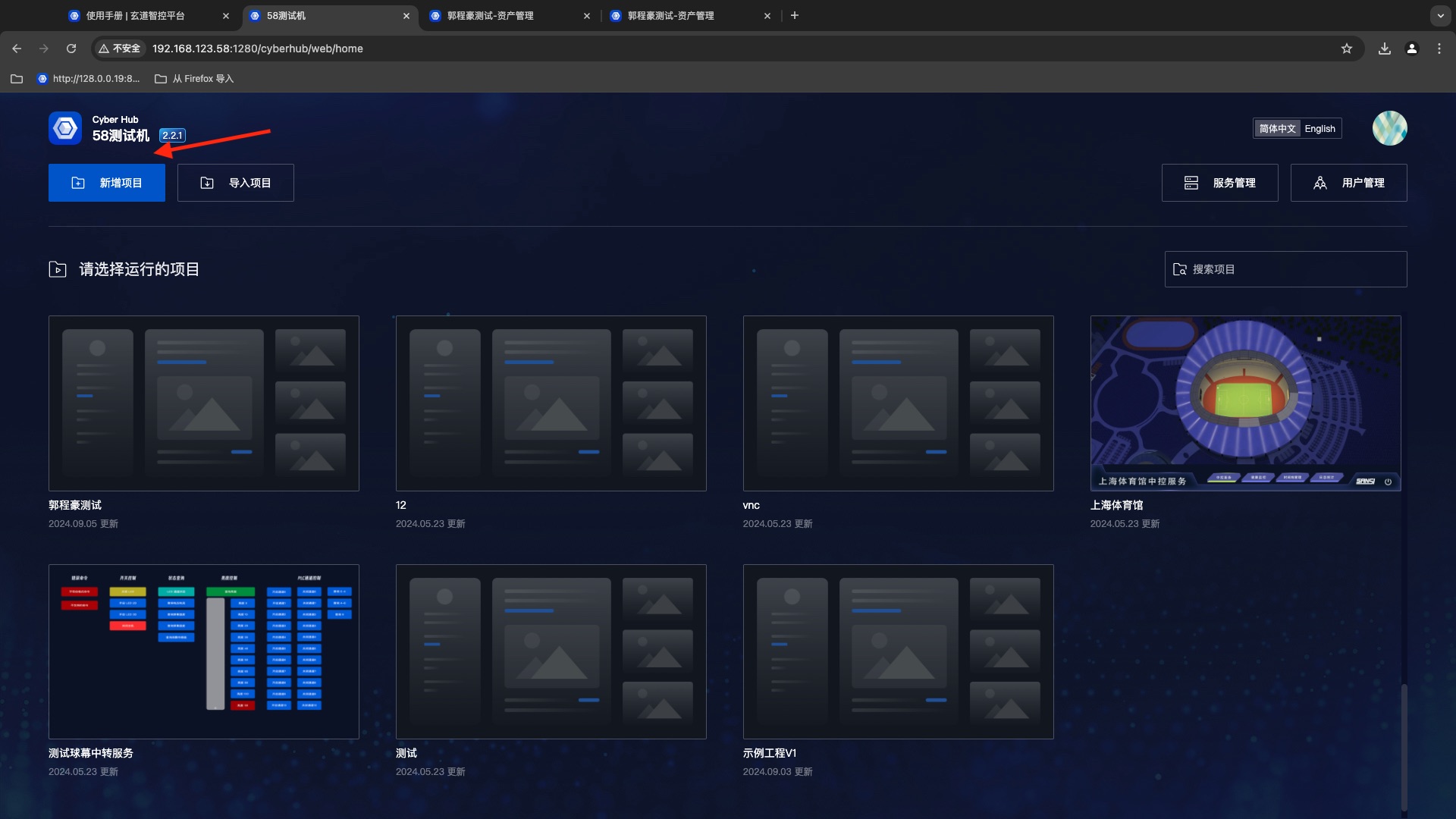
# 1. 项目菜单
在顶部导航栏可以查看所有的项目,切换编辑的项目,还可以新建和删除项目。

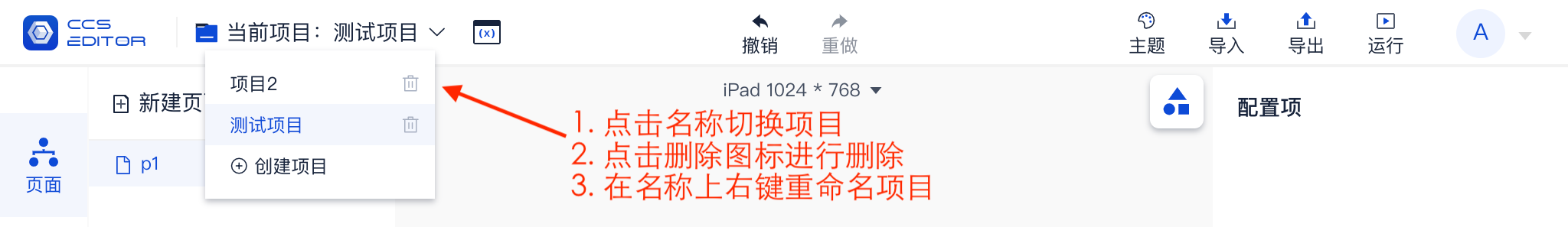
# 2. 项目菜单功能
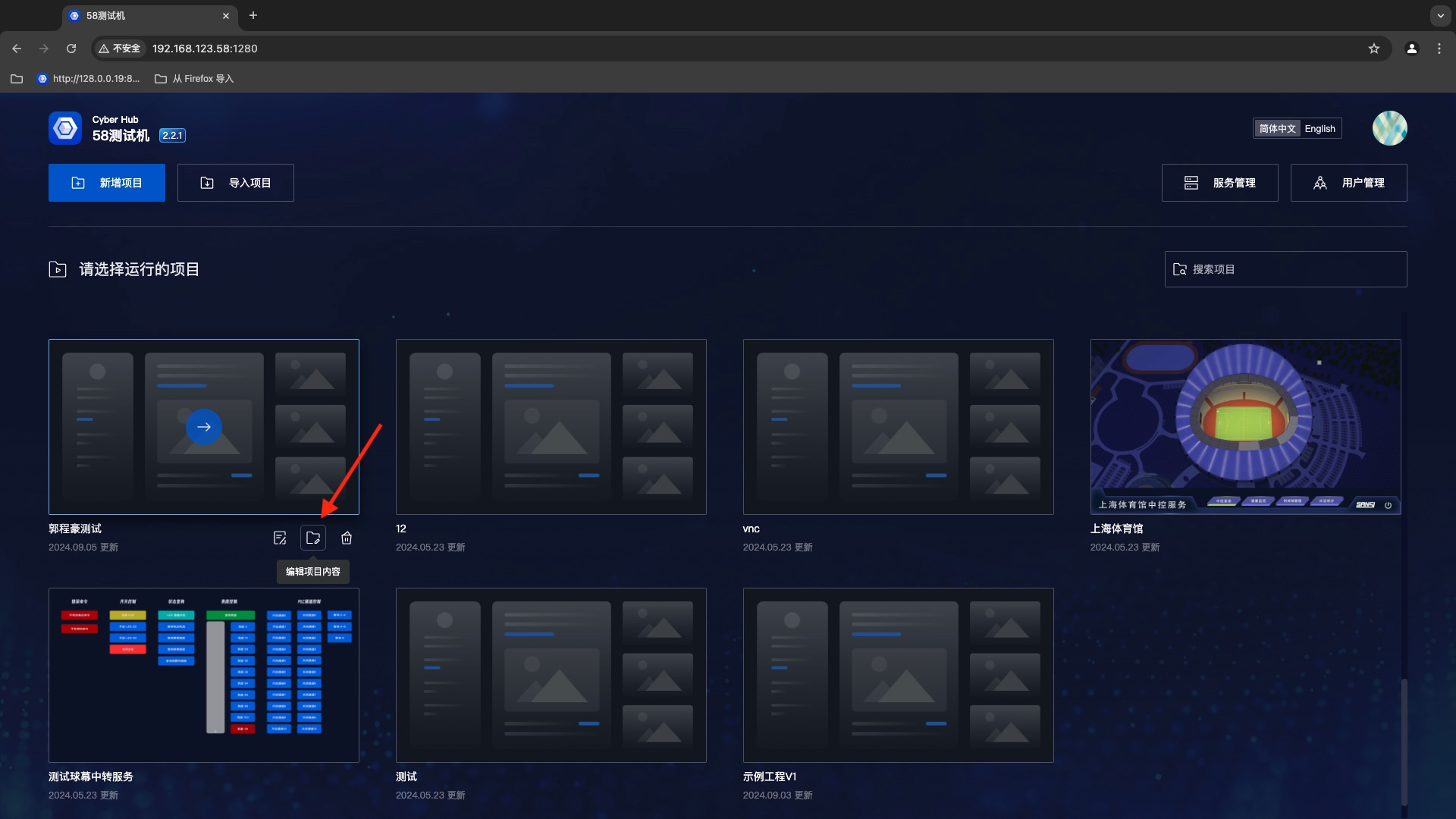
在菜单条目中,不同的操作方式对应不同的功能,如下图所示。

# 3. 导入导出项目
项目支持通过导出功能对项目进行离线备份存储和数据共享,通过导入功能加载备份或者别人共享的数据。

导出的文件格式为 .sccs 即 SANSI CENTER CONTROL SYSTEM 的缩写。
导出的文件存储在用户的下载目录中,名称格式为: 项目名称_v1.0.3_20210101081500.sccs 。
建议在项目完成编辑后使用导出功能,将项目导出备份到外置硬盘等设备中,万一后续因为硬盘损坏等原因导致程序数据丢失,也可以通过备份找回。
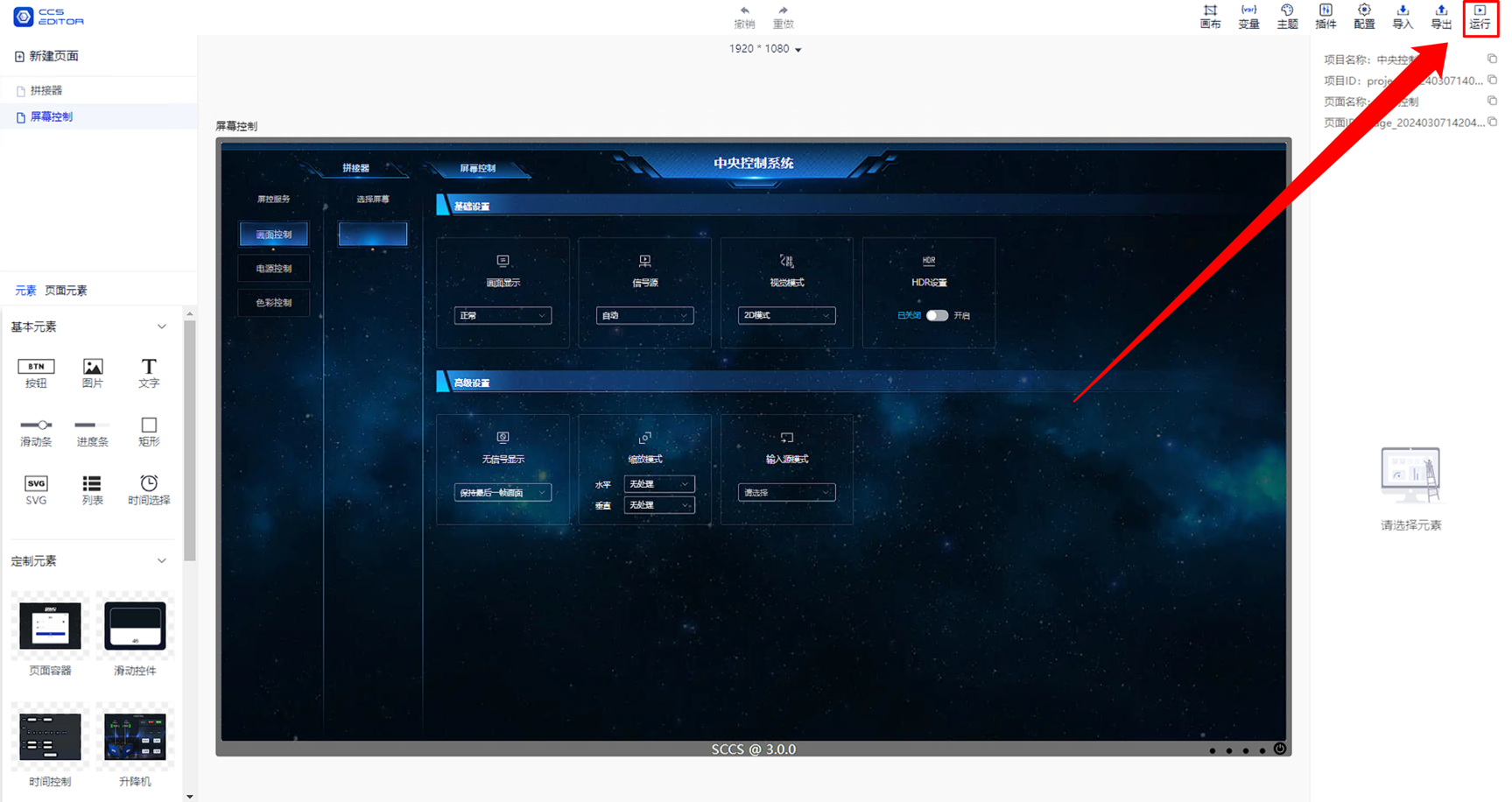
# 4. 项目运行入口
在项目编辑完成后,点击右上角的【运行】按钮,即可运行项目。

# 页面
所有运行展示的内容都是以页面为基础的,页面类似于网页,或者手机应用的页面,不同的是,在这套系统中,页面上显示的内容和对应的功能都是可以编辑调整的。
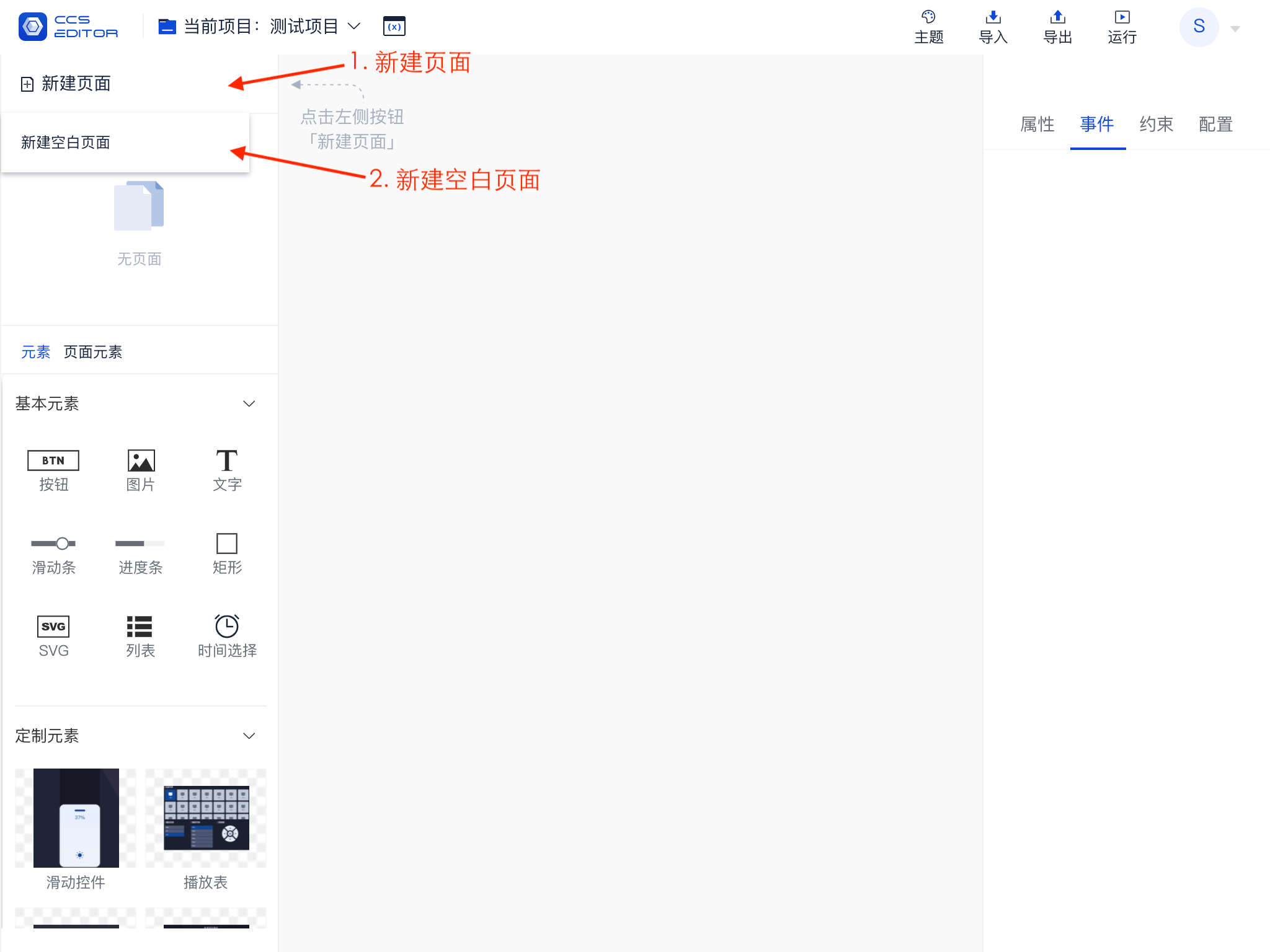
# 1. 新建页面
一个项目中可以新建多个页面,可以通过新建页面来创建一个全新的空白页面。

# 2. 页面条目
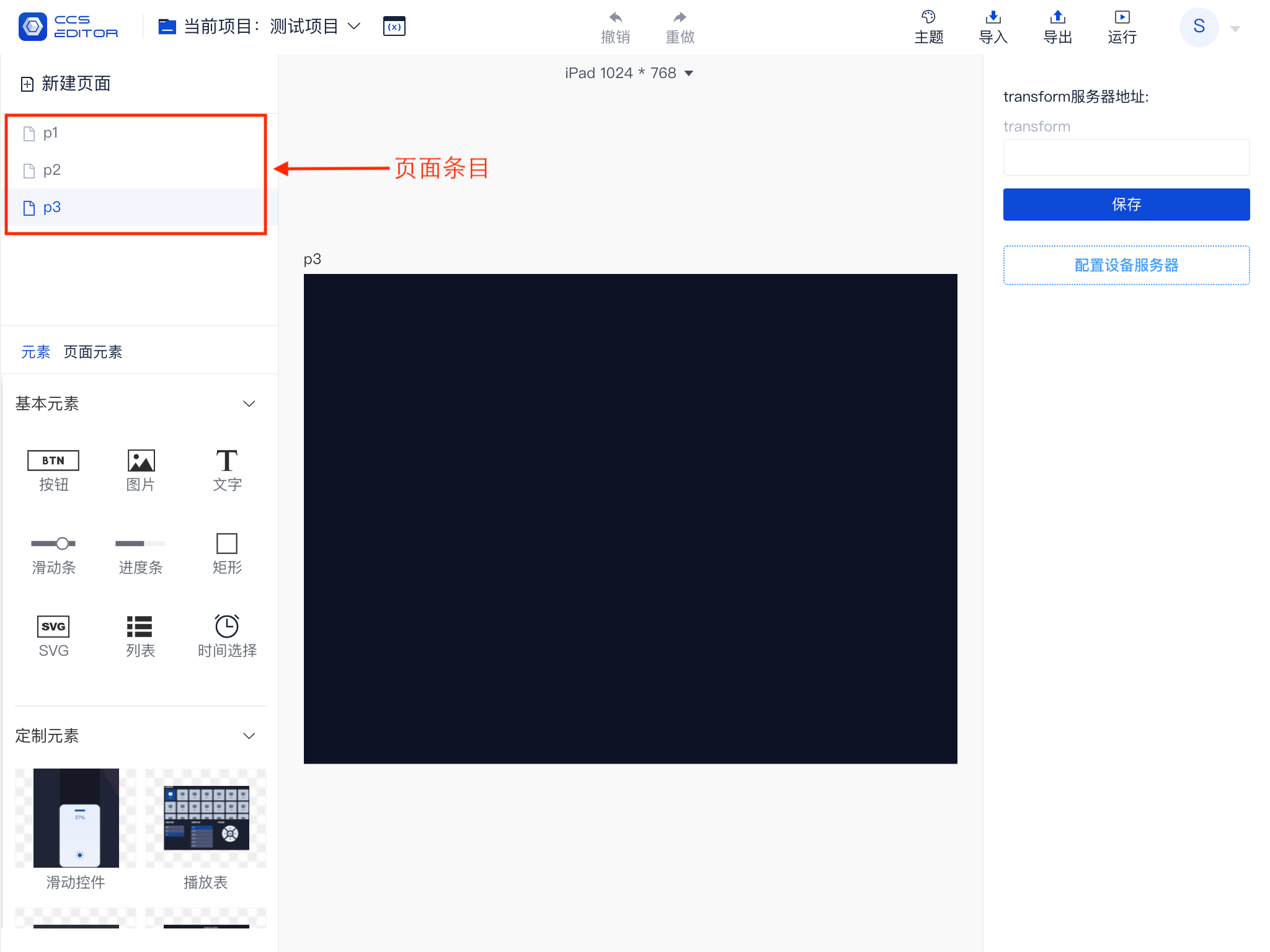
当新建多个页面后,则会像下图这样,同时存在多个页面条目。
- 淡蓝色背景的为当前选中的条目,表示当前编辑区域显示的是该页面。
- 可以通过点击页面条目来切换页面。
- 默认第一个页面为进入应用的首页。
- 可以通过鼠标左键按住条目并拖拽对页面条目进行排序。

# 3. 页面条目菜单
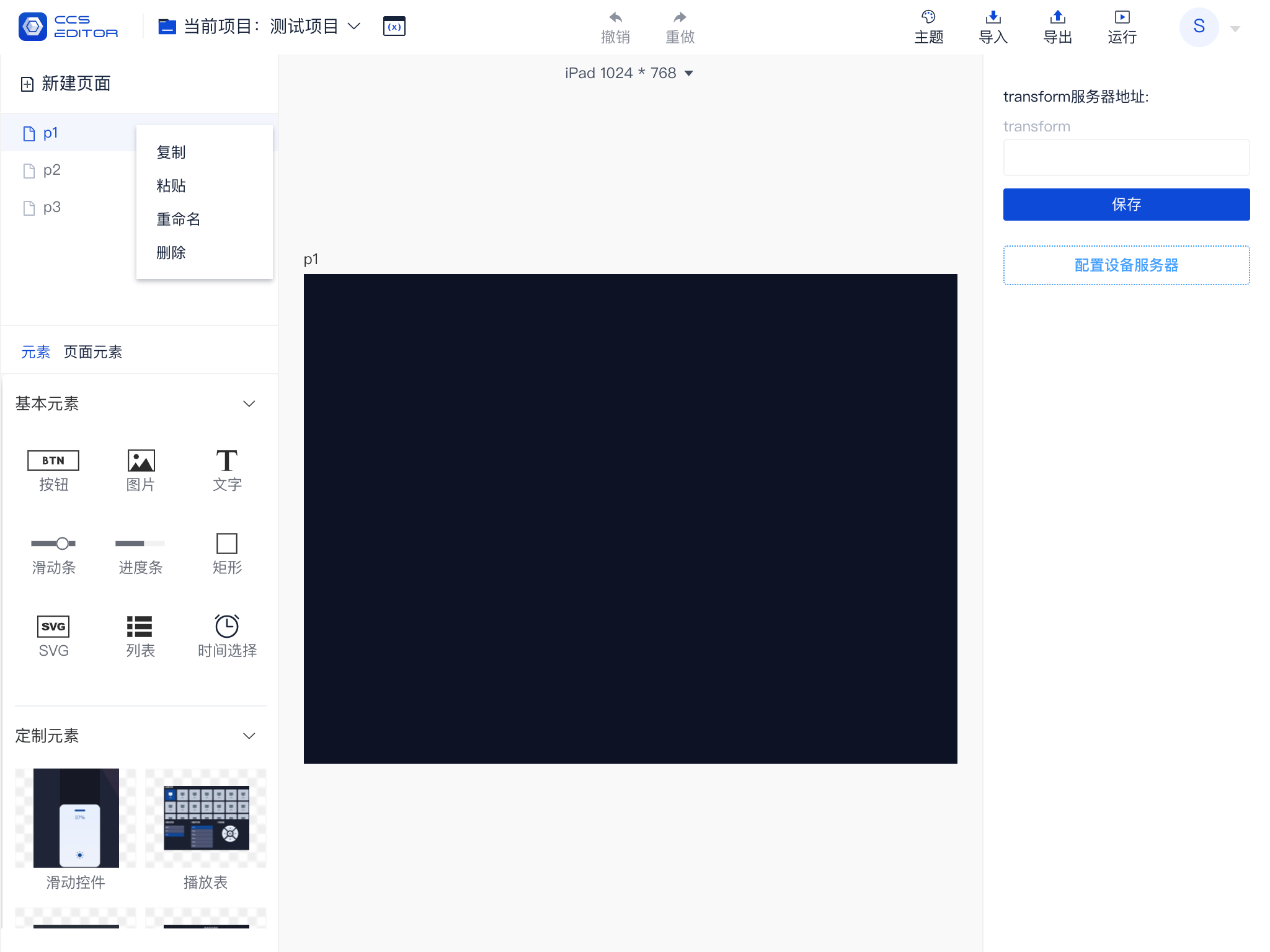
在页面条目上使用鼠标右键点击会展开一个菜单,该菜单提供更多页面操作的相关功能。
- 复制页面:复制当前的页面到本项目中。
- 拷贝:拷贝页面到暂存区,用于稍后粘贴页面。
- 粘贴页面:将暂存区的页面数据粘贴到当前项目中。
- 重命名:为当前页面重新命名。
- 保存为模板:将当前页面作为模板。
- 删除:从项目中移除当前页面。

# 元素
所有被添加到页面上的内容都可以被称为元素(或者组件),不同的元素具有不同的功能和作用,在该平台中,有
# 1. 添加元素
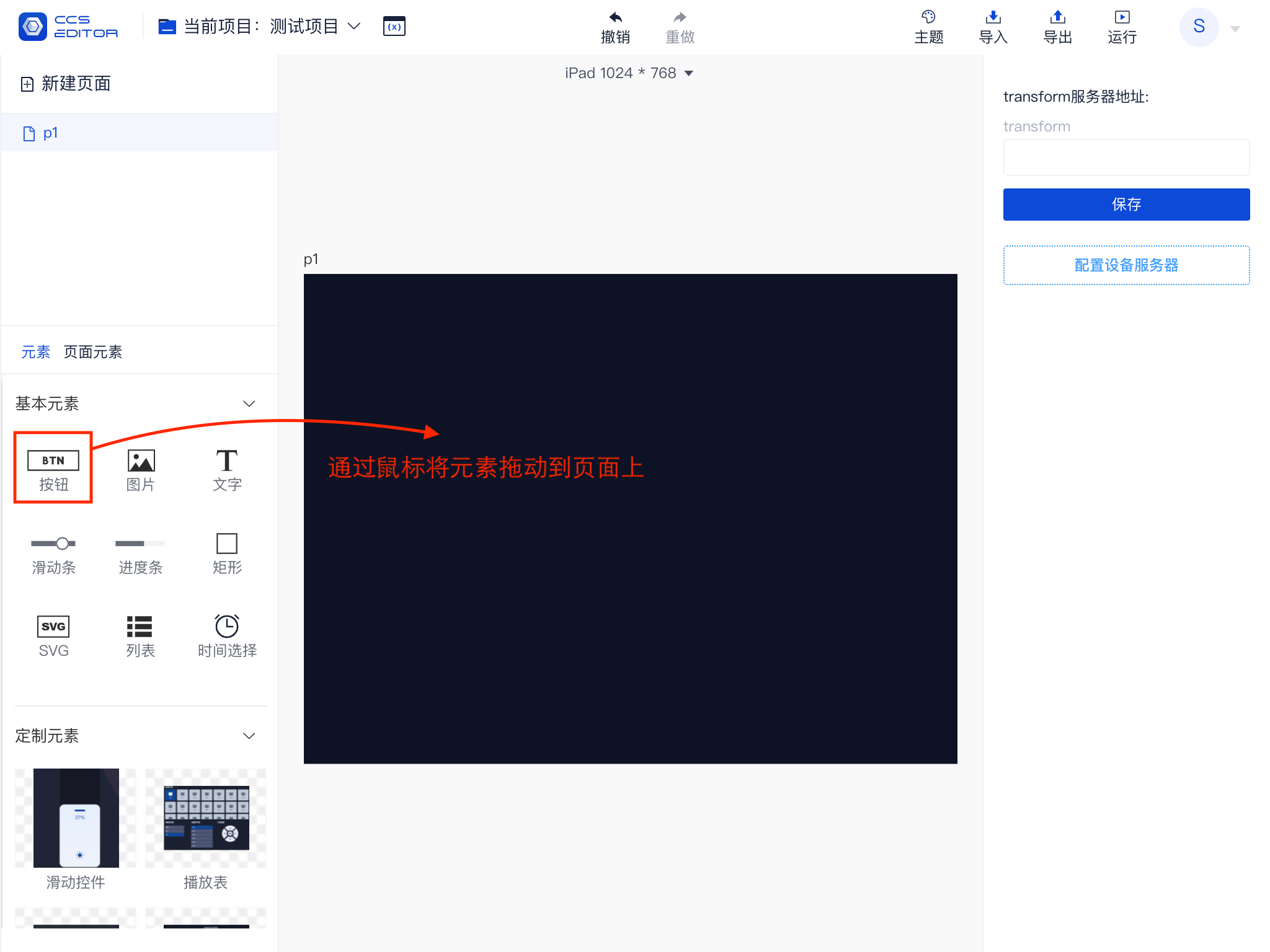
所有元素都在元素面板中,通过选中拖动的方式添加到页面上,目前有9种基础元素和多个定制元素,元素的详情,请参考附录: 附录三:基本元素

# 2. 元素列表
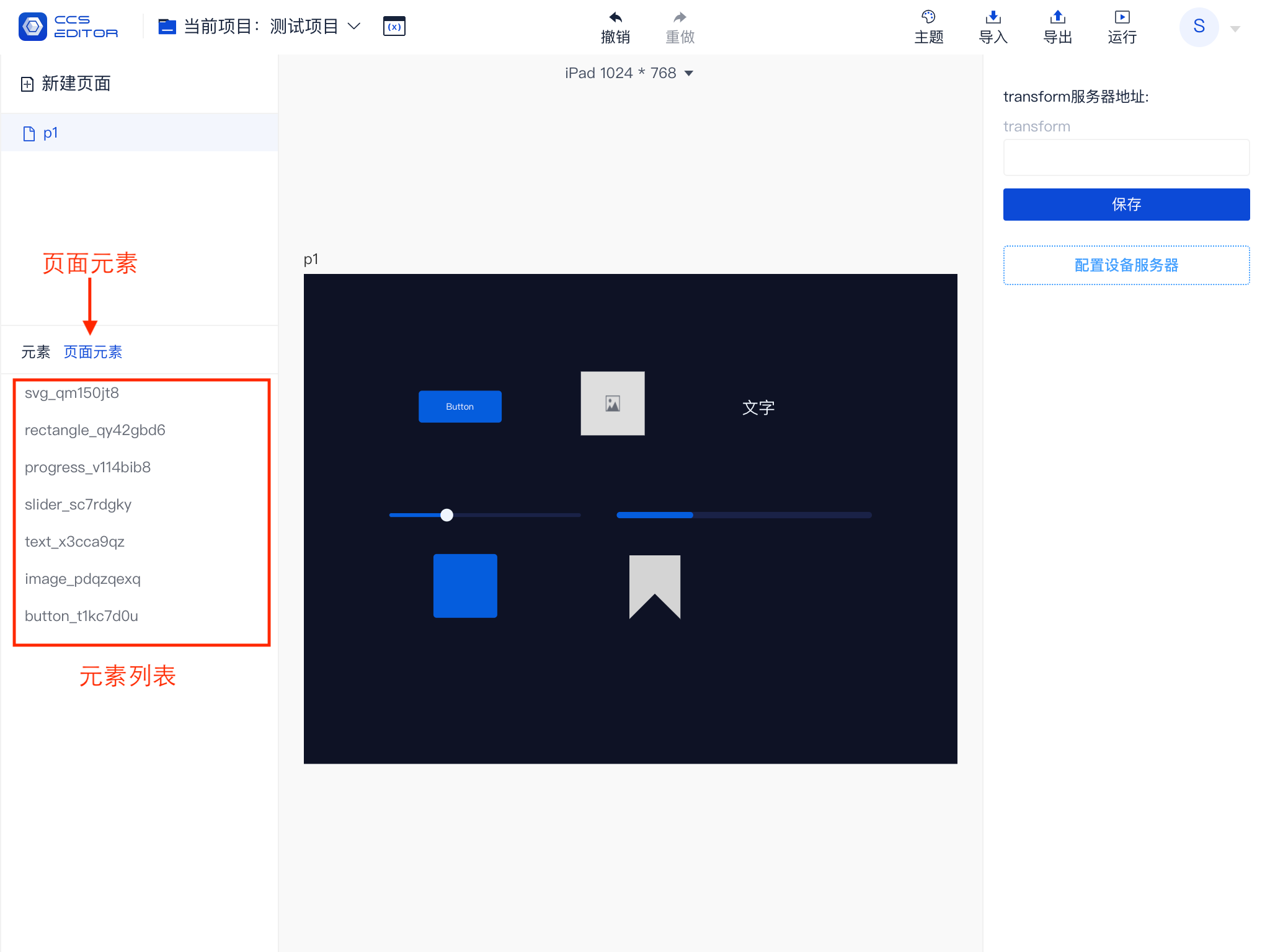
下面是9个基本元素被添加到页面上的样子,当一个元素被添加到页面上的时候,这个元素就会在左侧的元素列表中显示(左下角红框标记部分),列表显示是有顺序的,如果元素之间有层级关系或者被遮挡,可以尝试调整排序的方式来解决该问题。

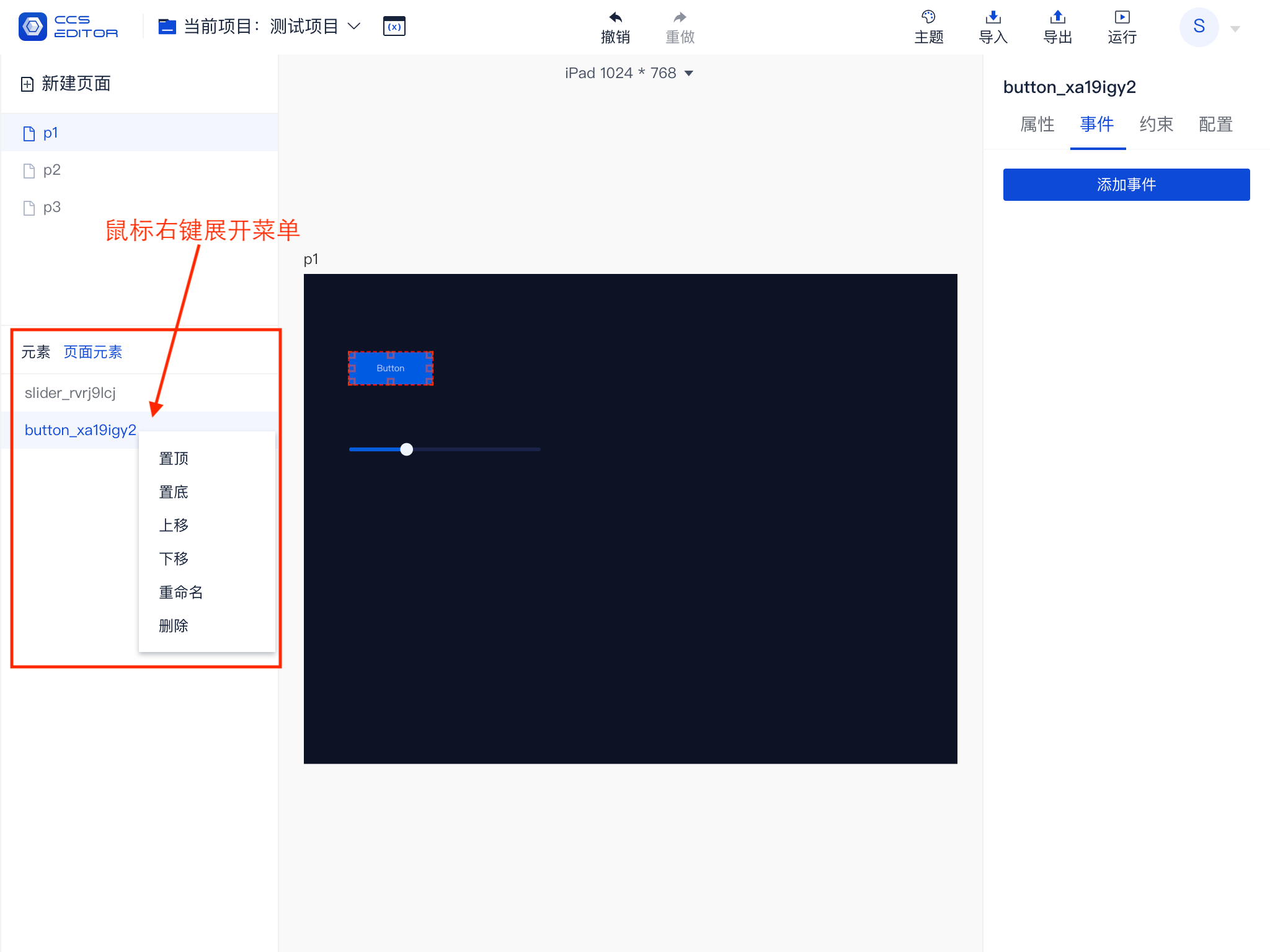
# 3. 元素列表菜单
在元素列表的条目上点击鼠标右键,可以展开一个操作菜单,可以在该菜单中对元素进行一些基本的操作,排序、重命名和删除。
需要注意的是,元素的名字就是元素的唯一 ID,该 ID 在元素操作中非常重要。

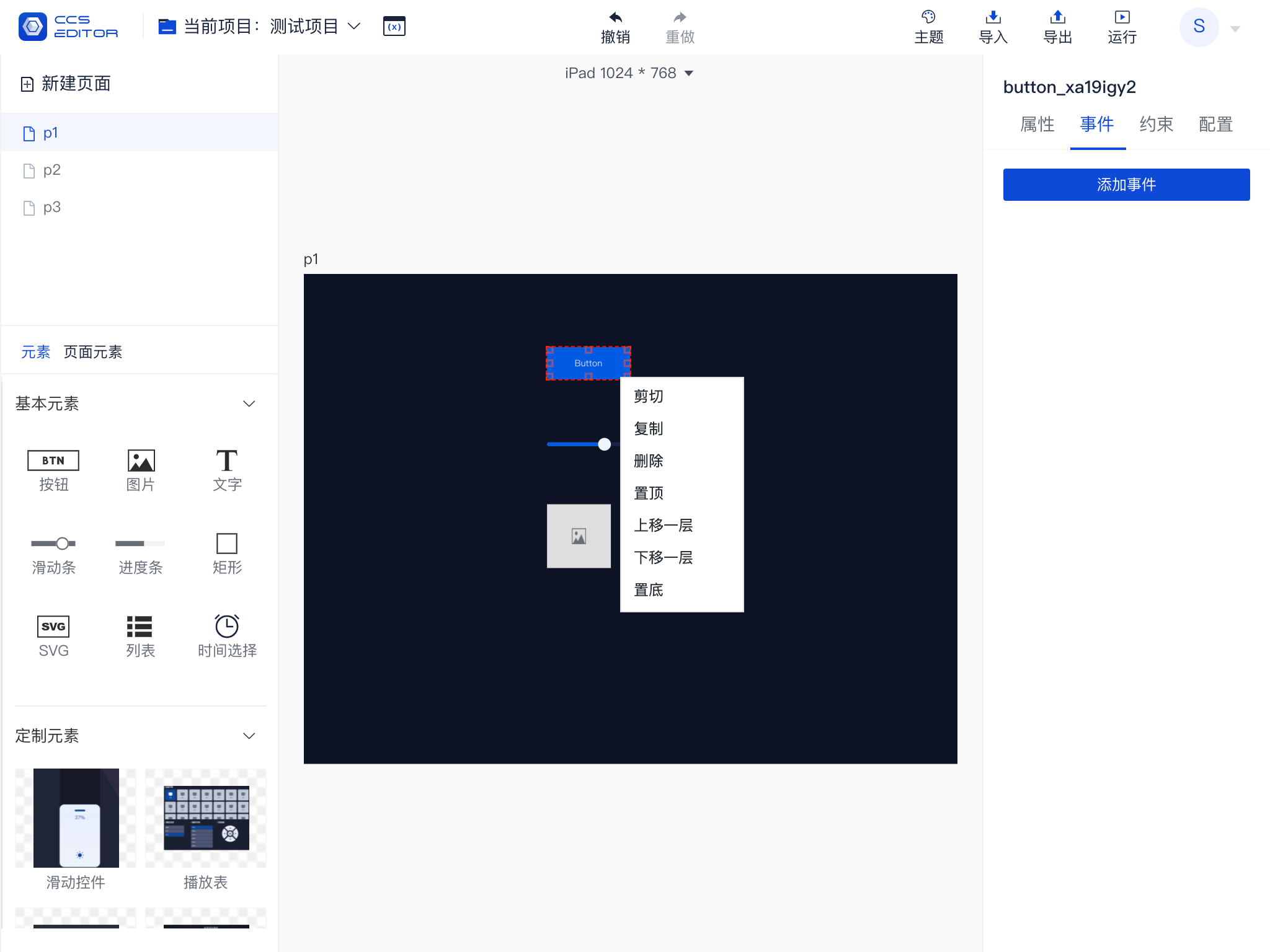
# 4. 元素菜单
直接在元素上右键,或者选中某一个元素后右键,可以展开该元素的菜单,这个菜单除了列表菜单中的排序功能外,还提供了剪切、复制、粘贴等功能。
元素可以选中后剪切(复制),剪切(复制)的元素支持跨页面、跨项目粘贴,在编辑区域的空白位置也可以通过右键菜单粘贴元素。

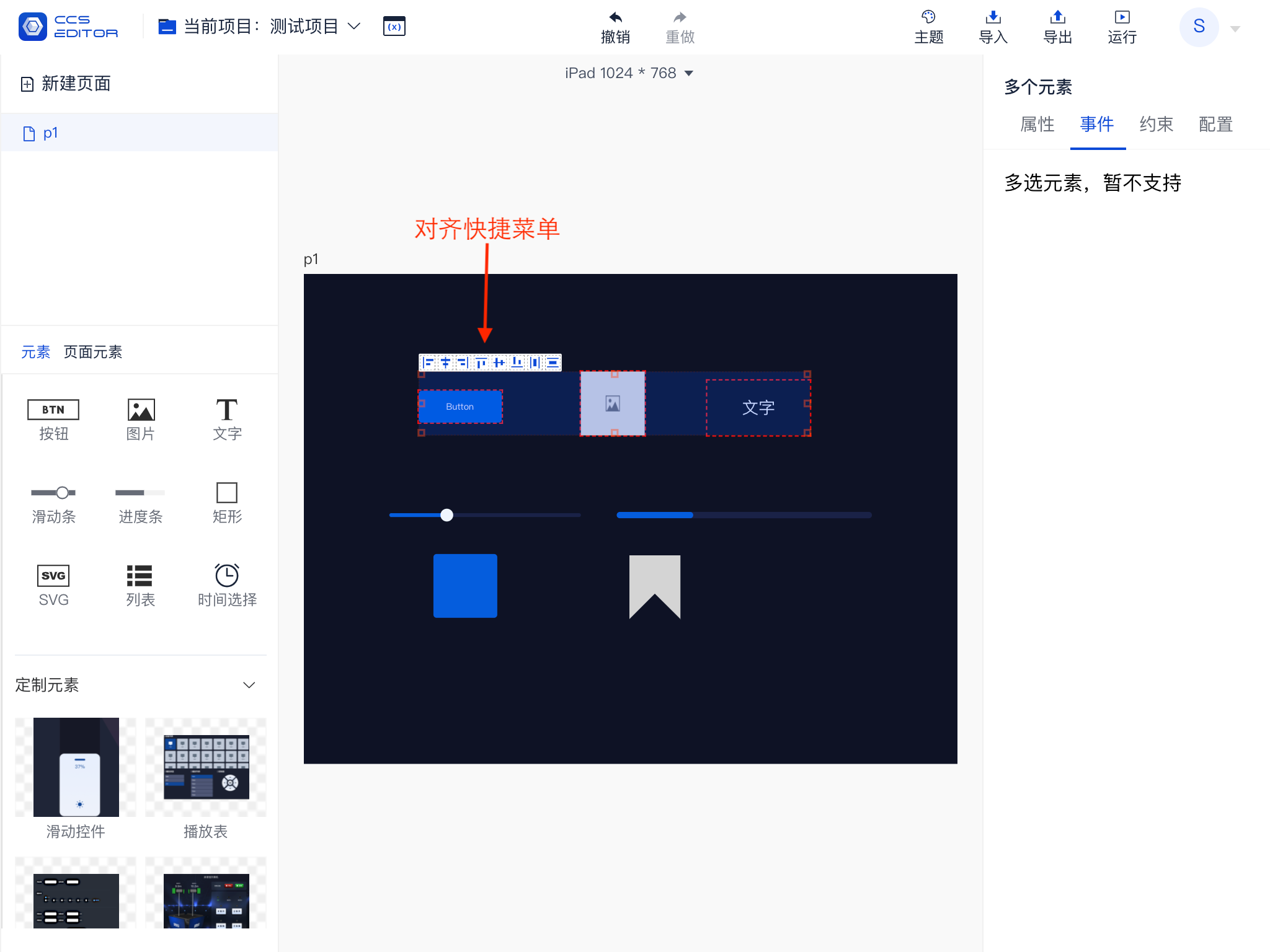
# 5. 元素多选
鼠标在编辑区域按下左键并拖动,会产生一个选择区域,在选择区域内的元素就会被选中,被选中的元素会出现一个红色虚线框,一个也会在左下角的元素列表中用淡蓝色编辑如下图。
在多个元素同时被选中后,这些被选中的元素会临时称为一个元素组合,你可以对这个组合进行对齐操作。
目前支持的对齐方式如下:
左对齐、水平居中对齐、右对齐、水平分散对齐、顶部对齐、垂直居中对齐、底部对齐、垂直分散对齐。

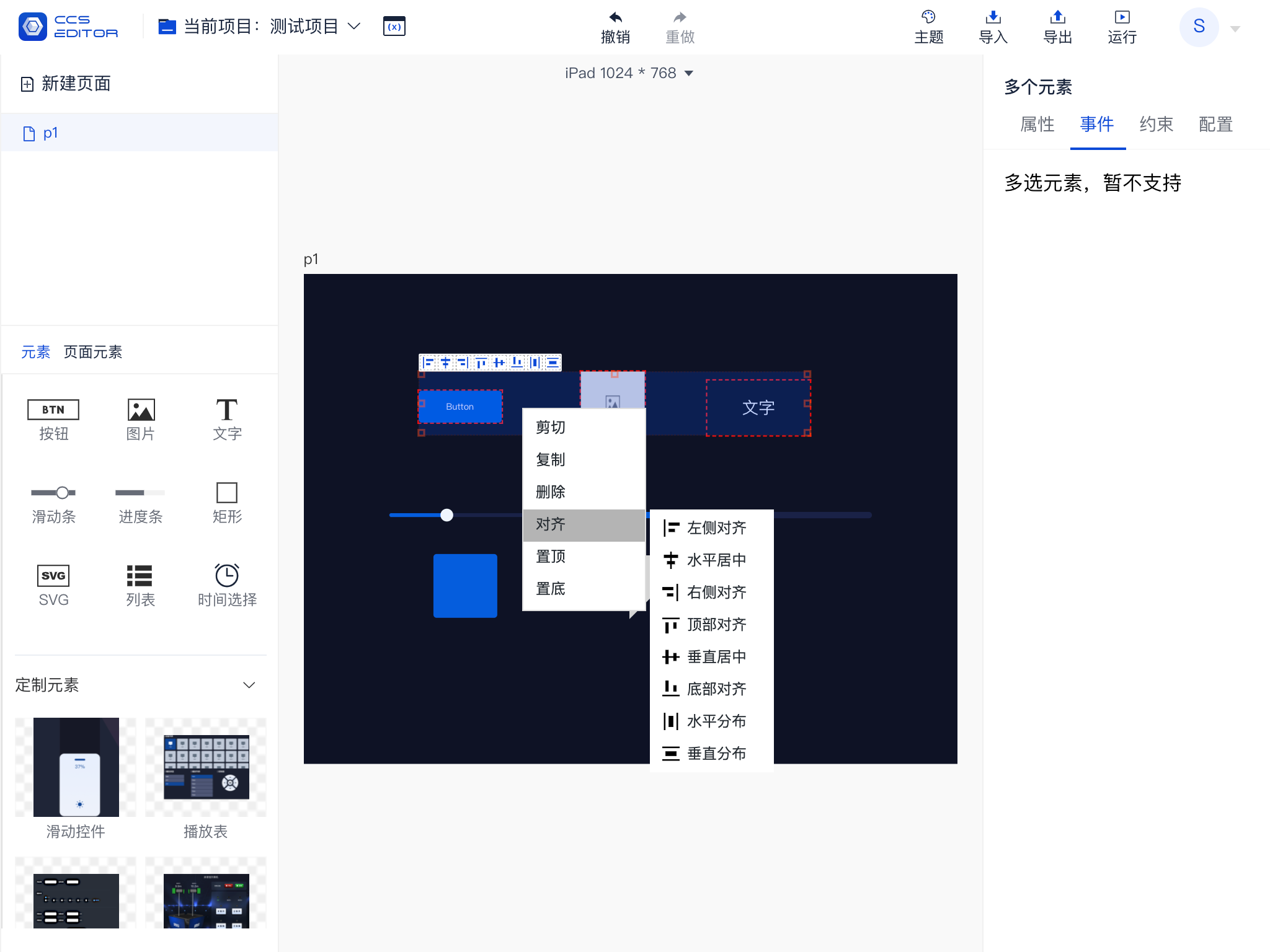
# 6. 元素多选菜单
元素多选菜单和元素单选菜单类似,在多选元素后通过鼠标右键展开菜单,只不过相对于单选的元素菜单来说,它同样多了一个对齐选项,可以通过对齐选项来快速完成多元素的对齐工作。

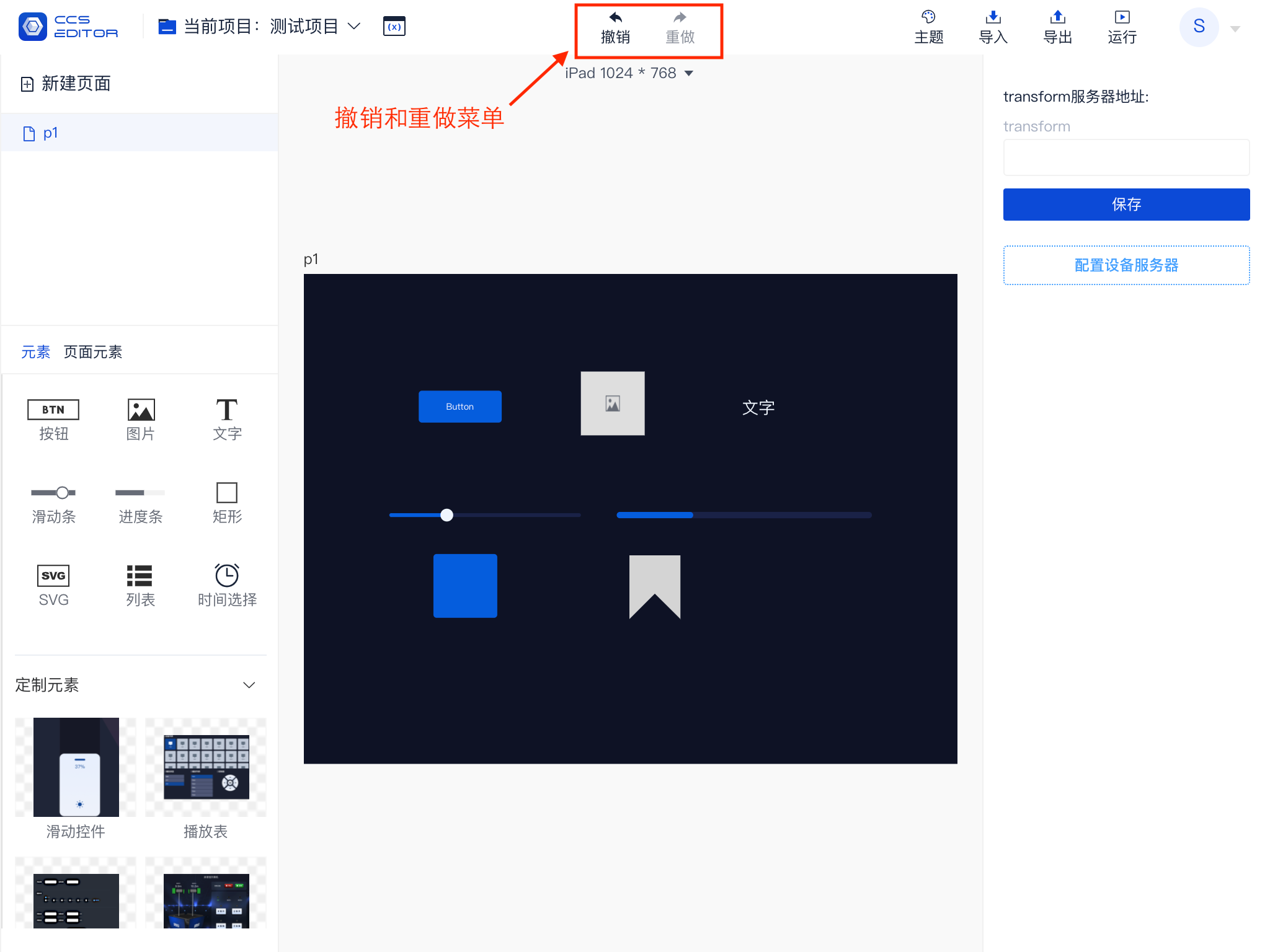
# 7. 撤销与重做
页面内所有编辑的内容,包括但不限于添加元素、删除元素、移动元素、改变样式、添加事件、添加约束等均会被记录, 目前一个页面最多纪录50次操作,可以撤销到之前某个记录的状态,也可以使用重做恢复撤销的影响.
当按钮可以执行操作时,显示为黑色的,无法操作时,显示为灰色

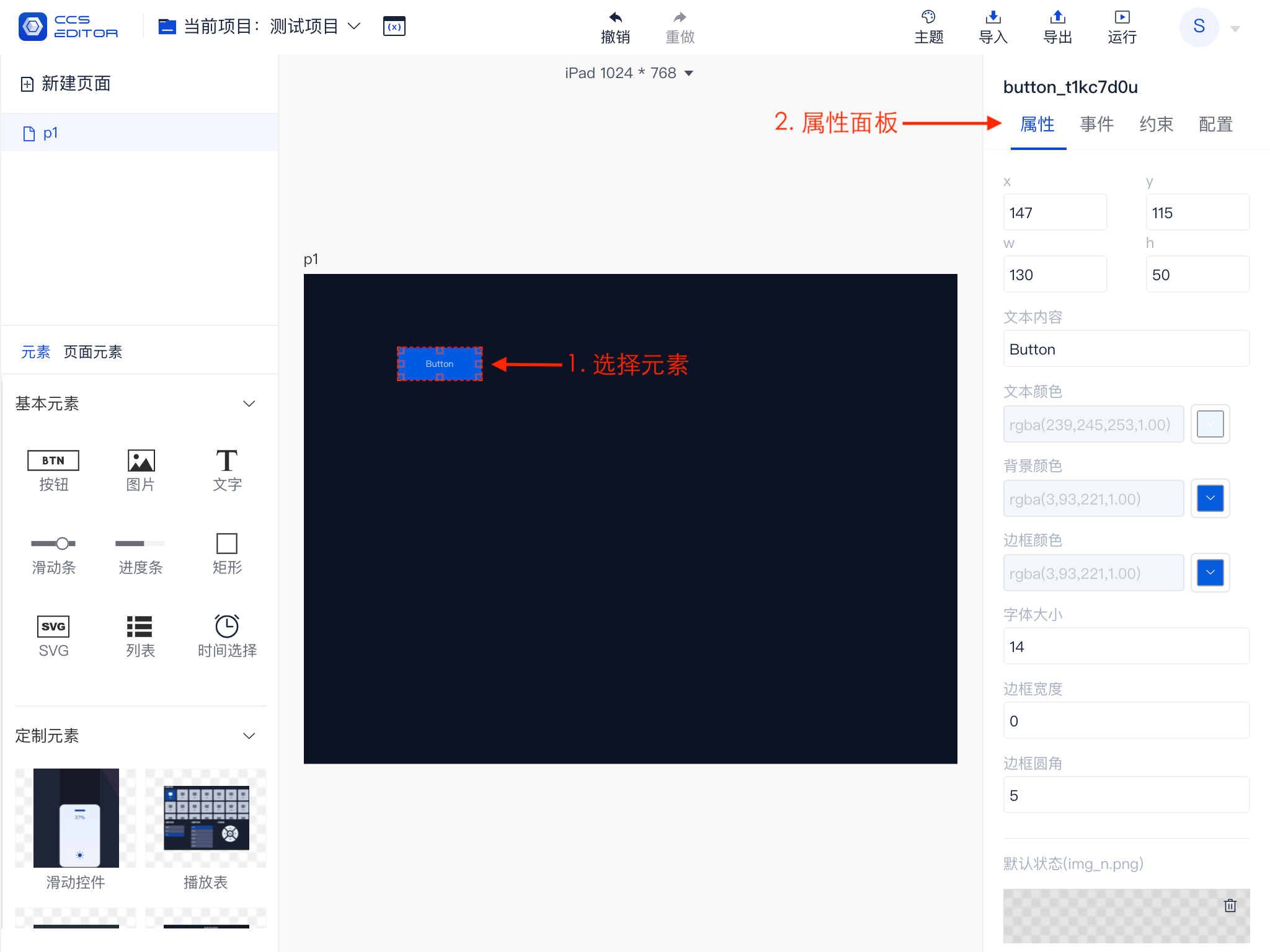
# 属性
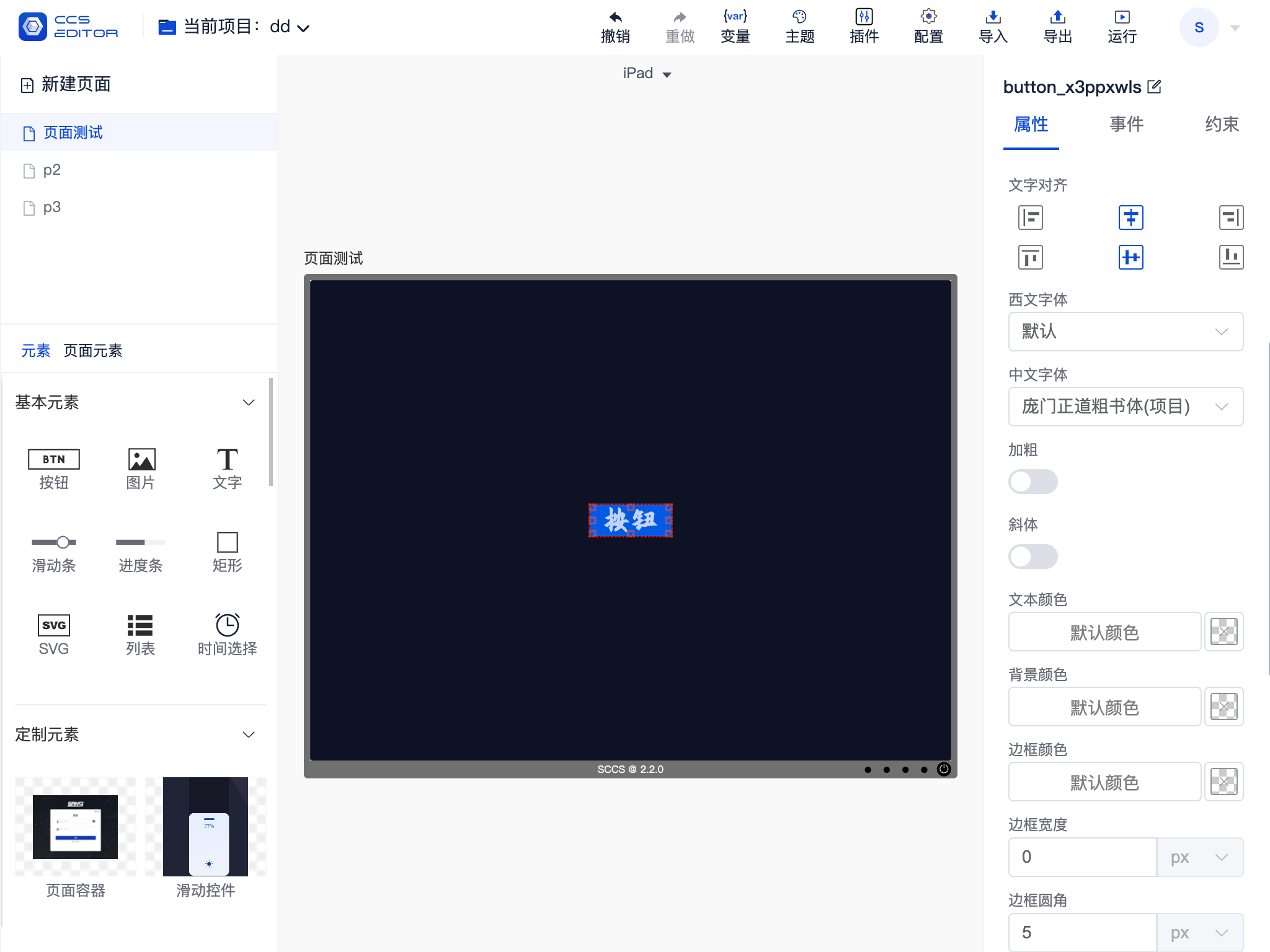
每一个元素都拥有自己的属性信息,可以通过调整属性来调整它的显示状态,包括但不限于元素的大小、位置、颜色等内容。
如下图,为一个按钮元素的属性面板,不同元素可以调整的属性各有不同,而且可能会跟随软件版本动态调整,所以具体可以调整的信息请以软件实际运行结果为准。

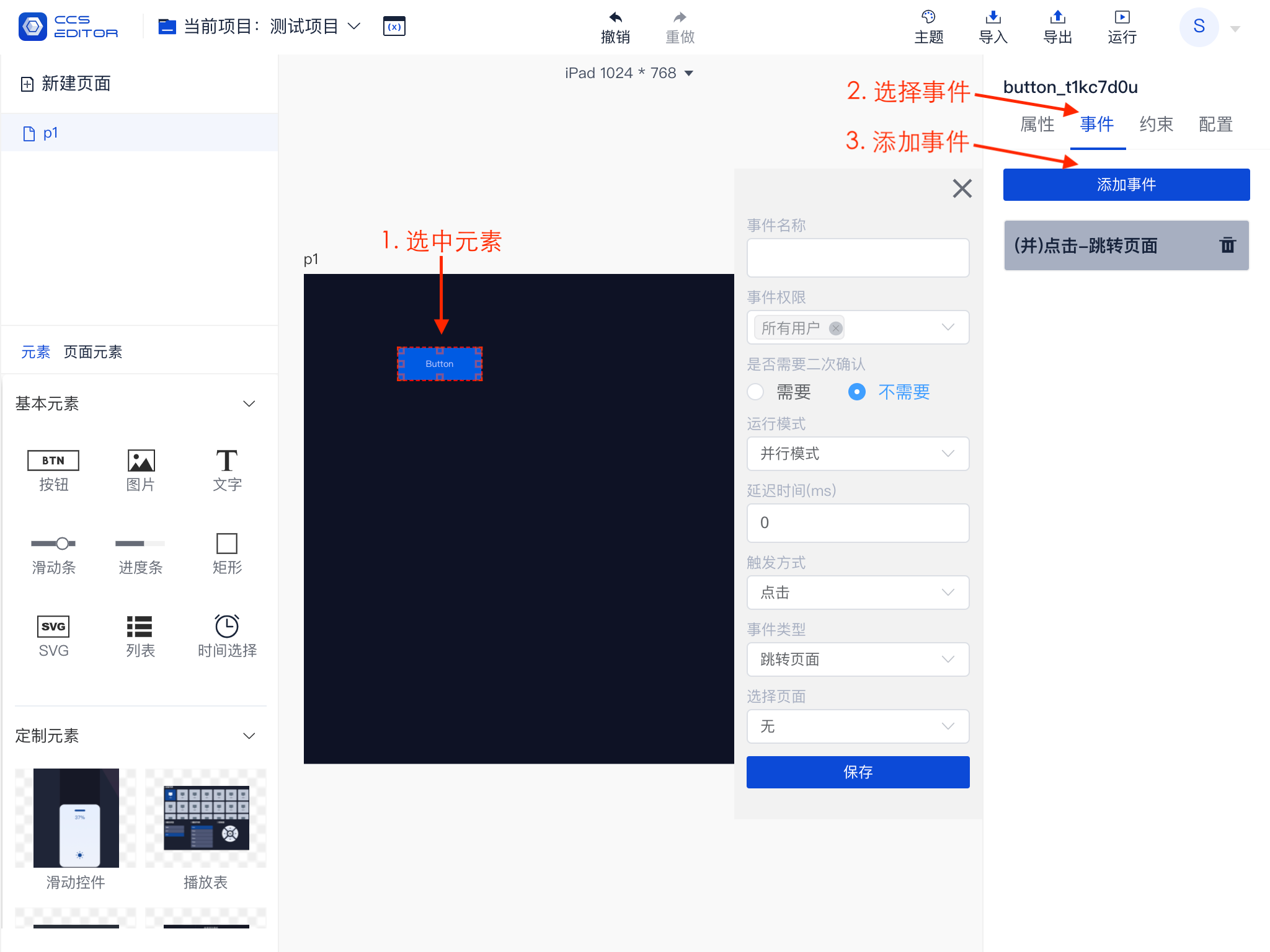
# 事件
元素的显示效果可以通过属性进行配置,但是想要元素具备功能,例如:点击后关闭大屏,则需要为元素配置上事件,需要注意的是,每一个元素都可以添加多个事件。
如下图,是新添加一个事件的过程:

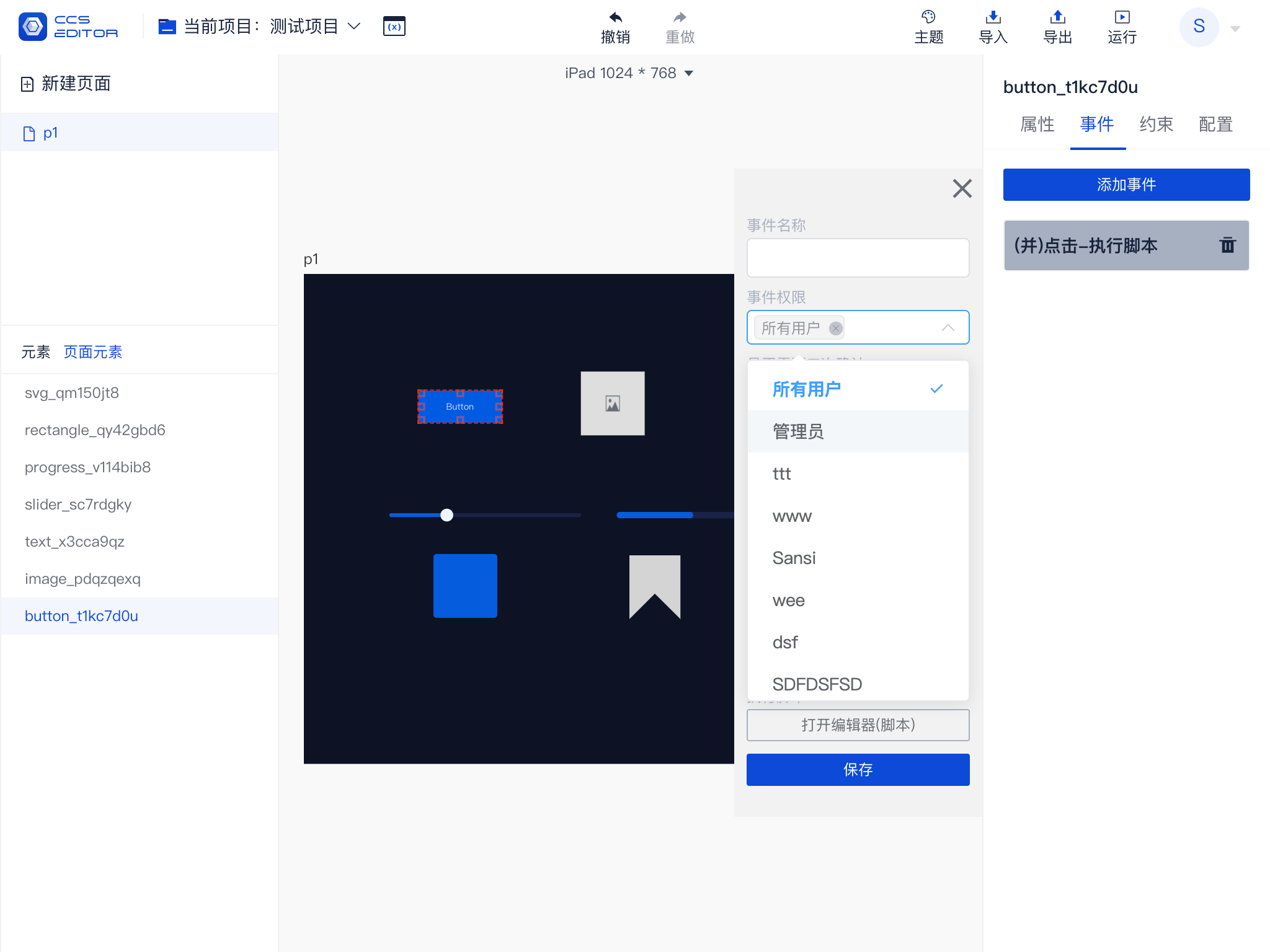
# 事件权限
可以通过事件权限选择框为事件执行添加权限的控制,默认是所有用户均可执行,可以选择,仅限管理员,也可以具体指定到某个用户,
注意:在指定到某个用户时,记得取消所有用户的权限。

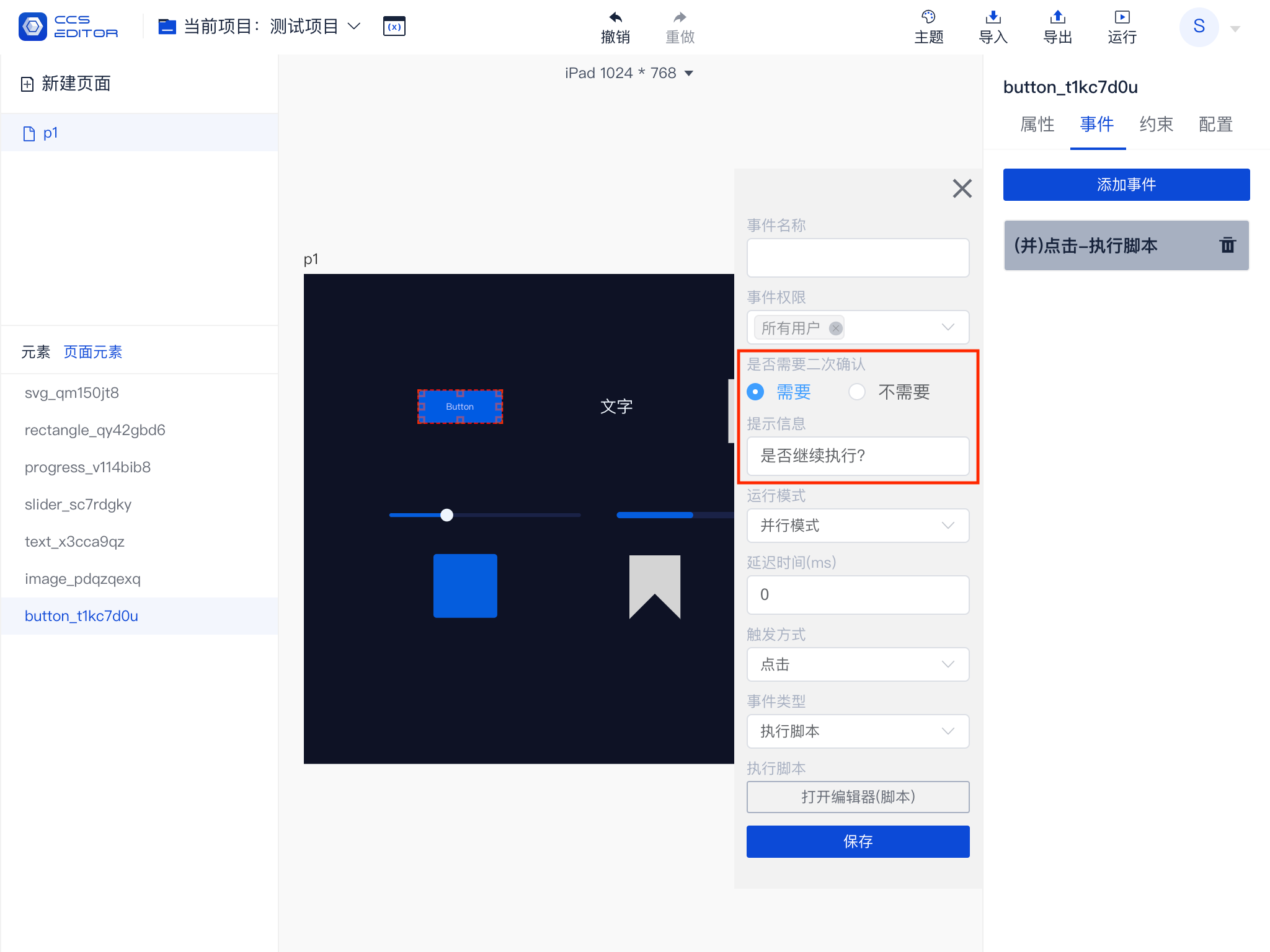
# 二次确认
在比较关键的事件上,例如:关闭屏幕,关闭系统等指令上,可以在通过配置二次确认来防止误触。

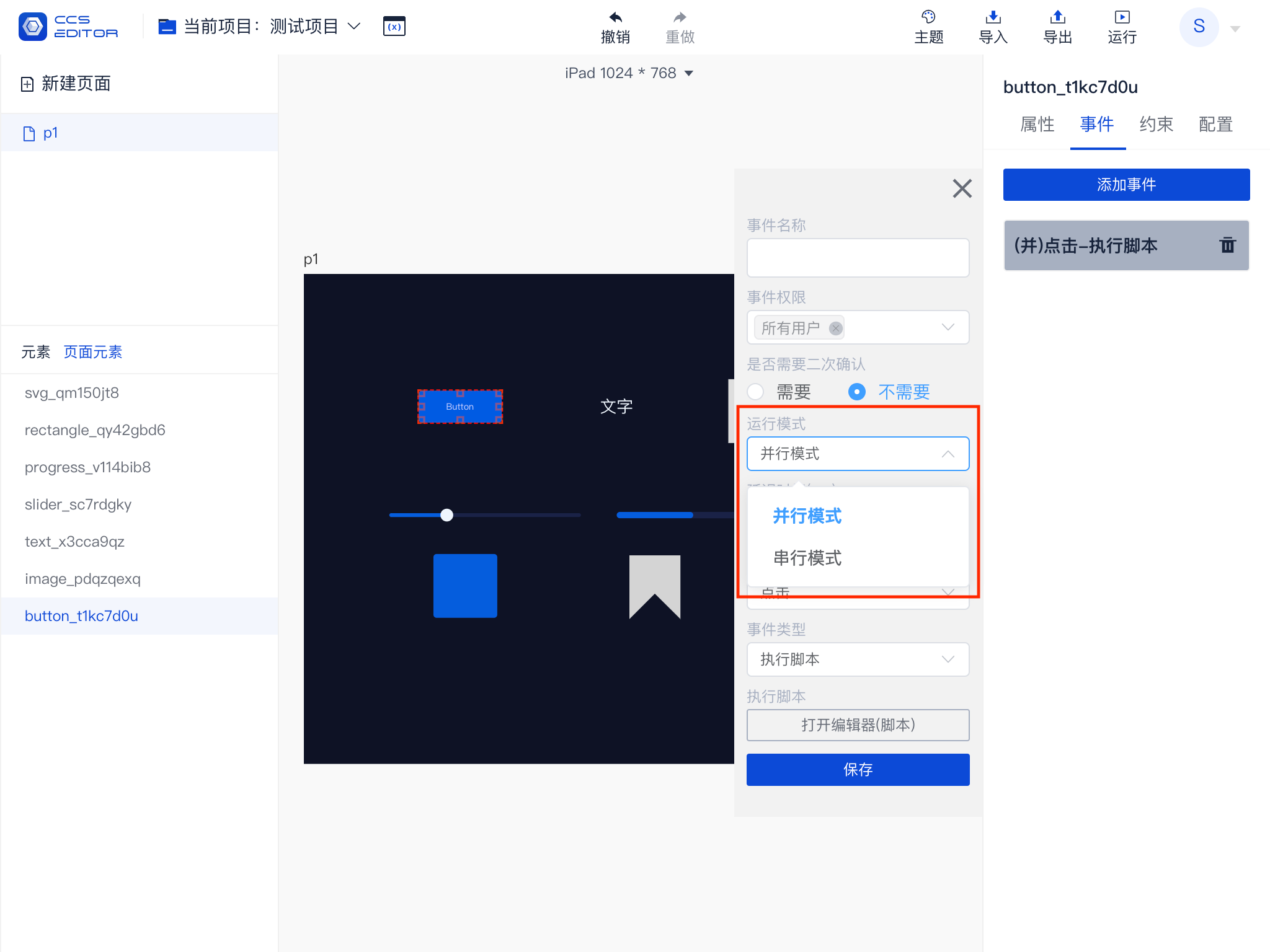
# 串并行
假设有如下的事件顺序
- HTTP(串行)
- TCP1(串行)
- TCP2(并行)
- TCP3(串行)
- TCP4(并行)
实际运行顺序如下:
HTTP -> TCP1 TCP2 -> TCP3 TCP4
每一个并行都是起点,可以通过调整顺序支持来调整穿并行的策略。
实现原理
- 在触发事件时对所有事件进行遍历,得到应该触发的事件
- 根据事件列表中的串并行信息,将其分组,每一遇到并行就重新分组
- 根据分组执行事件,分组间并行,每一个组内串行

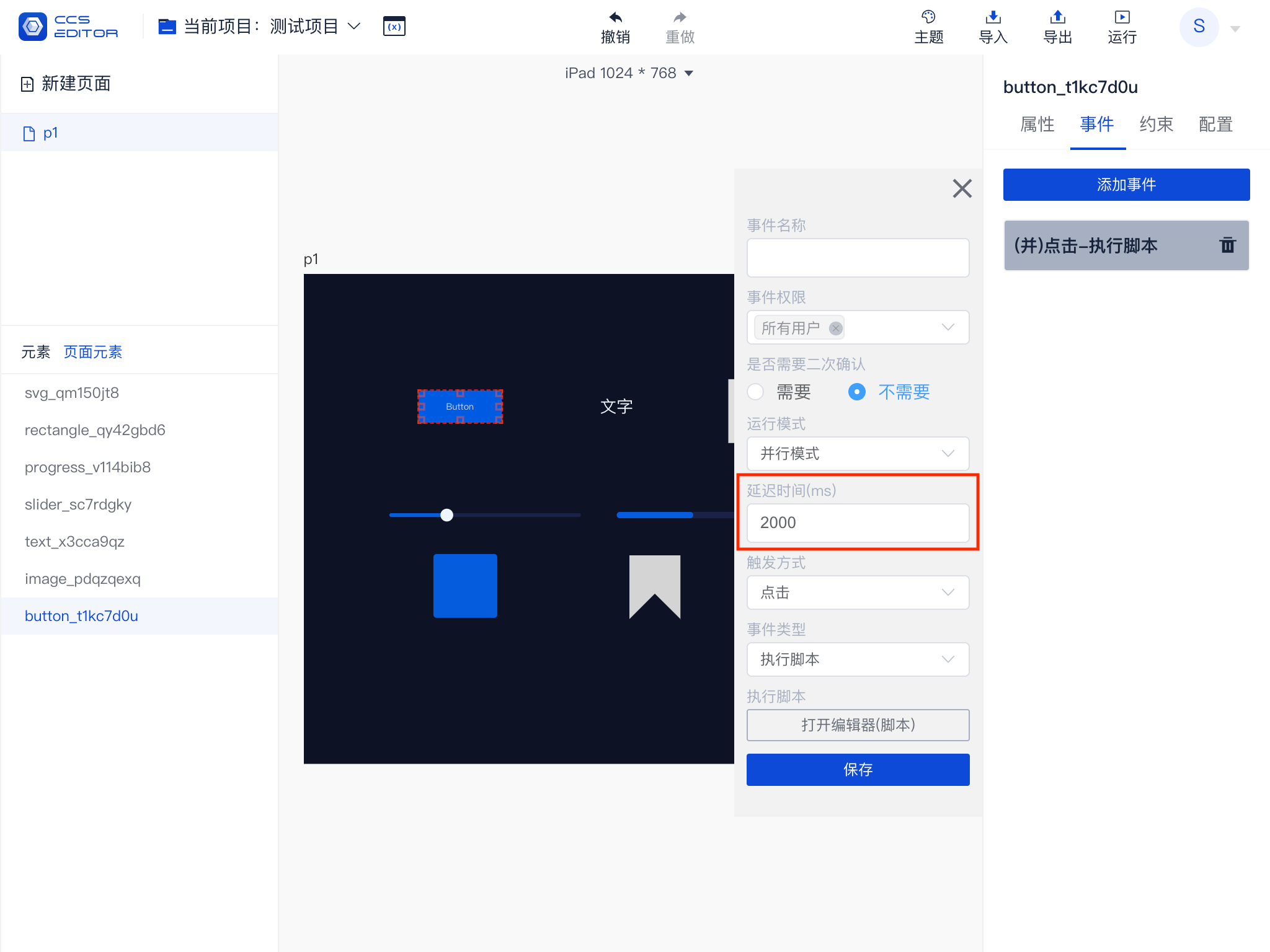
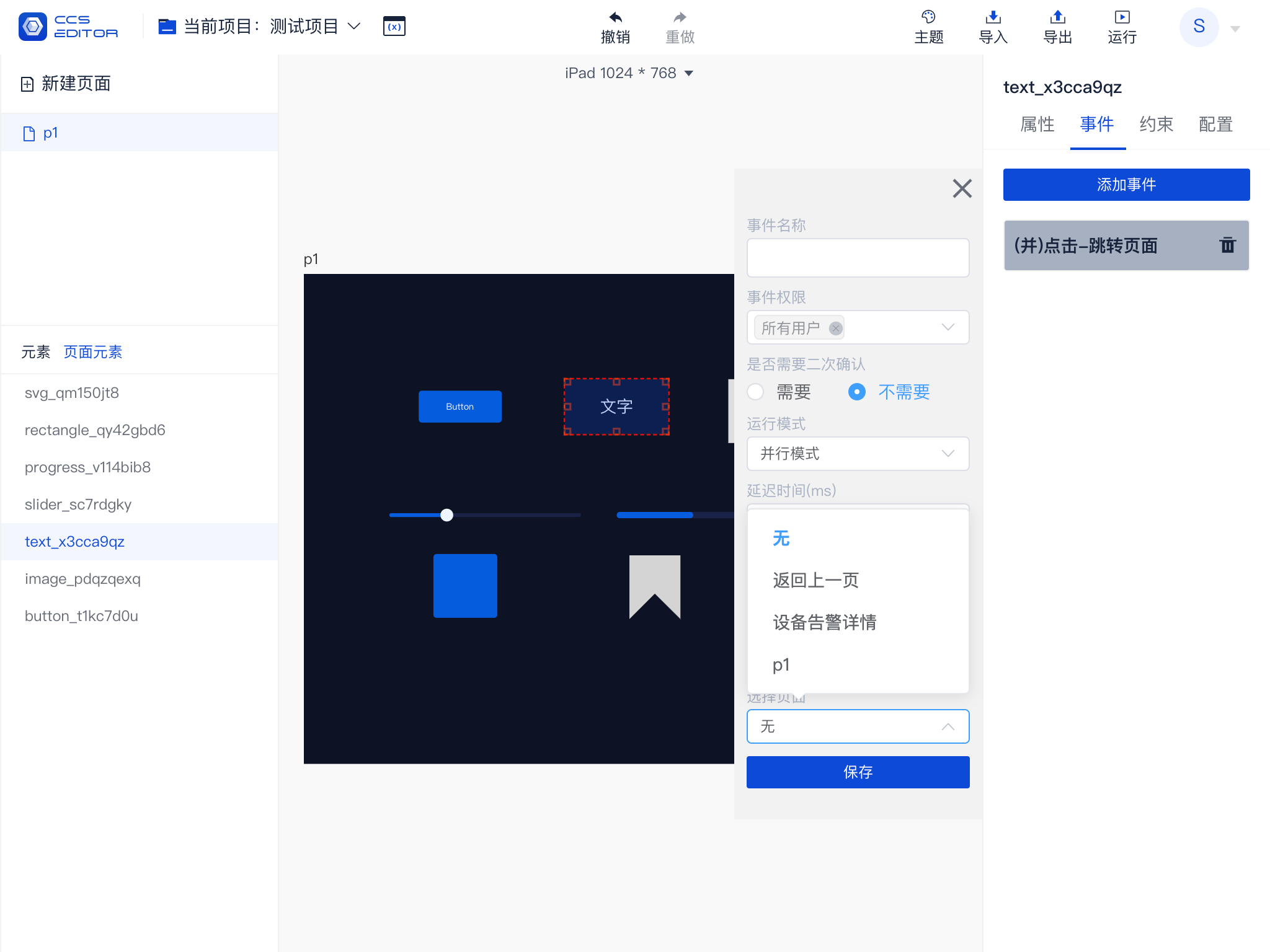
# 延迟触发
事件可以设置延迟触发时间,时间单位是毫秒(ms),1秒 = 1000毫秒,例如延迟 2 秒执行就需要在里面填入 2000。

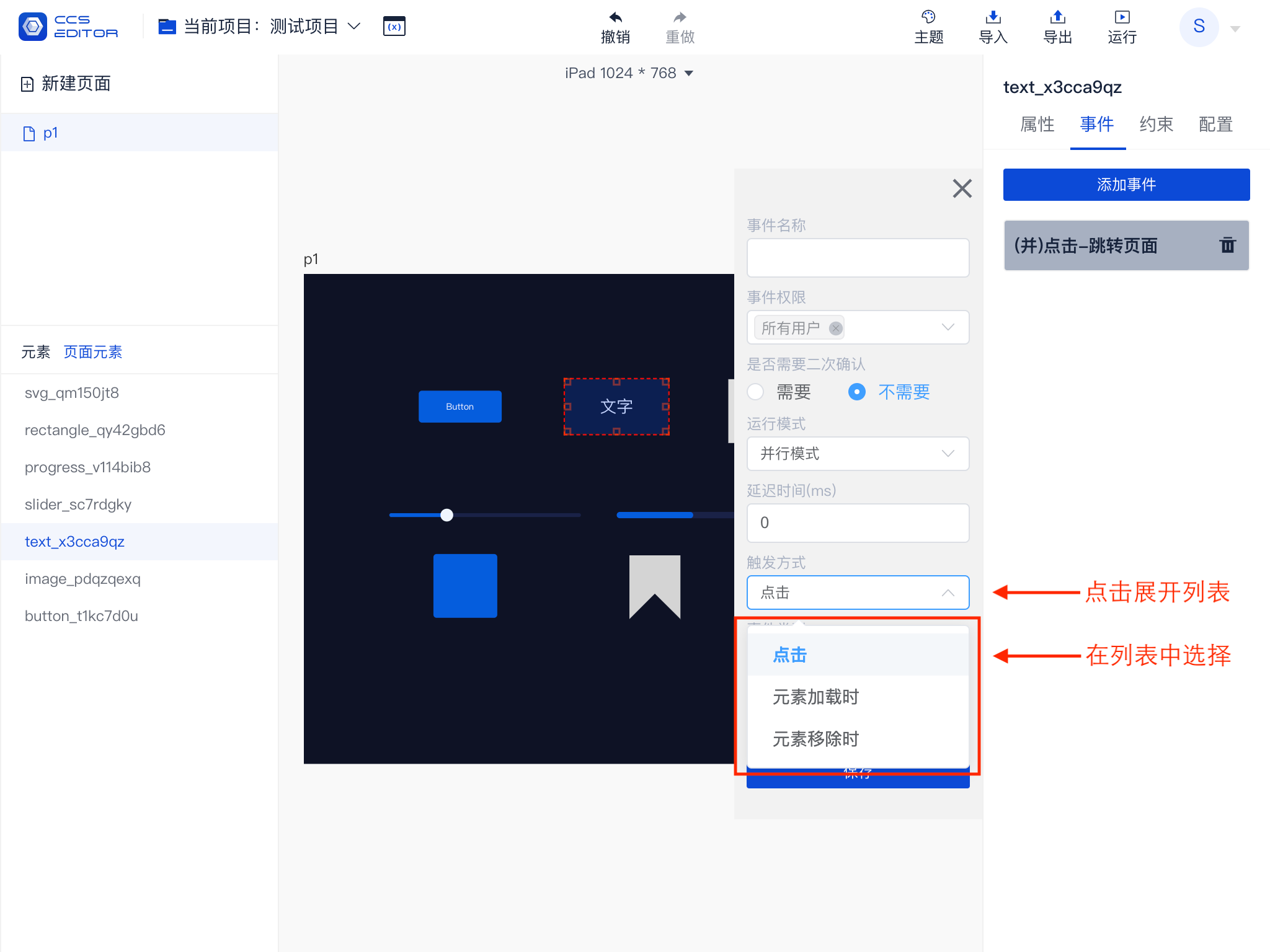
# 触发方式
所谓事件触发方式,就是在什么情况下会执行这个事件,所有元素都共有的触发类型是【元素加载时】和【元素移除时】,另外针对于不同的元素,还会有额外的触发类型,例如:可点击元素就会有【点击】、滑动条,时间选择器等会有【数值变化】、列表会有【条目被点击】。目前已有的触发方式如下:
| 触发方式 | 概述 |
|---|---|
| 元素加载时 | 当元素在页面上被加载显示时调用 |
| 元素移除时 | 当元素从页面上移除时调用 |
| 点击 | 当元素被点击时调用 |
| 数值变化 | 当元素的数值变化后调用 |
| 条目被点击 | 当元素的子条目被点击时调用 |
可以事件触发通过触发方式进行调整,如下图所示:

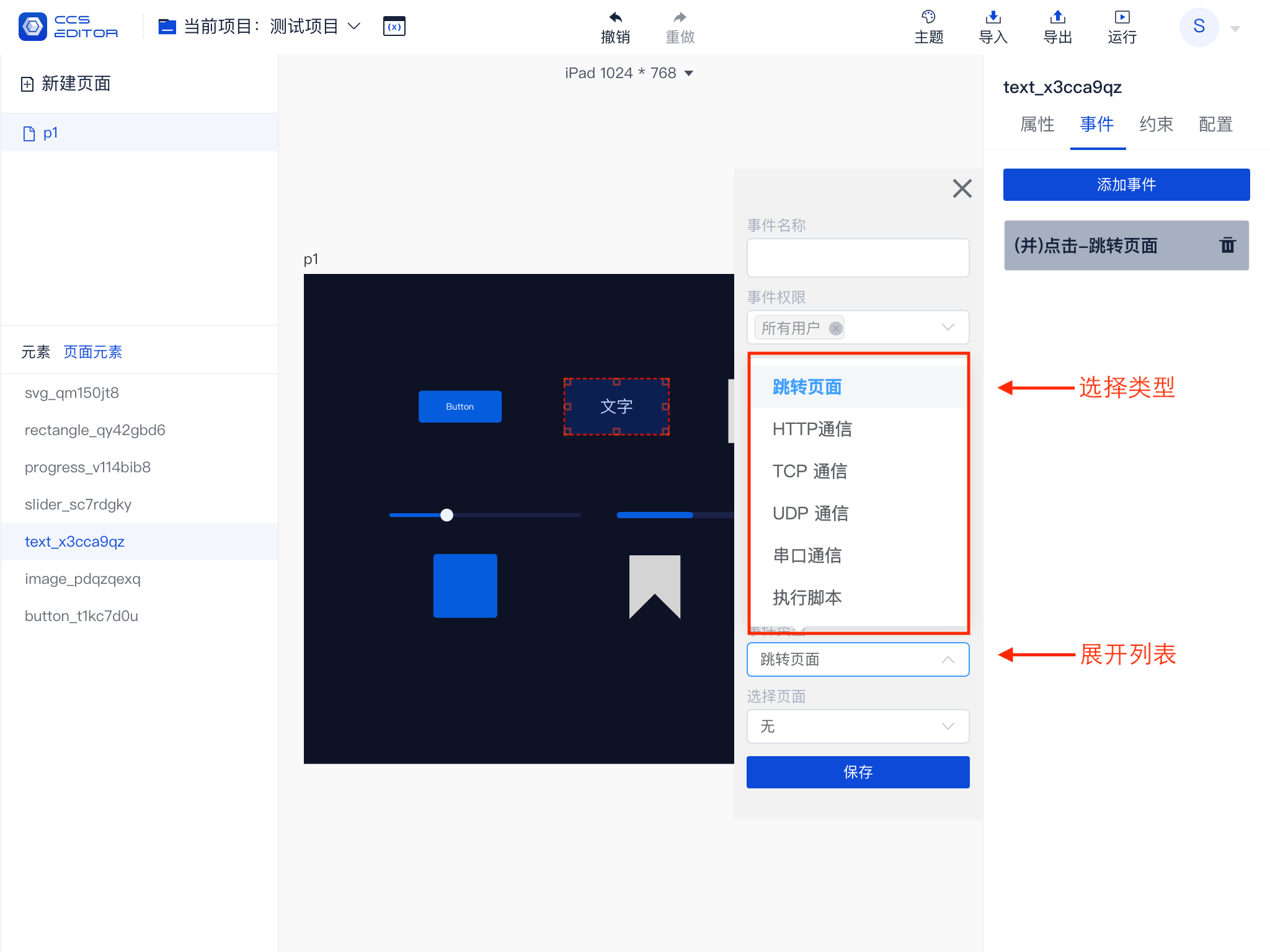
# 事件类型
目前的事件类型有5中,通过不同的时间类型执行不同的操作。
| 事件类型 | 概述 |
|---|---|
| 跳转页面 | 从项目中的一个页面跳转到另外一个页面 |
| HTTP通信 | 发出一个 HTTP 请求 |
| TCP通信 | 发出一个TCP请求,需要借助 Transfer 进行转发 |
| UDP通信 | 发出一个UDP请求,需要借助 Transfer 进行转发 |
| 串口通信 | 发出一个串口请求,需要借助 Transfer 进行转发 |
| 执行脚本 | 执行脚本 |
事件大致分为三类:第一类跳转页面、第二类进行通信、第三类执行脚本。
其中执行脚本属于一种特殊的事件,在脚本中同样可以完成前两类事件,执行脚本支持的功能最多,但是需要有一定的编程基础。

# 1 跳转页面
跳转页面可以选择本项目内的页面或者返回上一页。

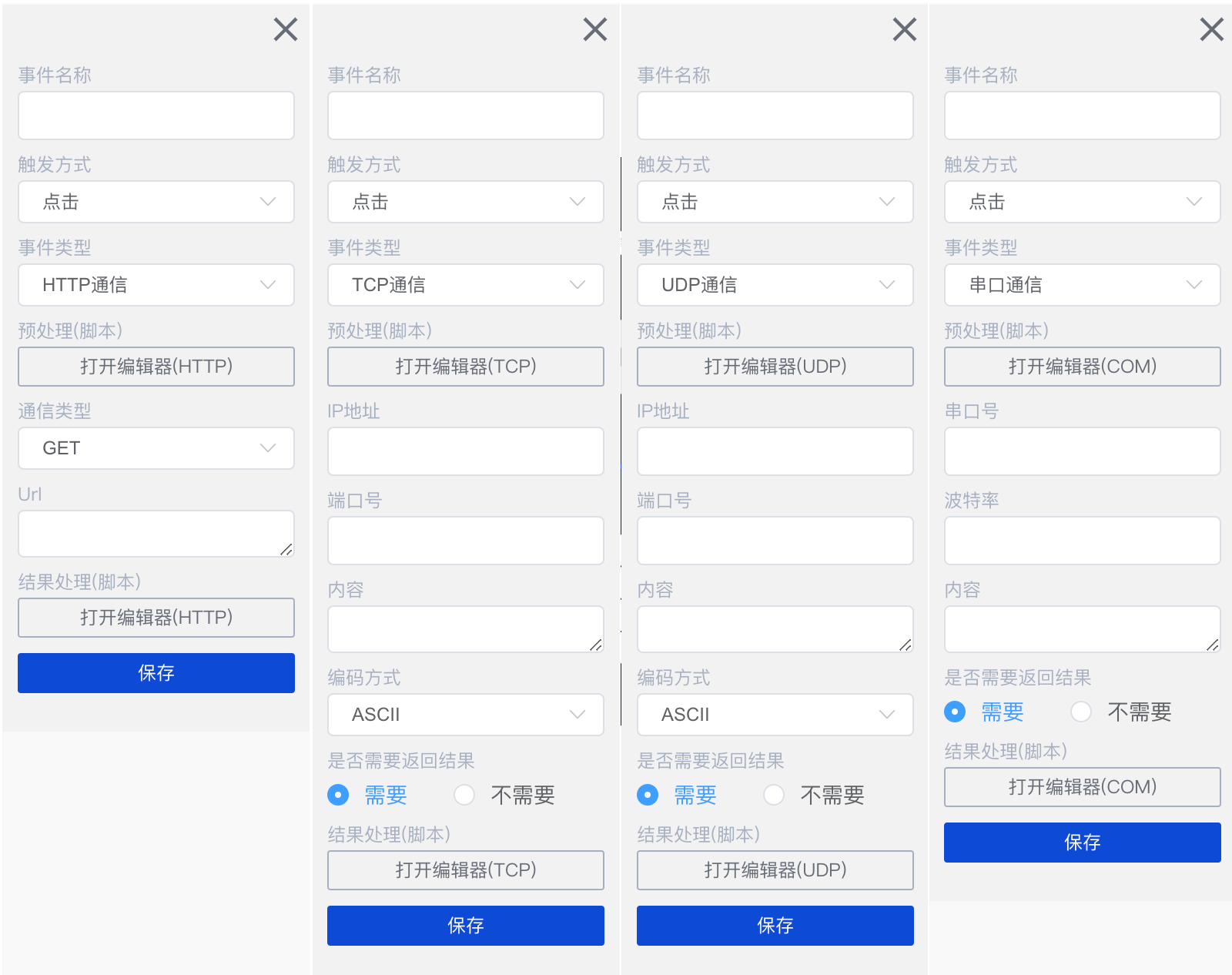
# 2 通信
目前支持的通信方式有 HTTP、TCP、UDP和串口,其中 HTTP 通信是客户端直接和 HTTP 服务进行通信。而TCP、UDP和串口通信目前则需要借助 Transfer 进行通信,原因是浏览器不具备直接发出这种类型通信的能力,所以需要借助 Transfer 转发服务来与之通信。
如下图,为不同通信方式需要配置的参数信息,可以看到,所有的通信方式都有一个【预处理(脚本)】和【结果处理(脚本)】,这两个脚本可以用于在通信前后对数据进行处理,也可以用于更新当前页面上元素的状态。

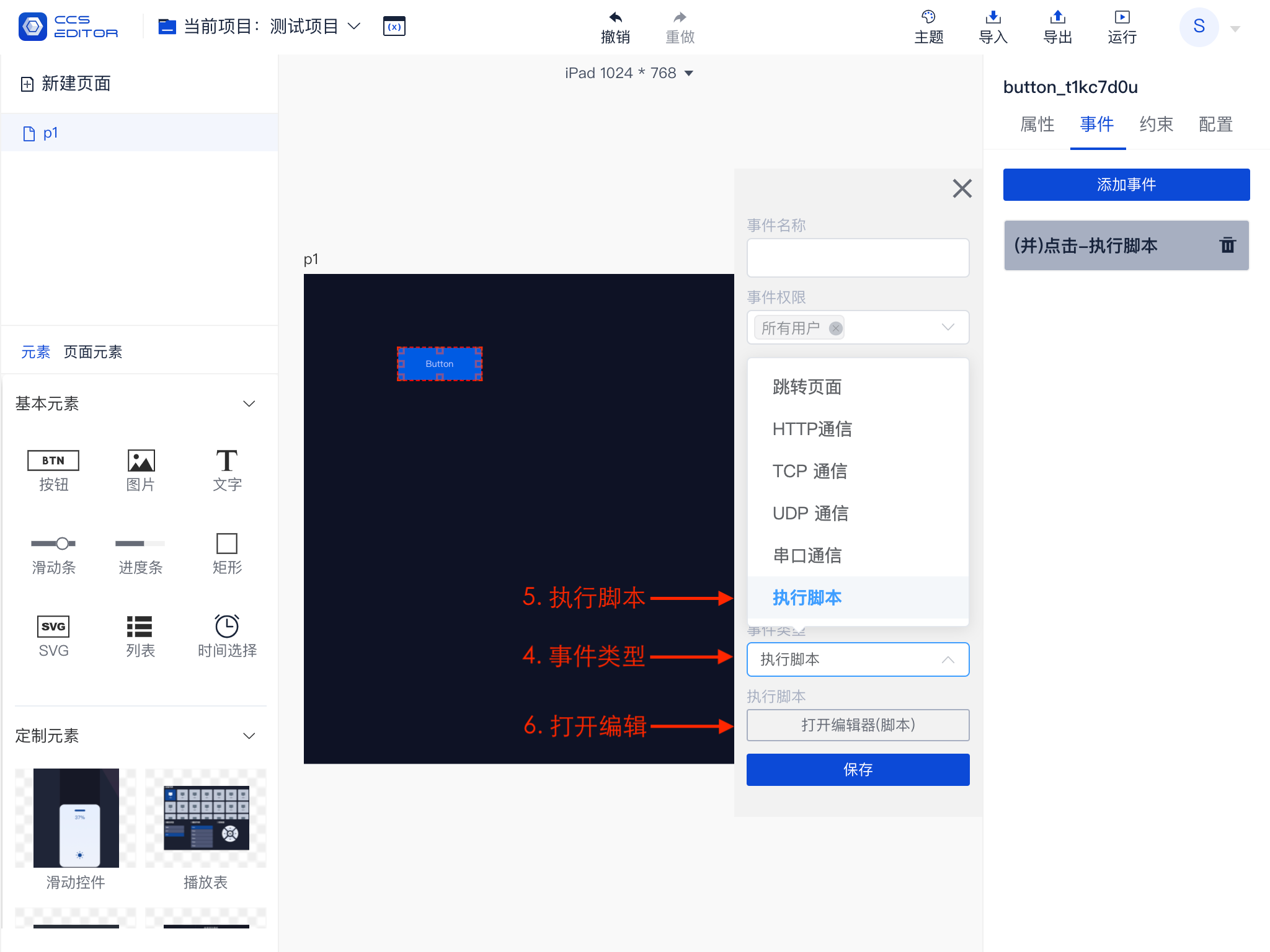
# 3 脚本
此处的脚本用的是 JS 语法,用户可以自定义功能逻辑。

# 变量
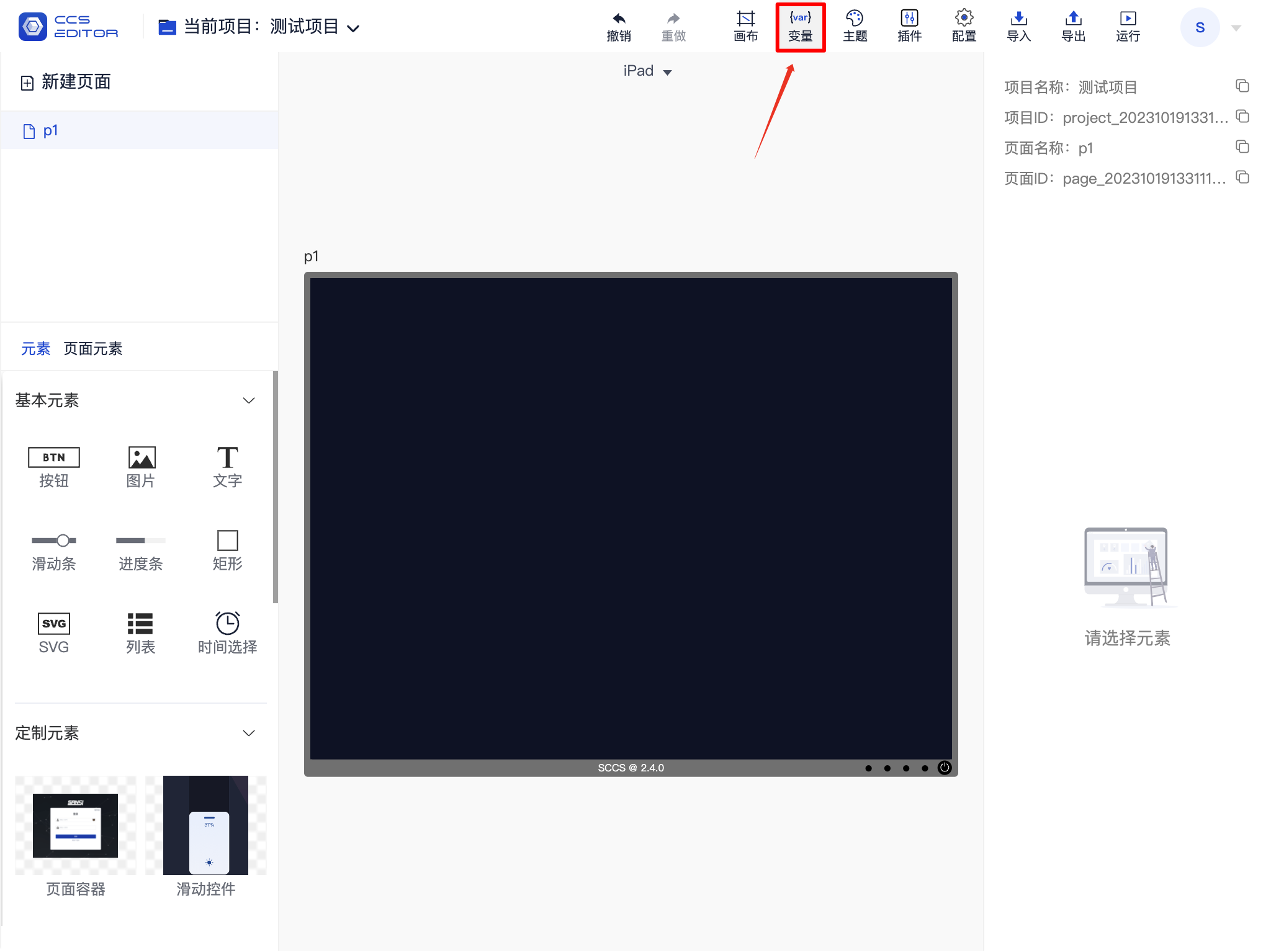
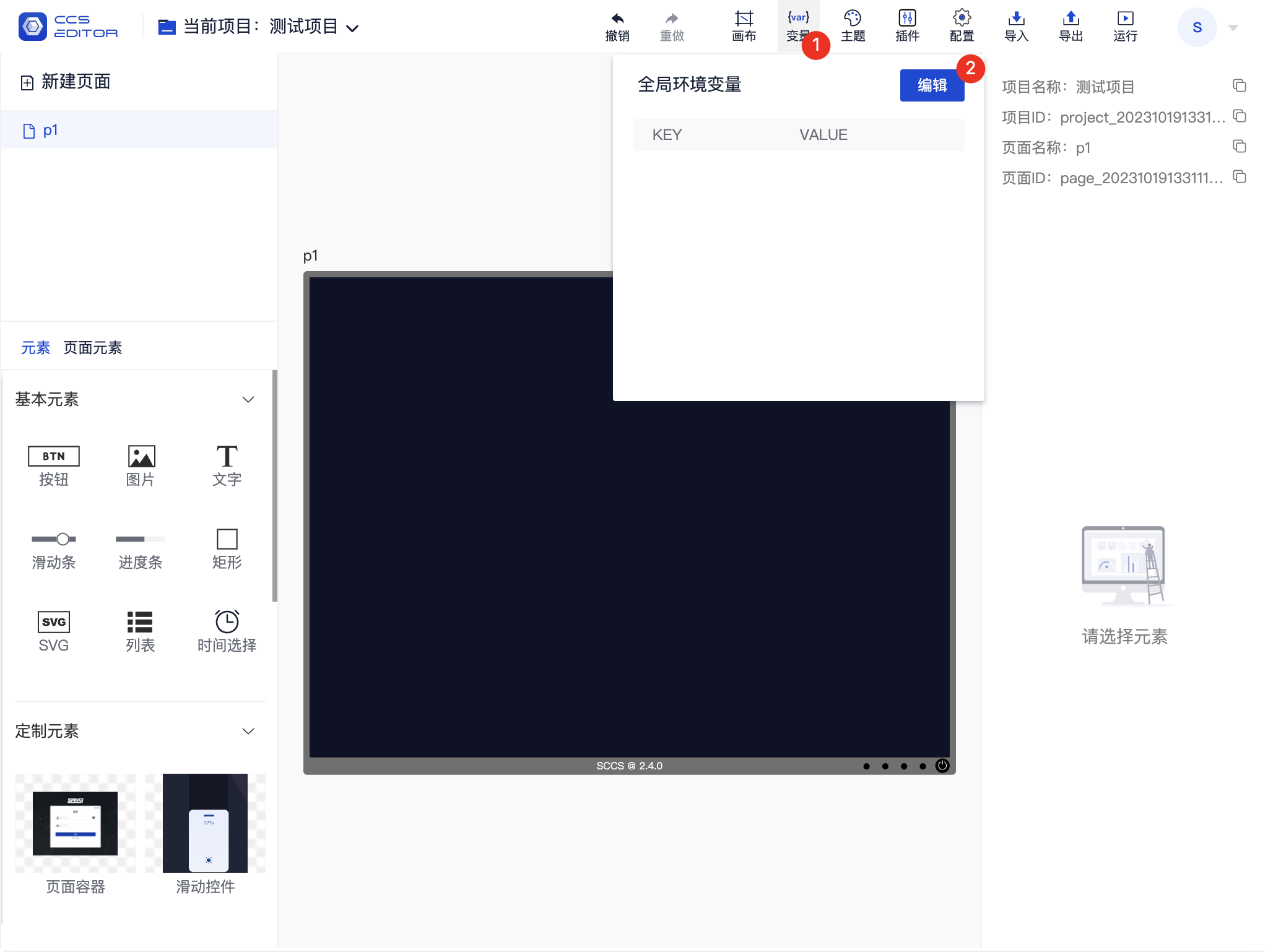
# 变量入口
变量全称环境变量,它的功能入口在顶部导航栏的位置,可以用于给项目内的组件提供全局的数据。
通常情况下用于存储一些固定的公共变量,如某个服务的IP地址,便于后续统一修改。
⚠️注意:一般情况下该变量在运行阶段不可以修改内容,如果需要可以动态修改的数据,请通过接口等方式进行。

通过编辑功能来调整变量。

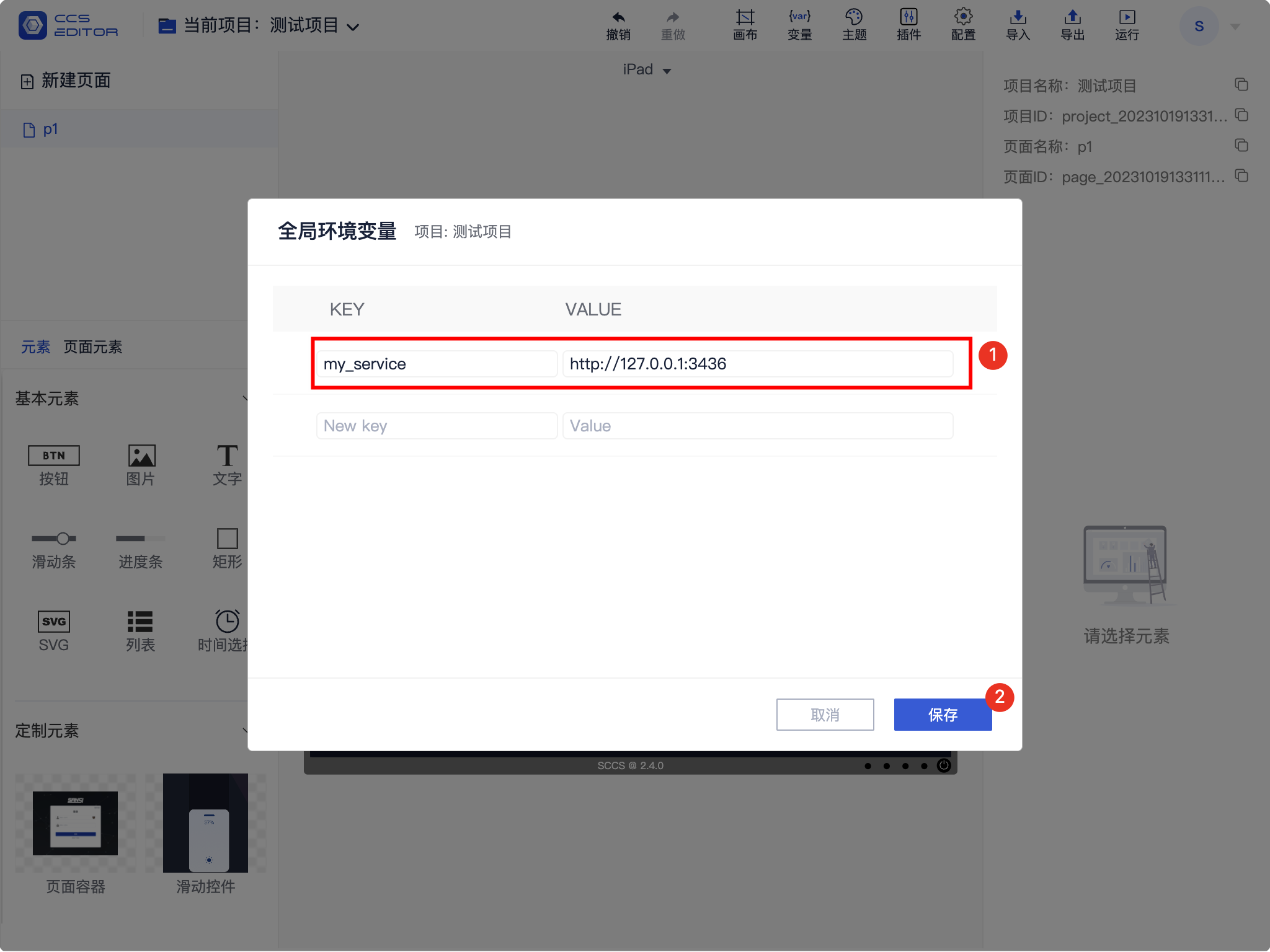
# 新增变量
如下图再设置了 key 和 value 之后,点击保存即可存储变量。

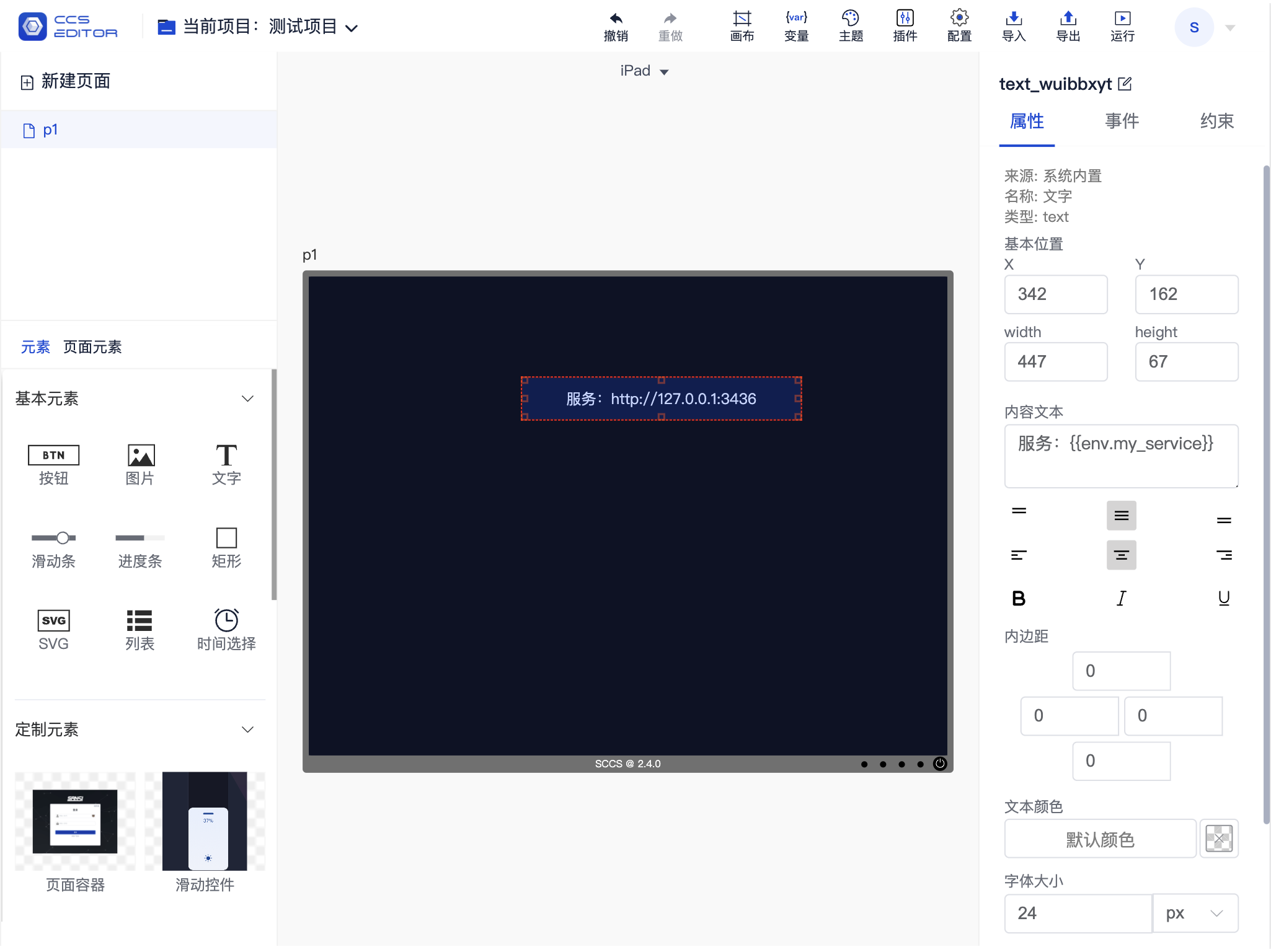
# 变量使用
# 1. 按钮和文本显示内容引用变量
内置的文字和按钮组件支持对变量的引用,但大部份插件组件可能并不支持该引用。
使用的方式如下,通过两个花括号和变量名称进行引用,支持和普通文本进行混排。
文字内容 {{env.变量的key}}

# 2. 事件引用
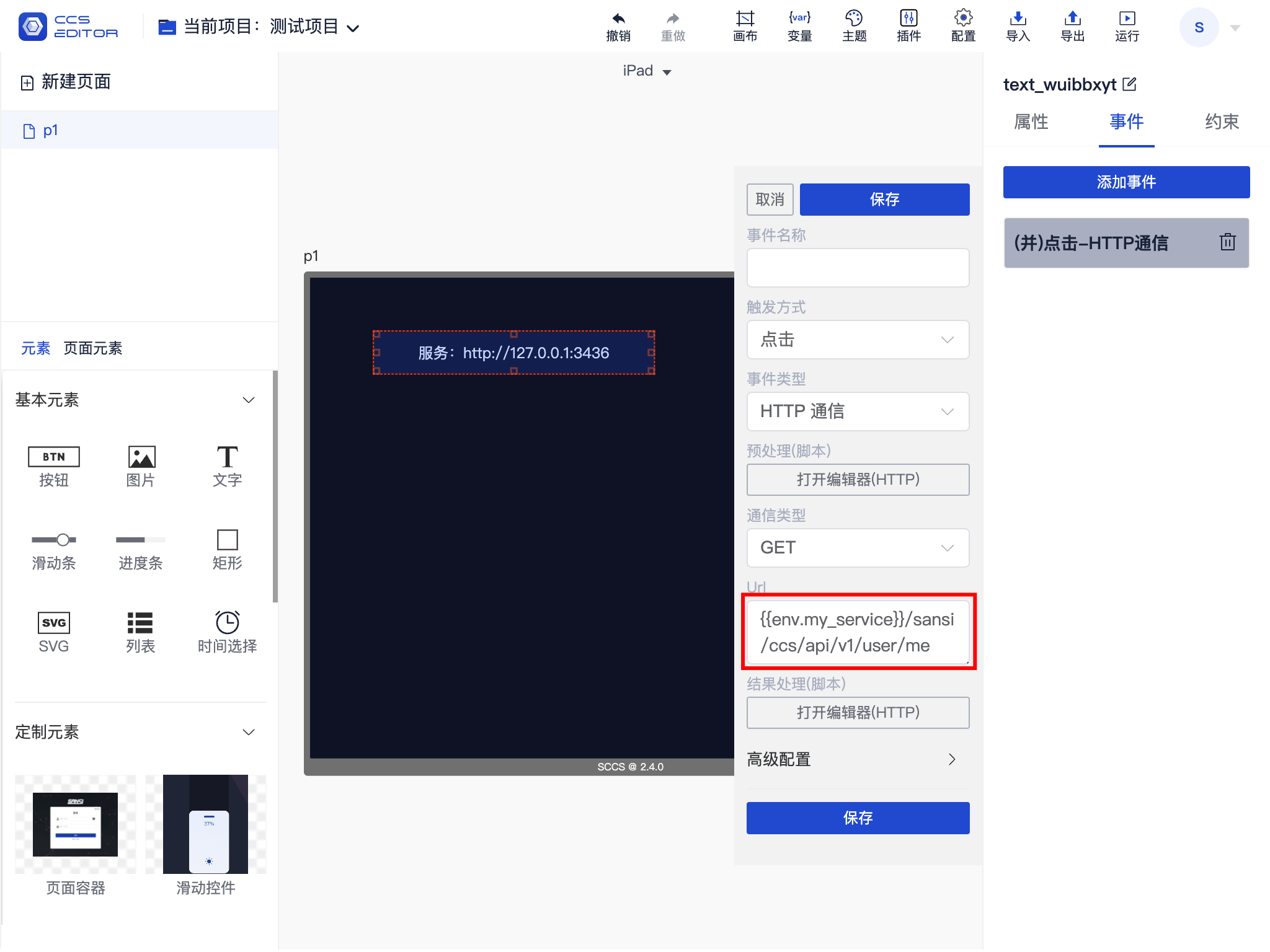
在添加事件时,支持通过这种方式来引用变量中的服务地址。

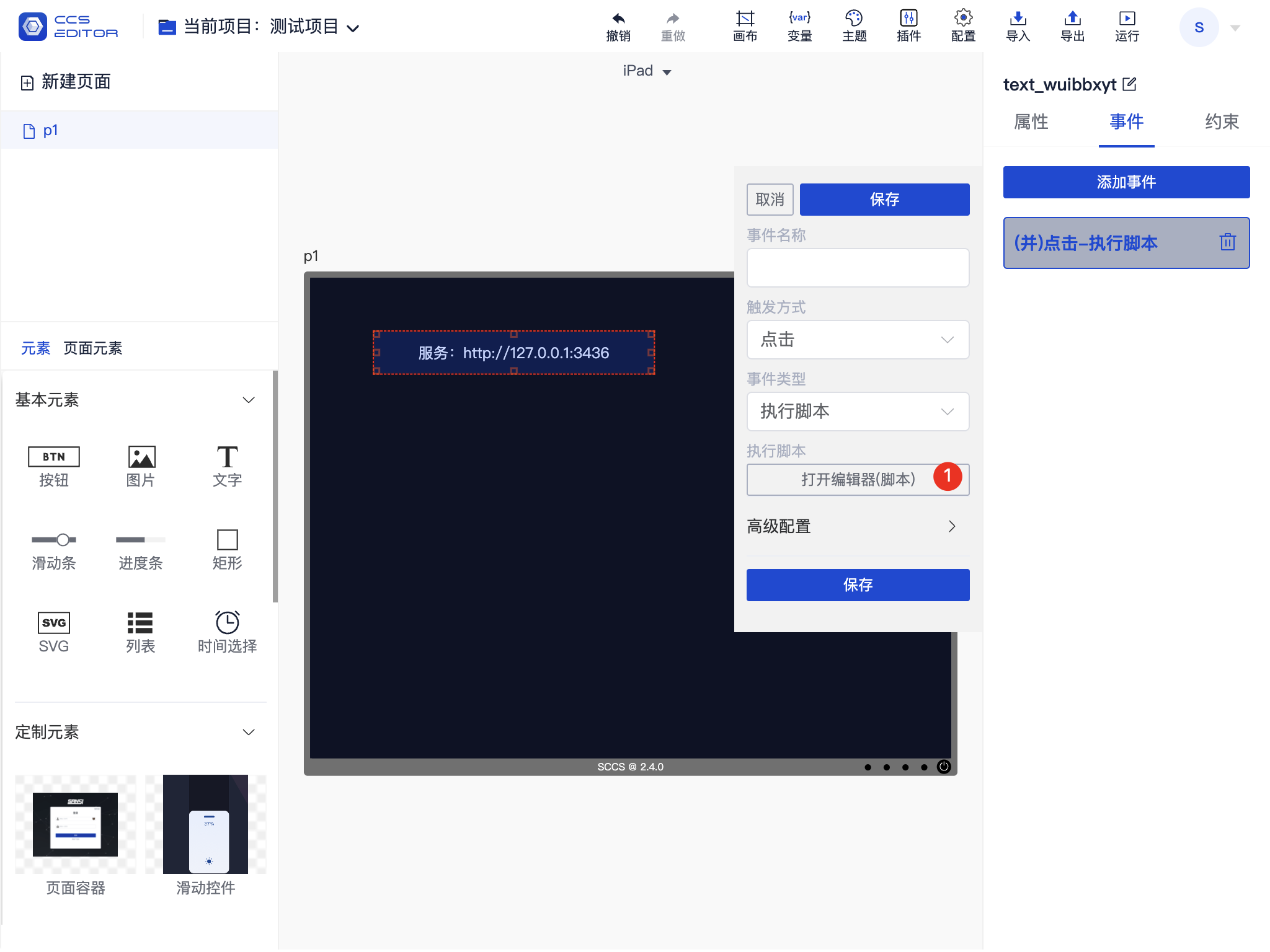
# 3. 脚本引用
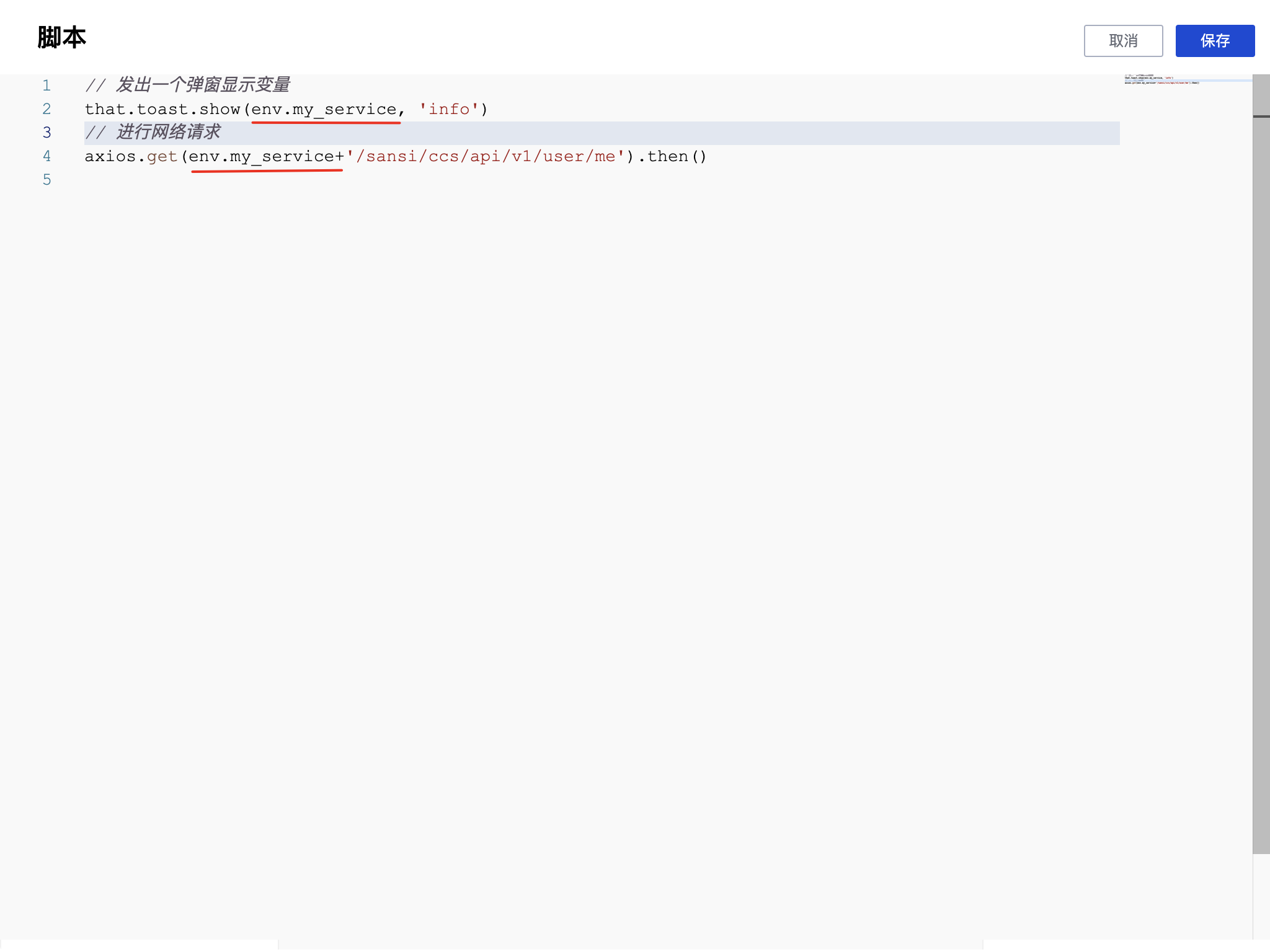
假如需要使用到脚本的话,可以通过脚本编辑器在脚本中使用相关的变量。

在脚本中不需要使用花括号,直接使用 env.变量的key 就可以了。

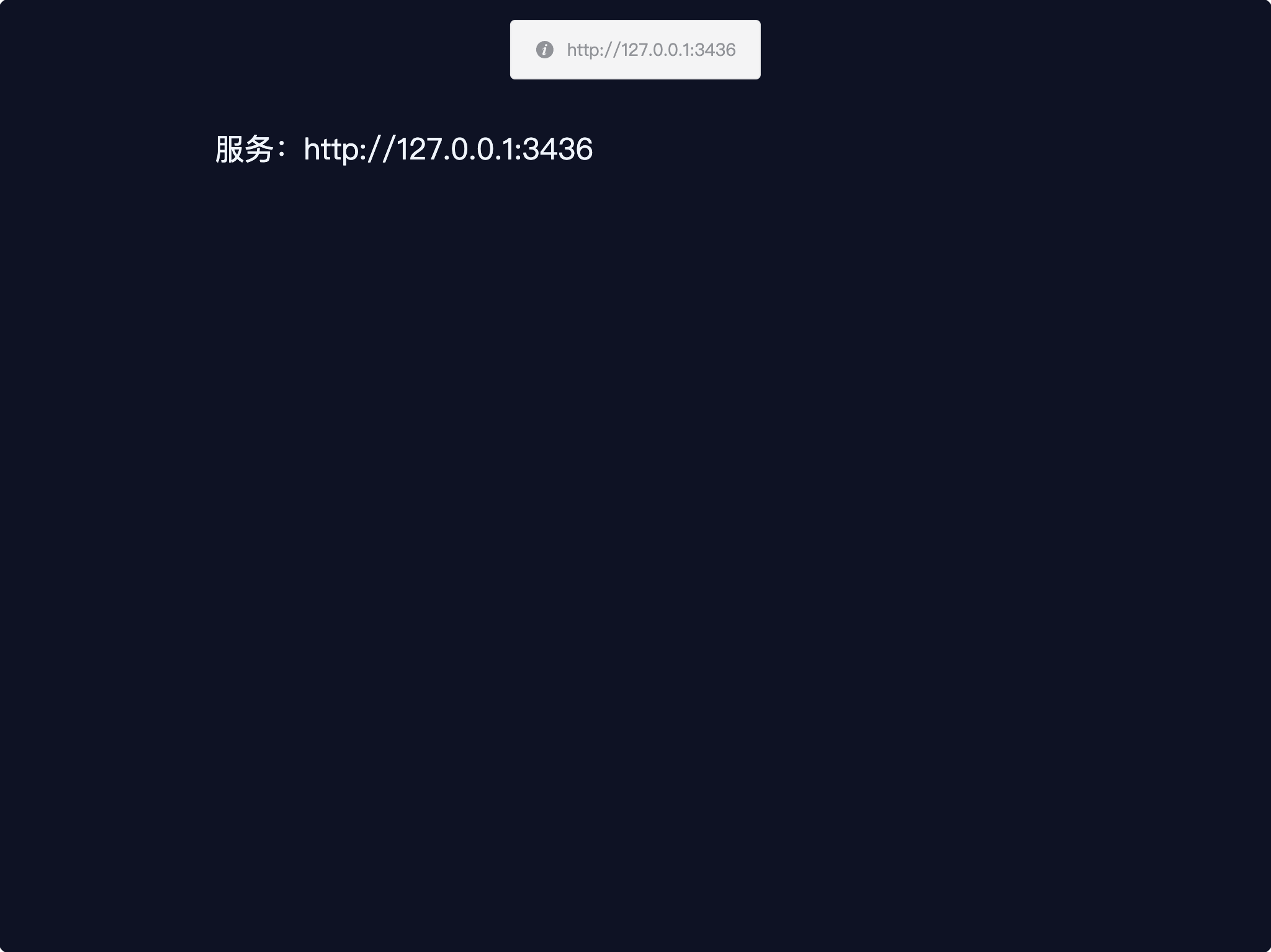
运行后点击效果如下:

# 字体功能
在 2.2.0 以上的版本中,支持字体功能,程序发布时会默认携带一些字体,也可以使用操作系统的字体,字体功能开放给项目和组件使用。
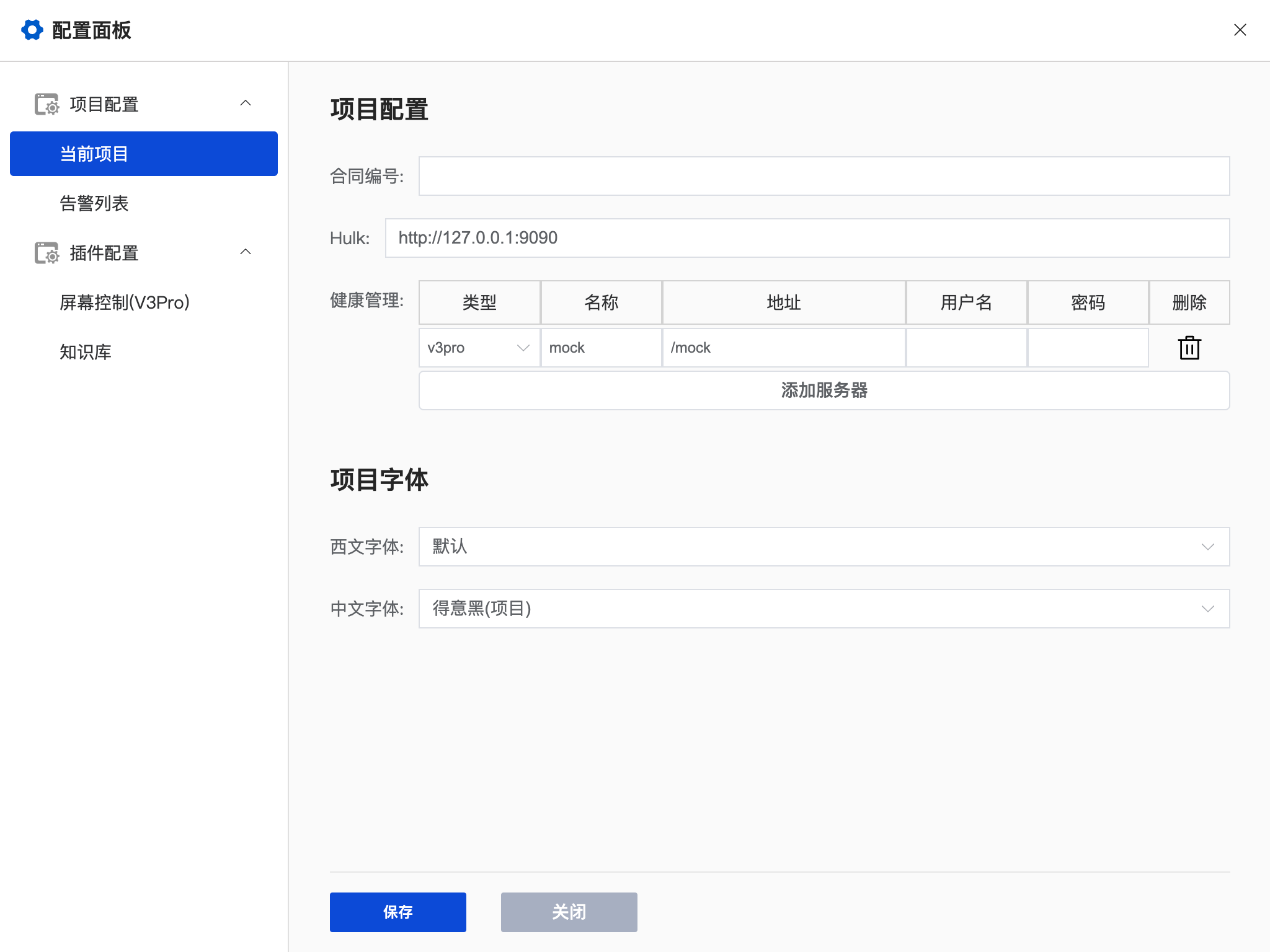
# 1. 项目字体
项目字体通过项目设置功能进入,支持设置西文字体和中文字体。

# 2. 组件字体
组件字体和项目字体类似,也可以设置西文字体和中文字体。

# 3. 注意事项
- 默认情况下仅设置中文字体即可,无需单独设置西文字体。
- 西文字体如如果设置了包括中文的字体格式,会覆盖掉中文的格式。
- 系统字体尽在本操作系统支持,如果在另外的操作系统上使用,需要安装相同的字体。
- 项目字体存放在安装目录下的
/lib/fonts目录下,如果想要添加字体,可以将 ttf 格式文件复制到该目录后重启服务。 - 很多字体有中文和英文两种 font family,如
微软雅黑和Microsoft YaHei使用两个是等价的。 - 如果设置系统字体后在其它设备访问无效果,请检查访问设备上是否已经安装该字体,或者使用项目字体代替。
# 附录一:快捷键
| 快捷键 | 功能 |
|---|---|
| Ctrl + A | 全选当前页面元素 |
| Ctrl + X | 剪切选中的元素 |
| Ctrl + C | 复制选中的元素 |
| Ctrl + V | 粘贴选中的元素 |
| Ctrl + D | 删除当前选中的元素 |
| Backspace/Delete | 删除当前选中的元素 |
| 方向键(上下左右) | 移动当前选中的元素 |
| Ctrl + Z | 撤销 |
| Ctrl + Shift + Z | 重做 |
# 附录二:常用脚本示例
# 1. 输出调试信息
console.log('Hello')
# 2. 获取元素属性
// 获取自身的文本属性
let text1 = self.text
// 设置自身元素的文本属性
self.text = "替换文本"
// 获取其他元素的文本属性
let text2 = that['text[0]'].text
// 设置其他元素的文本属性
that['text[0]'].text = "替换文本"
不同元素暴露的属性各有不同,详情请参考 《附录四:元素可动态调整的属性》
# 3. 弹出提示信息
that.toast.show('Hello')
that.toast.show('Hello', 'info')
that.toast.show('Hello', 'success')
that.toast.show('Hello', 'warning')
that.toast.show('Hello', 'error')
# 4. 展示确认弹窗
that.toast.confirm('请确认').then(data => {
// 用户点击了确认
}).catch(err => {
// 用户点击了取消
})
# 5. 发送网络请求
axios.get('/sansi/ccs/api/v1/project/projects').then(res => {
console.log('res =', res)
if(res.status === 200) {
that.toast.show('当前项目数量 '+res.data.data.length, 'info')
} else {
that.toast.show('Error: '+res.message, 'error')
}
}).catch(err => {
that.toast.show('Error: '+err.message, 'error')
})
# 6. 脚本中发送tcp请求并获取返回值
const Url = "/sansi/ccs/api/v1/transfer/tcp"
const parma = {
"ip": "192.168.1.8",
"port": 3011,
"data": 'videoUpdate 1.mp4',
"encoding": "ascii",
"need_reply": true, // 是否需要回复
"timeout": 3000
}
that.$axios.post(Url,parma).then(result=>{
if(result && result["data"] && result["data"]["status"] === 0){
// 处理回读的节目
that.toast.show('切换成功', 'success')
}else{
that.toast.show('通讯异常', 'error')
}
}).catch(_=>{
that.toast.show('通讯异常', 'error')
})
# 7. 本地数据存储
// 存储数据
// 例如存储上一次开关的状态
localStorage.setItem("power", "on")
// 读取数据 on
const power = localStorage.getItem("power")
console.log("本地读开关状态:", power)
更多 Axios 使用方法请参考:axios中文文档 (opens new window)
# 6. 脚本参数
| 参数 | 摘要 |
|---|---|
| params | 当前脚本所有的参数信息 |
| self | 指向触发该事件的元素自身 |
| that | 指向 VueComponent |
| router | 路由 |
| axios | 网络请求接口 |
# 附录三:基本元素
| 元素名称 | 功能 |
|---|---|
| 按钮 | 提供可点击区域,触发可以通过点击触发相关事件。 |
| 图片 | 用于展示图片。 |
| 文字 | 用于显示文字。 |
| 滑动条 | 用于滑动调整数据,如屏幕亮度。 |
| 进度条 | 进度条,用于显示进度信息。 |
| 矩形 | 用于标记一块区域。 |
| SVG | 用于展示 SVG 图像。 |
| 列表 | 用于展示列表信息。 |
| 时间选择 | 用于提供时间选择。 |
# 附录四:元素可动态调整的属性
# 1. 通用属性
| 属性 | 类型 | 作用 | 参数示例 |
|---|---|---|---|
| disabled | boolean | 是否禁用 | true, false |
| visible | boolean | 是否显示 | true, false |
# 2. 按钮(Button)
| 属性 | 类型 | 作用 | 参数示例 |
|---|---|---|---|
| normalImageUrl | url | 默认图片 | /api/v1/assets/image/btn_0_n.png |
| selectedImageUrl | url | 选中图片 | /api/v1/assets/image/btn_0_s.png |
| activedImageUrl | url | 激活图片 | /api/v1/assets/image/btn_0_a.png |
| disabledImageUrl | url | 禁用图片 | /api/v1/assets/image/btn_0_d.png |
| text | String | 显示文本 | 按钮 ,Button |
| backgroundColor | color | 背景色 | #ffffff ,#ccffffff |
| selected | boolean | 是否选中 | true, false |
| fontSize | String | 字体大小 | 16px, 26px |
# 3. 文本(Text)
| 属性 | 类型 | 作用 | 参数示例 |
|---|---|---|---|
| text | String | 显示文本 | 按钮 ,Button |
| textColor | color | 文字颜色 | #ffffff ,#ccffffff |
| backgroundColor | color | 背景色 | #ffffff ,#ccffffff |
# 4. 图片(Image)
| 属性 | 类型 | 作用 | 参数示例 |
|---|---|---|---|
| url | url | 图片 | /api/v1/assets/image/img.png |
| backgroundColor | color | 背景色 | #ffffff ,#ccffffff |
# 5. 矩形(Rect)
| 属性 | 类型 | 作用 | 参数示例 |
|---|---|---|---|
| backgroundColor | color | 背景色 | #ffffff ,#ccffffff |
# 6. 滑动条(Slider)
| 属性 | 类型 | 作用 | 参数示例 |
|---|---|---|---|
| value | number | 当前数值 | 0 ,50 |
# 7. 进度条(Progress)
| 属性 | 类型 | 作用 | 参数示例 |
|---|---|---|---|
| value | number | 当前数值 | 0 ,50 |
# 8. 列表(List)
| 属性 | 类型 | 作用 | 参数示例 |
|---|---|---|---|
| data | array | 当前列表数组 | ["条目1", "条目2"] |
| clickedIndex(只读) | number | 当前点击的条目index | 1 |
| clickedData(只读) | String | 当前点击的条目内容 | "条目1" |
| backgroundColor | color | 背景色 | #ffffff ,#ccffffff |
# 9. 时间选择器(TimePicker)
| 属性 | 类型 | 作用 | 参数示例 |
|---|---|---|---|
| value | date | 当前选择的时间 | 11:17:56 |
# 10.矢量图像(SVG)
| 属性 | 类型 | 作用 | 参数示例 |
|---|---|---|---|
| backgroundImage | url | 背景图片 | /api/v1/assets/image/bg.png |
| backgroundColor | color | 背景色 | #ffffff ,#ccffffff |